Tailwind Weekly #67: v3 is out baby 🚀
Hello folks!
FINALLY, v3 of TailwindCSS was just released a few days ago, and it's AMAZING! We got so much new stuff it feels like an early Christmas present 🎅.
Even better, the Tailwind Playground was updated as well so you can start tinkering with it without leaving your browser, how cool is that 😃!
PS: We're experimenting with secondary sponsors starting this issue. Polypane has matured so much and introduced such new cool features we just had to feature it somehow 😄.
🌟 News
v3 HAS LANDED! We got a cool trailer (see video above), a summary blog post with all the important bits, a "What's new" video with Simon showing all the cool new stuff, and brand-new docs with the easiest upgrade guide ever.
Honestly, I think this has been the best release ever, with almost no breaking changes and so much new stuff its mind-blowing 🤯. I'm reading the entire docs all over again this weekend and it feels like TailwindCSS has come such a long way 😊.
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
📚 Learning

A user’s guide to CSS variables
With the new v3 update we can now update CSS variables right there on our classes so what better than a great article on the topic to refresh your memory! This one is very comprehensive and even has code examples, definitely a great read.
💅 Showcase

thefullstack
The fullstack's marketing page is another awesome example of how to take Tailwind UI's components and make them your own. Their colorful gradients, extensive use of images, and beautiful typography make it seem very professional and unique.
🎁 Resource

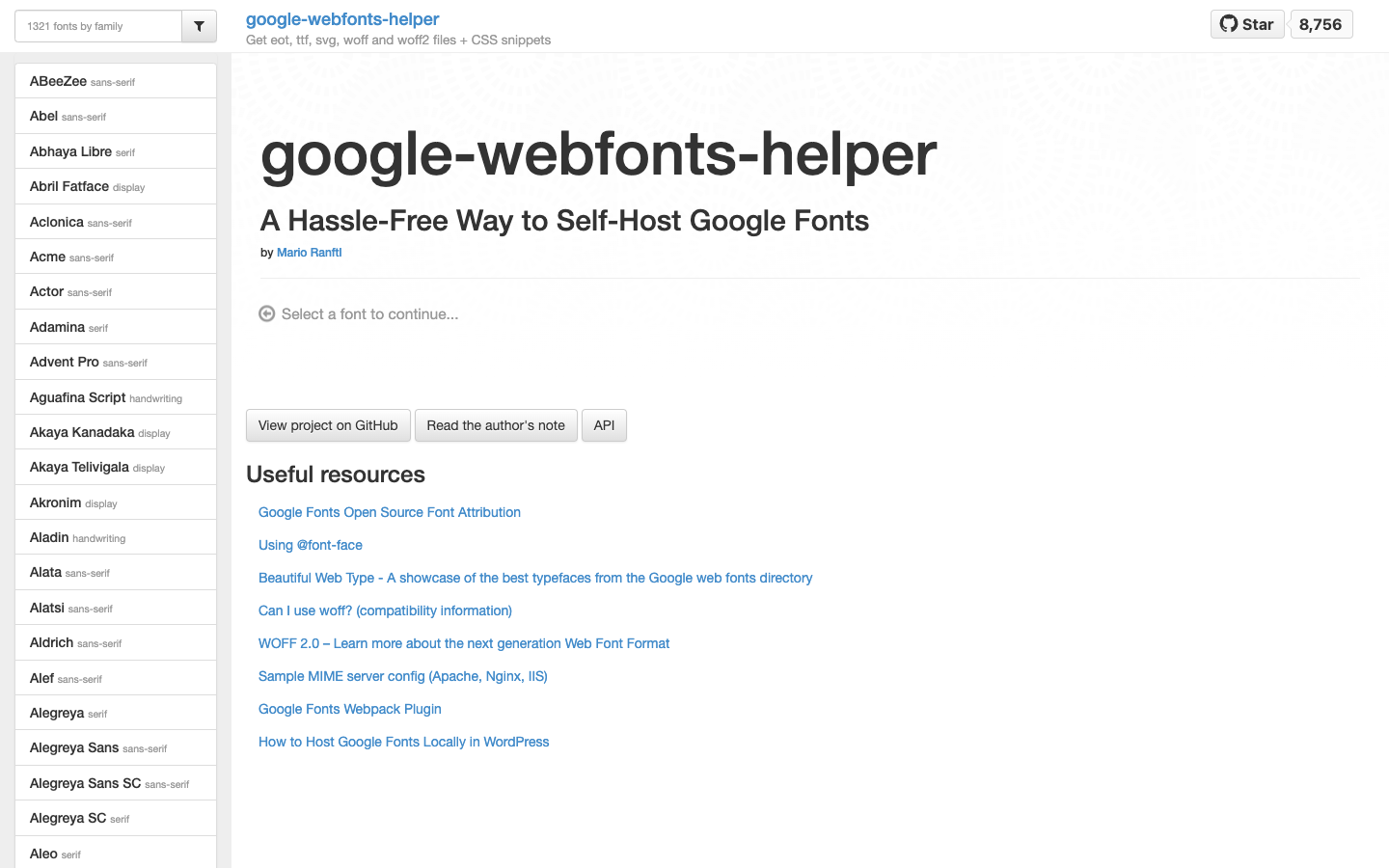
google-webfonts-helper
These days with performance and page speed being such an important topic, I think squeezing every bit of speed you can from your site is a must-do, this includes self-hosting your own fonts (if possible). Luckily if you use google fonts, this week's handy resource helps you download any google font you want and also download only the weights you're using for maximum optimization.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
We rebranded! Tailwind Made is now Red Pixel Themes 🥳! Check out our official blog post about the move. Our templates stay the same. We have portfolio, business, blog, and e-commerce templates if you’re interested.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.