Tailwind Weekly #114: v3.3 is here 🤩
Hello folks!
We got a new Tailwind CSS release this week and it's packed! I love the new darker colors but wow those new gradient color stop positions are 🤯. See the news section for the entire list of new stuff!
P.S. I'm currently looking for a full-time job. I'm a frontend dev with 6+ years of experience in Vue (3 with React) & some Laravel. If you're looking for a seasoned frontend dev who loves Tailwind CSS and also wants to learn backend then email me 😁.
Now onto our usual content 😉.
🌟 News
Well folks after weeks of waiting, Tailwind CSS v3.3 has finally landed, and its awesome 🤩.
Here's everything new:
- Extended color palette for darker darks: New darker 950 shades for every color.
- ESM and TypeScript support: Write your config file using ESM or TypeScript.
- Simplified RTL support with logical properties: Build layouts that adapt to different directions.
- Fine-tune gradient color stop positions: Specify exactly where you want each color stop to go.
- Line-clamp out of the box: Truncate multi-line text without a plugin.
- New line-height modifier: Set your font-size and line-height with one class.
- CSS variables without the var(): New shorthand syntax for arbitrary values.
- Configurable
font-variation-settings: Baked directly into yourfont-*utilities. - New
list-style-imageutilities: So you can use horrible clip art for bullet points. - New
hyphensutilities: For fine-tuning hyphenation behavior. - New
caption-sideutilities: Title your tables with style.
My favorite feature of this release is the new darker color variants, they look quite elegant in my opinion 🧑🏻🎨, and will be very useful down the line. Can't wait for Tailwind UI to adopt them.
🤩 Sponsors

What The Diff is the code review assistant for your team and it keeps your manager updated about the changes happening in your code base. Automatically get summaries about the changes in a pull request in plain English, let the AI refactor your code within GitHub without opening a code editor, and receive weekly updates about your project progress. Get 50% off your first month with the code TAILWINDWEEKLY.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning

Avoiding <img> layout shifts: aspect-ratio vs width & height attributes
This one is an old one but still very relevant. I liked the rabbit hole the author got into trying to determine which one is best but in the end, as with most things, "it depends". I particularly prefer the aspect ratio method because it's faster and more customizable with Tailwind.
A Practical Guide to Centering in CSS
I swear every week I read a joke about how hard centering is in CSS but it's really not! It all depends on the scenario you got and this piece details and gives solutions to quite a lot of them. It uses regular CSS but you can definitely apply these tidbits with Tailwind CSS.
Everything You Need to Know About the Gap After the List Marker
Yet another list marker article but I promise this one is even cooler! It shows you all the limitations and gotchas of working with the ::marker pseudo-element and let me tell you, they're quite a few! Overall a great piece on a very niche topic.
💅 Showcase

liveblocks
Another week, another beautiful website! This one has a dark theme and lots of micro animations, but my favorite one is a cool flashlight effect when you hover over specific sections, it's so cool 😍.
🎁 Resource

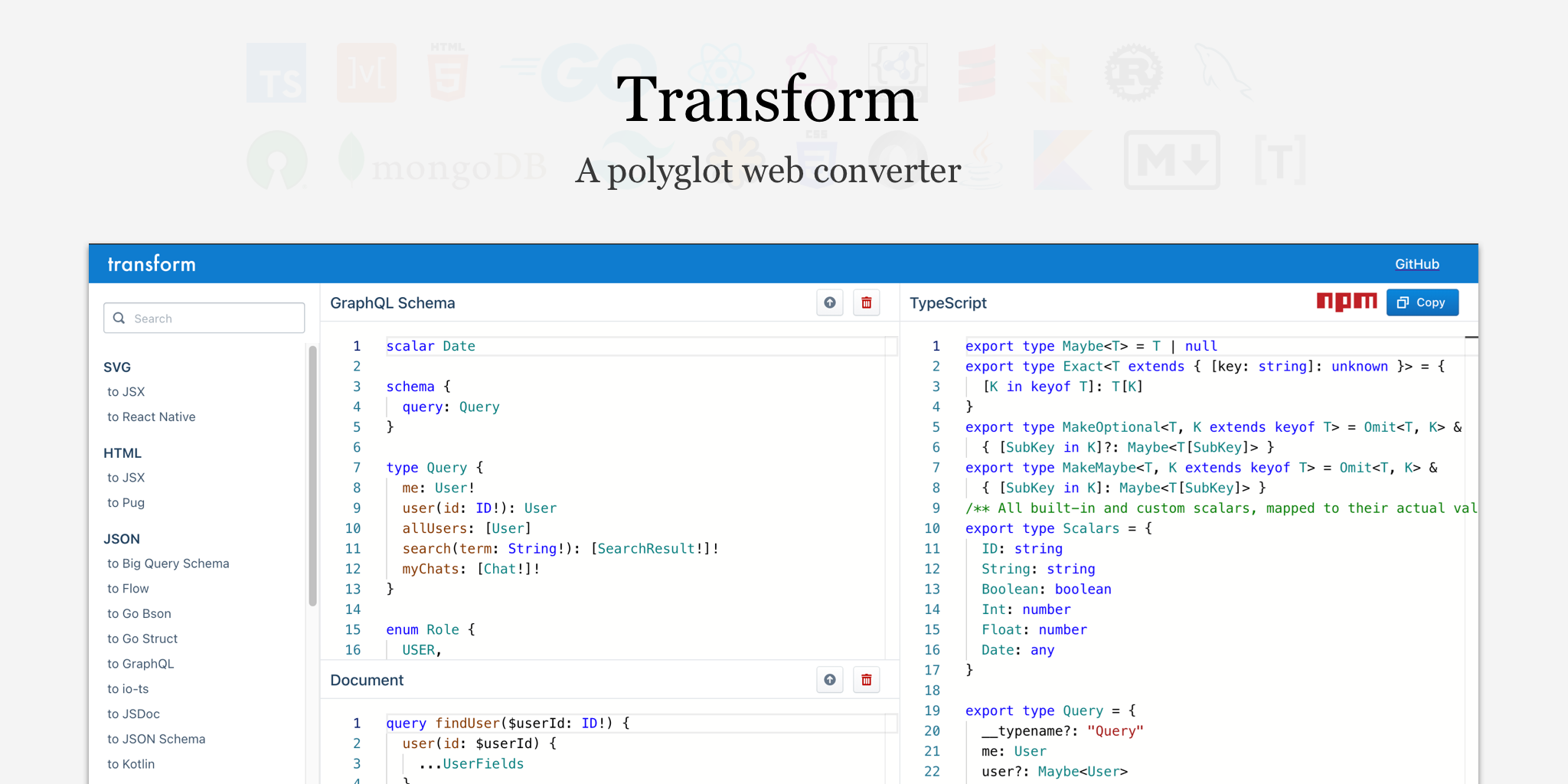
CSS to TailwindCSS
This mini-app is part of a massive set of web tools on the Transform website but I find it fascinating. You can input CSS code and it'll give you Tailwind CSS code that works out of the box. I love that it adds arbitrary values for values that are not in the default Tailwind config.
This would be a great tool to use if you're migrating a legacy project to Tailwind CSS or trying to recreate an existing website with Tailwind. Oh, the possibilities!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Our friend Shruti, the author of Complete Guide to CSS Flex and Grid, is writing another book! This time about Tailwind CSS and it'll also be a video course. You can preorder it right now at a discount here.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen and at very affordable prices.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
