Tailwind Weekly #115: new template, new application UIs, and new playground update 😍
Hello folks!
The Tailwind Labs team has been hard at work these past 2 weeks. They released a brand new changelog template and new application UI screens for Tailwind UI. I'm telling you, those are are machines 😂.
Now onto our usual content 😉.
🌟 News
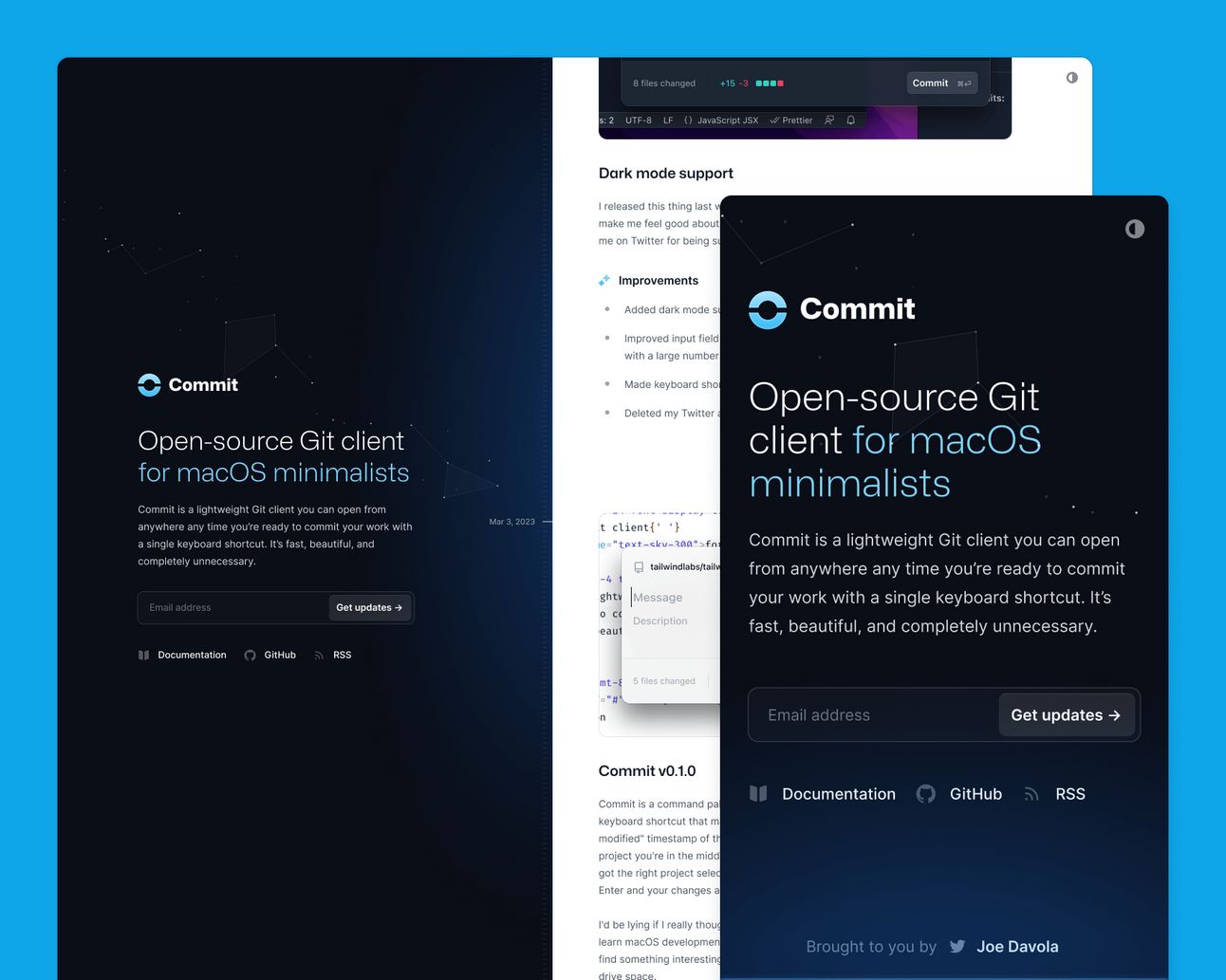
Say hello to the new Commit template! 🥳

