Tailwind Weekly #154: new Catalyst update coming next week 🚀
Hello folks!
Spring is finally here, and with it comes new Tailwind stuff to be excited about! We're getting new Catalyst components, more Heroicons, and a peek at new Headless UI stuff coming soon. Keep reading to learn more!
Now, let's dive in!
🌟 News
We're (possibly!) getting a Catalyst update next week

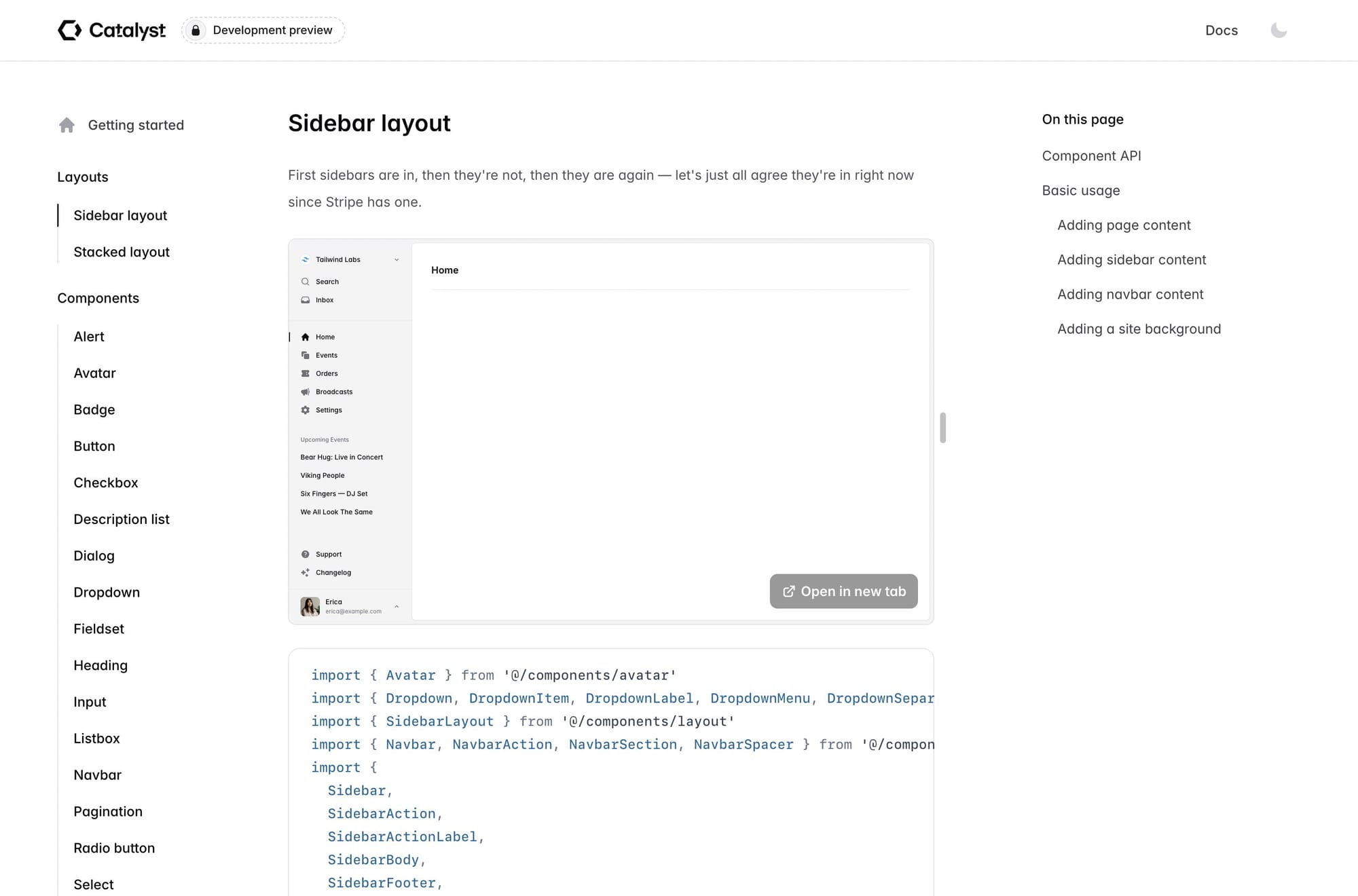
Adam mentioned on Twitter that we'll be getting new application layouts for Catalyst, which will probably be released next week. From the screenshots, the layouts look clean and minimalistic; I look forward to playing with them next weekend!
