Tailwind Weekly #113: we got a cool tip, a community win, and a self-paced workshop launch 🚀
Hello folks!
It seems the Tailwind Labs team is hard at work on the v3.3 version. Adam asked the community for ideas for naming new darker colors so expect a more detailed color palette in the upcoming release 🎨.
Now onto our usual content 😉.
🌟 News
We got a couple of great news for the ecosystem this week but first, let's talk about a tip from Adam:
Useful trick if you ever need to use inline styles because a value is coming from the database or something but also need to change those styles on hover or similar —
Use those values to set CSS variables using inline styles, then use arbitrary values to read the variables 🧠 pic.twitter.com/cucMnaeG2W— Adam Wathan (@adamwathan) March 23, 2023
This tip is extremely useful when working with components and user-generated content. Now you have the full power of Tailwind CSS even with custom colors!
Next, the news! The popular create-next-app tool now asks you if you want to install Tailwind CSS on every new project. It's still on the canary version but it'll hit the main version soon.
It's been so rewarding seeing Tailwind CSS become mainstream and this is another great addition to the community!
create-next-app now asks if you want to start with Tailwind CSS instead of CSS Modules.
Already out on canary, stable release soon!
npx create-next-app@canary pic.twitter.com/gkBztwCwWU— Tim (@timneutkens) March 17, 2023
And last but not least, our friend Simon released his first self-paced Tailwind CSS workshop! The main topic is working with "Multi-Style Tailwind Components" and I heard great reviews about the live version. Even better, it supports Purchasing Power Parity (PPP) so if you can get a discount depending on where you live.
📚 Learning
Create a Direction Aware Hover Effect Using CSS :has() Selector
This is another great video from CSS Weekly, showing the power of the :has() selector (or "parent" selector as some call it), this time with hover effects. I really love CSS weekly videos and this one is outstanding!
Everything You Need to Know About the Gap After the List Marker
I first learned about :marker when Tailwind CSS introduced utility classes for it and then realized how customizable it can be. This piece takes it a step further and explains everything you need to know about the little gap between the list bullet icon and the content.
Fancy Image Decorations: Outlines and Complex Animations
This is the final article on a 3 part series about making fancy image effects with CSS. This last one is all about using the outline property and the examples it has are 🤯.
💅 Showcase

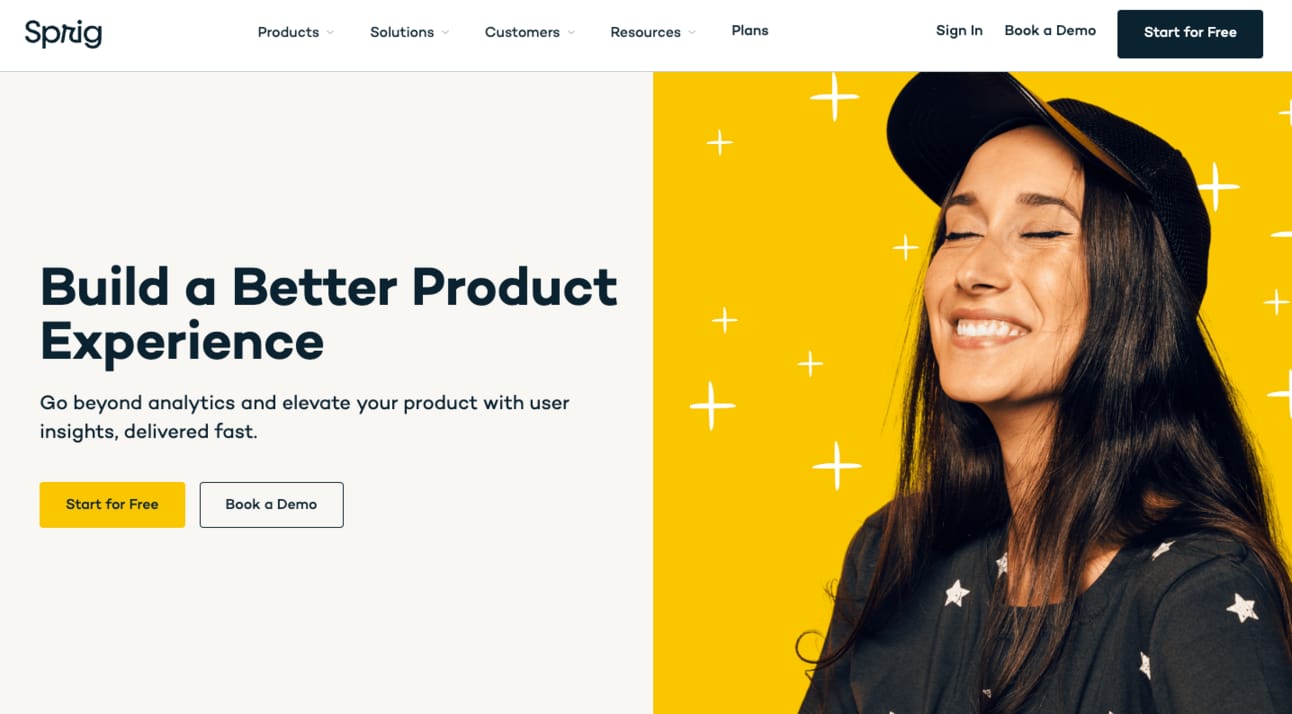
Sprig is an "in-product research platform" and its landing page reflects just that. You won't find any "techie" design elements here, instead, you'll see it uses a tried and true layout, beautiful icons, and very elegant typography. The page is not flashy it more than makes up for it with its great readability.
🎁 Resource

Sailboat is a component library made with Tailwind CSS and Alpine.js. It includes a lot of components like avatars, progress bars, modals, and many more. I really like their design choices, the components look clean and consistent.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Our friend Shruti, the author of Complete Guide to CSS Flex and Grid, is writing another book! This time about Tailwind CSS and it'll also be a video course. You can preorder it right now at a discount here.
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
Get console errors right on your page. Be aware of errors that are happening on your website without having to open the browser's console. See logs in a toast notification format and find out bugs you didn't know existed!
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen and at very affordable prices.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion