Tailwind Weekly #21: Lots of new stuff from the tailwind team + a special announcement 💫
Wow this week was PACKED with news from the Tailwind team, Adam wasn’t kidding when he said things would ramp up with the new employees, it sure has and now we’re enjoying the sweet sweet fruit of their labor!
We got the new TailwindCSS blog, some new TailwindUI components and the announcement of the newly hired employee, who’s still a mystery btw 👀…
And that’s not all… Like the title says, we got a special announcement to make 😊.
But first! Off we go to our usual dose of all things Tailwind.
🌟News
🚀 We launched a new @tailwindcss blog today!
— Adam Wathan (@adamwathan) June 30, 2020
It's powered by Next.js + MDX (and Tailwind of course!) 💪
I wrote about how we built it and some of the interesting challenges we ran into here 👉https://t.co/yxLwMPlxgm
That’s right, the TailwindCSS’ team now has an official blog! There’s currently a couple of articles there, one about the new linter features in the VSCode plugin and, of course, the obligatory “how we made this blog” post. Both very good reads!
I’m so glad the team now has a central place for announcements and ideas they want to announce to the community, you guys rock ❤️.
But that’s not all they did this week 👀…
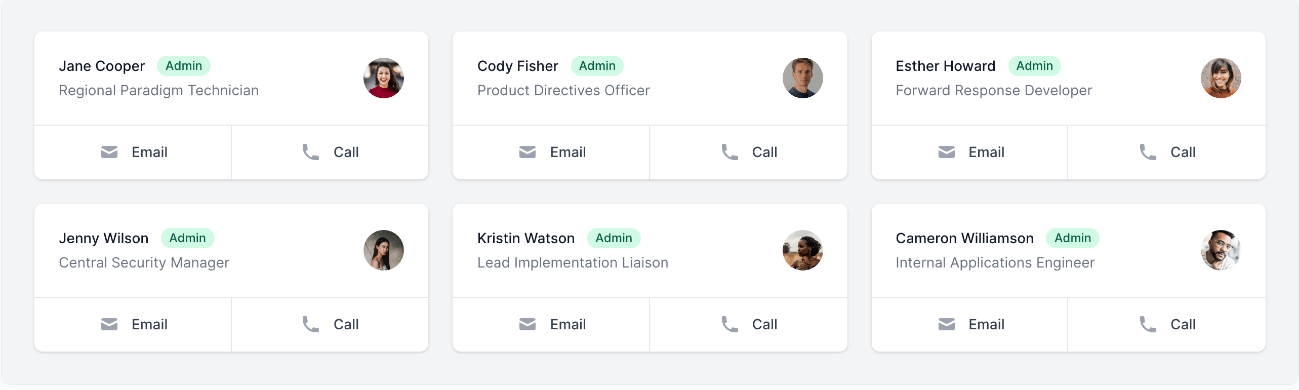
We also got new components for Tailwind UI!


We’ll also be getting a new addition to the tailwind team soon! Feels like the family is growing 🏠.
Almost 900 applicants, dozens of interviews, and hours of pairing sessions later, we finally offered this role to someone and they accepted! 🥳
— Adam Wathan (@adamwathan) June 25, 2020
Super excited to talk more about it in a few weeks, and get started building awesome UI tooling together. https://t.co/2NNyqVO3lM
📚Article of the week

Tailwind + Vue Formulate = ❤️ - DEV
Vue fans will definitely love this! I have been following the development of Vue Formulate, which promises a better experience for working with forms in Vue, and they recently announced support for TailwindCSS for styling. This posts outlines how to get started with it. So proud to see Tailwind’s adoption picking up 🚀.
💅Showcase of the week