The Tailwind Labs team is also working on a very soon-to-be-released Headless UI v2.0. Here's a tweet showcasing a few demos of the new upcoming features.
And the last official news is that we're getting even more new icons for Heroicons.

These ones seen more tailored to a rich text editor, maybe a new Catalyst component is coming 👀...
On the community side, Simon Vrachliotis tweeted how we can use color transparency in Tailwind CSS v4, thanks to the color-mix() CSS function. There's even a demo!
🚀 New in Tailwind CSS v4 🚀
— Simon Vrachliotis (@simonswiss) April 26, 2024
The use of CSS `color-mix()` in Tailwind CSS v4 simplifies color management — no more need to convert HEX colors to RGB to support transparency 🤙 pic.twitter.com/Sa89aHCEI6
🤩 Sponsors

Unlock the power of Alpine.js in your web projects with the new video course Exploring Alpine.js - currently 50% off for early access.
Structured around engaging video modules, each named after an iconic Alpine peak, the course is both a learning journey and a practical guide. You’ll start with the basics, then move on to topics like code organization, handling external data, and creating eye-catching animations.
For developers at any stage, this course offers a chance to learn Alpine.js through detailed walkthroughs of real-world examples, from simple site enhancements to sophisticated web components.
📚 Learning

Critical CSS? Not So Fast!
This insightful piece tackles the myths around Critical CSS. It's not the silver bullet for performance it's often hyped to be, especially when retrofitted. The author dives deep into why Critical CSS might not speed up your site as expected and offers a real-world perspective on its effectiveness, or lack thereof. A must-read if you're considering streamlining your site's render path but aren't sure where to start or what to prioritize.
Going beyond pixels and (r)ems in CSS - Absolute length units
While typically avoided for responsive designs, this article makes a compelling case for using units like pixels and inches in certain scenarios. From ensuring pixel-perfect layouts in specialized applications (think touch screens in retail settings) to maintaining exact sizes in print and fixed-media outputs, there are still valid reasons to go absolute.
On disabled and aria-disabled attributes
The author offers a thoughtful take on the often misunderstood 'disabled' and 'aria-disabled' attributes in HTML. Diving into the technical nuances, she explains how disabled literally disables form controls, making them unfocusable and unmodifiable, while aria-disabled keeps elements interactive but conveys their disabled status to assistive technologies.
