Tailwind Weekly #104: new feature sneak peeks and goals for v4 😎
Hello folks!
For our friends in the US, happy thanksgiving weekend 🥳, I hope you have a wonderful time with your family and friends and that you rest and take it easy for the rest of the weekend.
For our other friends, happy black friday/cyber week deals week 💸, this weekend is gonna be packed with LOTS of deals and sales so be sure to prepare your wallet 🤣.
Now onto our usual content 😉.
🌟 News
We got a few sneak peeks this week of some upcoming features to Tailwind CSS, things like adding line height as a modifier of font size, eg: text-lg/8 and using CSS variables as arbitrary values without having to wrap them in var(...), eg: bg-[--color-var].
Adam also shared his goals for Tailwind v4, which are:
- Simplify mental model, fewer framework-specific concepts
- Less configuration, without less power
- Fewer dependencies
- 10x faster
I think those are very ambitious but totally doable goals so I'm actually pretty pumped for v4 💪.
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

"Rethinking Reusability in Vue" is a 150+ page book about Vue 3 best practices. It's full of code examples and diagrams, with extra advice for Tailwind users. Perfect for alumni of Adam Wathan's "Advanced Vue Component Design" course! $49 $39 with code TAILWINDWEEKLY at checkout.
📚 Learning
The easiest way to get started with CSS Grid
If you still find some of CSS grid's features confusing then this video is for you. In it, Zoran from CSS weekly breaks down features like template areas, columns and rows, and the fractional unit fr in a very approachable way.
An Interactive Guide to Flexbox in CSS
Another incredible primer from Josh Comeau! This one is a fully featured and interactive guide to Flexbox, this is THE guide to share with your junior dev and backend dev friends who want to master Flexbox.
💅 Showcase

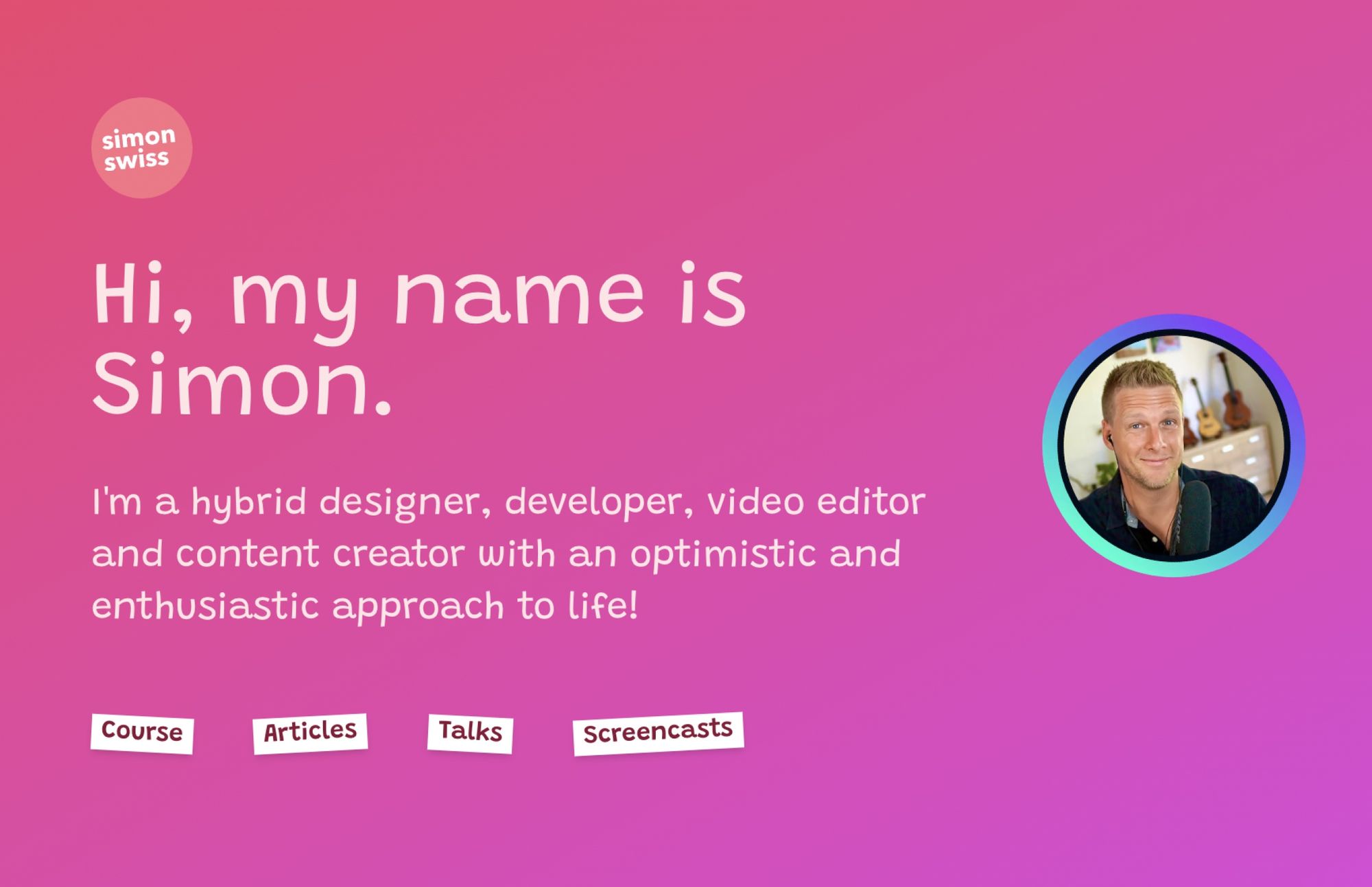
Simon Swiss
I have featured Simon a few times here because he's an incredibly talented creator and developer and now I wanted to feature his newly released personal site. I loved the color choices and the small interaction animations, also that corgi mascot is cute as hell 😍.
🎁 Resource

tailwind-awesome
This Tailwind CSS plugin does one thing but does it very well, it allows you to integrate Font Awesome and generates some useful utility classes for you. The best thing about it is that it's currently compatible with both Tailwind v2 and v3 and it also supports Font Awesome 6!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
The Tech Resume Inside-Out - Learn what a good developer resume looks like, and how to write one. This is a practical guide written by the people who do the resume screening: engineering managers and technical recruiters working at tech companies.
Dracula PRO is a color scheme and UI theme tailored for programming. Made for terminal emulators, code editors, and syntax highlighters. Designed to be aesthetically pleasing while keeping you focused.
Smartr Daily is the essential newsletter for curious minds. By sourcing the smartest articles on the Web it brings you thought-provoking ideas and insights delivered straight to your inbox daily!
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