Sam Dawson's Blog
This week’s we’re featuring another personal blog. This one is from Sam Dawson. I really like the bright colors for the tags and and the use of white space, makes it appealing for reading long-form, which Sam tends to prefer. Take a look at a good example here. I would increase the line-height a bit but otherwise it looks sooo good.
For those of you that don’t know, Sam has been blogging for a year now and is even writing his own book on testing React. Kudos to you man!
🎁Resource of the week

twin.macro
Do you work with React and love Tailwind but you NEED to use the css-in-js approach? This resource is just the thing for you!
twin.macro is like a proxy that runs between tailwindcss and popular css-in-js libraries like 👩🎤 emotion and 💅 styled‑components.
Be sure to to thank Ben Rogerson for this cool package!
Now that I have your attention...
I got a special announcement to make. Remember back on issue #15 I mentioned something about some web templates I was working on? Well…
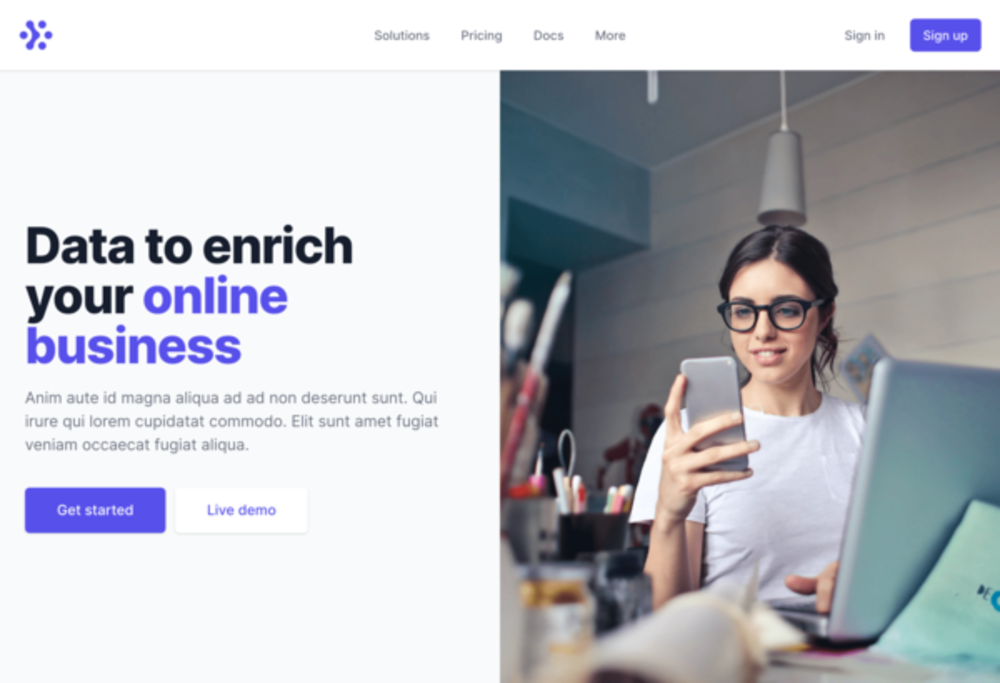
After months of hard work and lots of learning, I’m finally launching them on my site, Tailwind Made! 🎉
At Tailwind Made, we (my sister and I) develop templates that are mostly ready for production, and you just need to integrate them to your system and customize whatever you want (colors, fonts, etc.), we take all the heavy lifting for you and you can just focus on what you do best, delivering value to your clients.
Because of this, we believe we offer the best value to freelancers, web agencies, and small startups who want to get a head start on their projects, don’t have the budget for full web design work, and want to work with Tailwind. Our main goal is to offer them an awesome developer experience and modern and beautiful designs they can use to get started.
We’re starting with the HTML/CSS versions, but we’re planning other versions in the next months like Jekyll, Hugo, NuxtJS, Gridsome, NextJS, Gatsby, WordPress, Ghost, and Shopify (for eCommerce) too!
We want the Tailwind community to grow and more people to see the beauty of the atomic CSS approach, that’s why we’ll be writing regularly about tips and best practices we have learned over the years when working with Tailwind & CSS in general, so stay tuned to our blog too.
P.S.: Check out our announcement tweet if you want to support us and spread the news ❤️.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