💅 Showcase

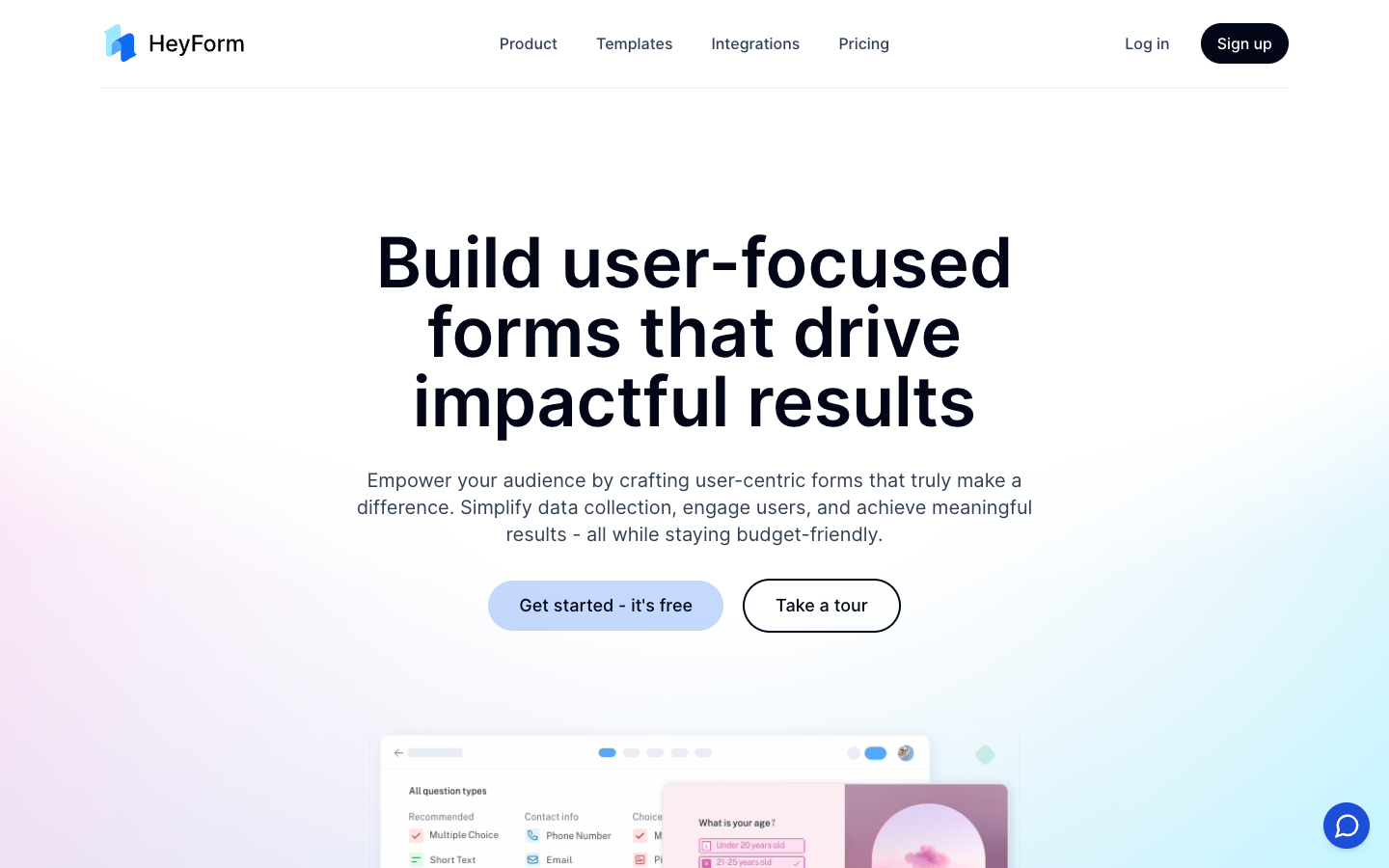
HeyForm
This week's showcase is just lovely. The layout is crisp, the typography is spot-on, and the use of soothing color gradients makes everything "pop" without being overwhelming. I also so very much love the user persona icons, its rare to see such detail in icons these days and these turned out very well.
🎁 Resource

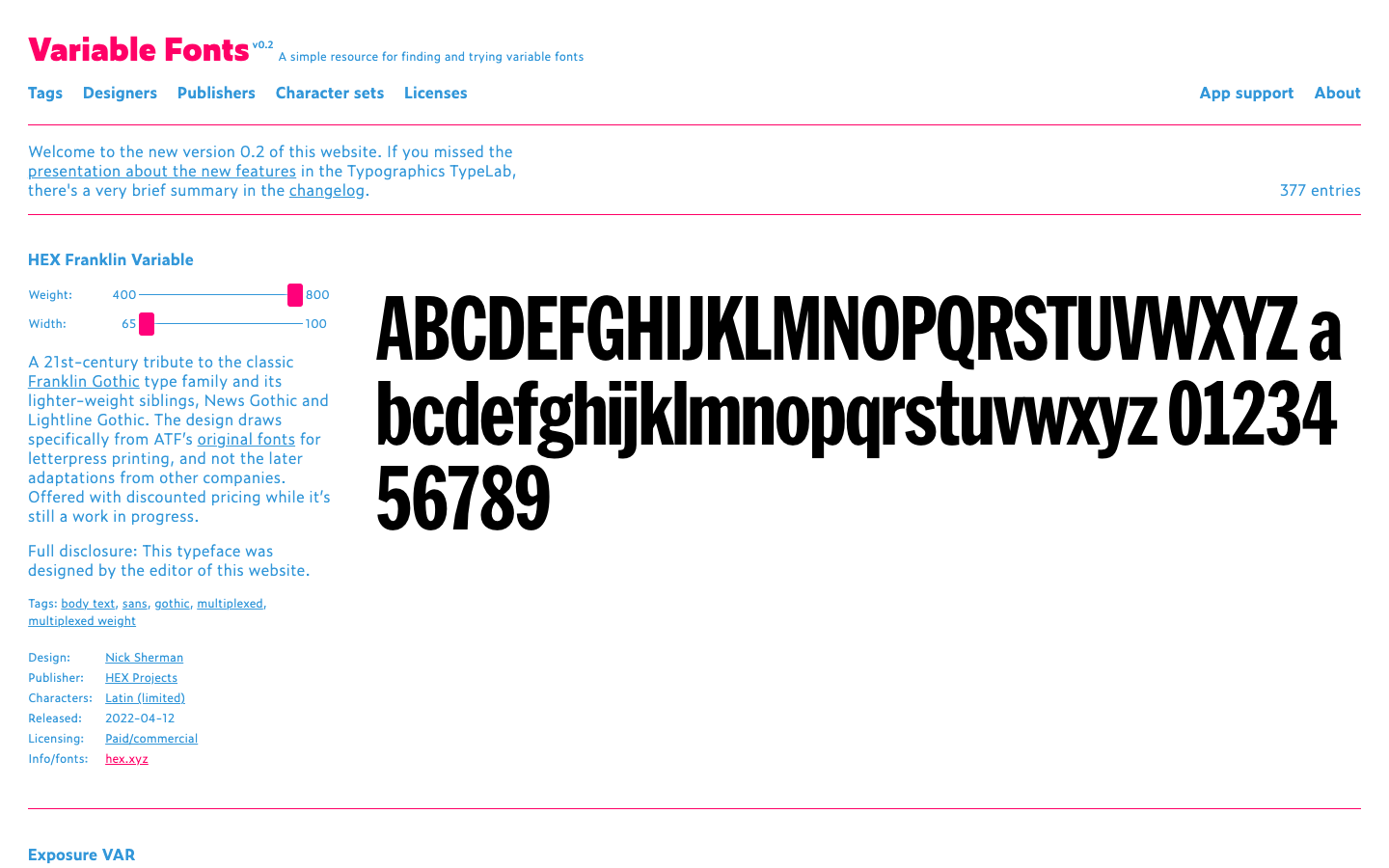
Variable Fonts
This site is a comprehensive collection of variable fonts packaged into an interface that allows you to tweak the weight and width in real-time. It also shows all kinds of information about each font, like the designer, publisher, character set, and even the licensing.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
Tailscan is the ultimate browser tool for Tailwind CSS. Build, design, and visually debug your Tailwind website with Tailscan within the browser. With conversion, autocompletion, config support, class validation, and visual guidelines, you'll instantly level up your development experience!
InspectFlow is a Tailwind CSS browser extension for developers that helps you inspect, edit, and copy components easily. Features real-time editing, CodePen integration, and class autocomplete.
Tigris Storage is a robust, globally distributed S3-compatible object storage solution designed for developers seeking reliable and scalable data handling.
Shiki is an elegant, powerful syntax highlighter for developers seeking beautiful code presentation.
Do you want to share something with the Tailwind CSS community?
You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