Commit is a beautiful one-page changelog template made with React and Next.js. It uses MDX for the content and it's pretty much plug-and-play:
"No configuration variables or complex CSS to wrestle with, just open the markup in your editor and change whatever you want."
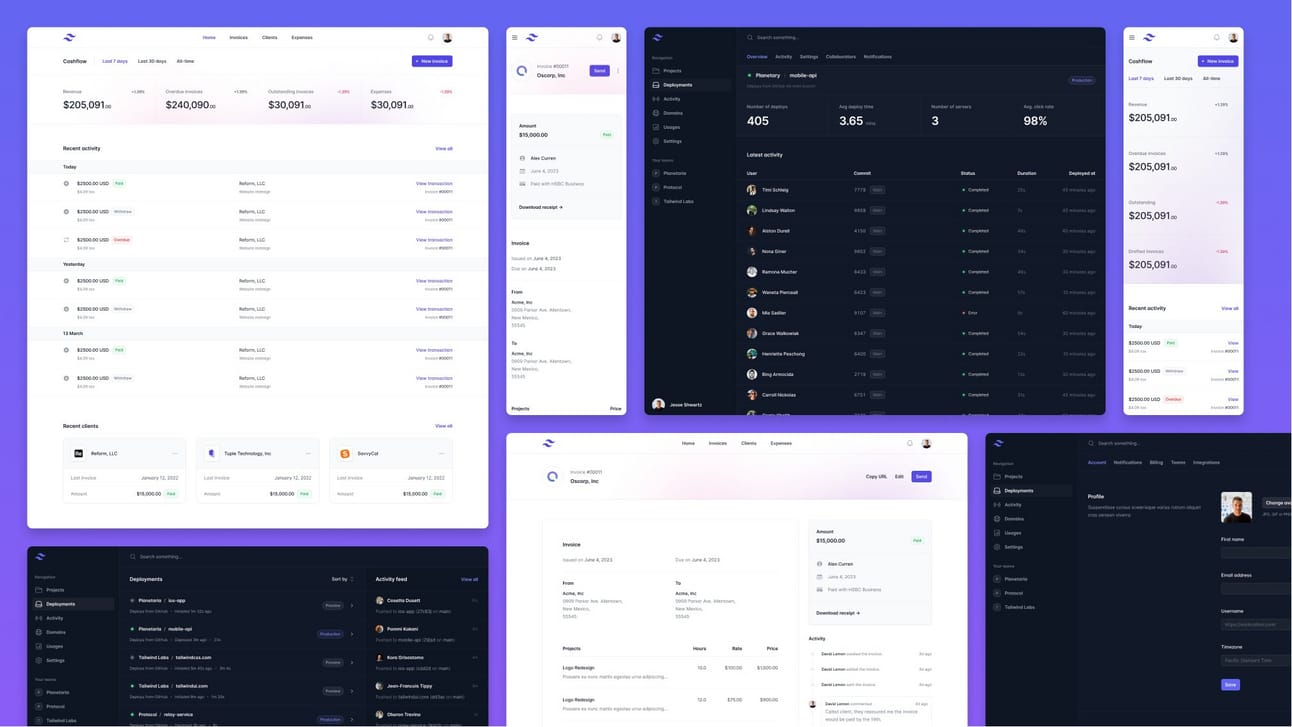
We also got new application UI page templates for Tailwind UI and they look stunning 💫

Last but not least, now the Tailwind playground tells you the size of the generated CSS. Pretty handy!
📚 Learning
Create Complex Transitions With Individual CSS Transform Properties
Here's CSS Weekly with another awesome tutorial, this time about the new transform CSS properties. For those of you who don't know, a while back if you wanted to scale or rotate an element you had to do it using the transform property. Well now, you can do it using dedicated properties which makes things more predictable and more readable in my opinion. Overall a great video!
Parents counting children in CSS
Here's another incredible use case of the :has() selector: check how many children an element has! This article explains it all, it's very concise and to the point and has plenty of examples.
Why we use Tailwind at ConvertKit
This one is short and sweet. Learn why a big company like Convertkit loves Tailwind CSS. Want a tl;dr? Because it simplifies just about everything when it comes to styling UI across our teams.
💅 Showcase

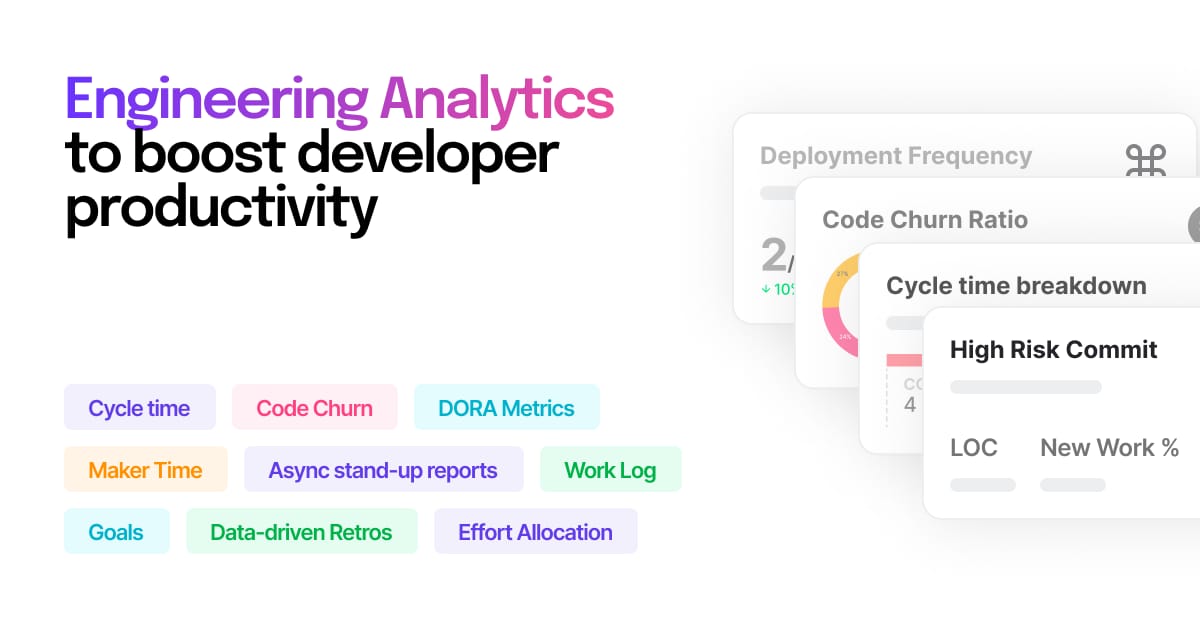
Who knew screenshots could look that good? 😍 Hatica offers to make your developers more productive and they have a beautiful landing page to tell you all about it. It has a combination of pretty gradients, good-looking fonts, and lots of white-space.
🎁 Resource

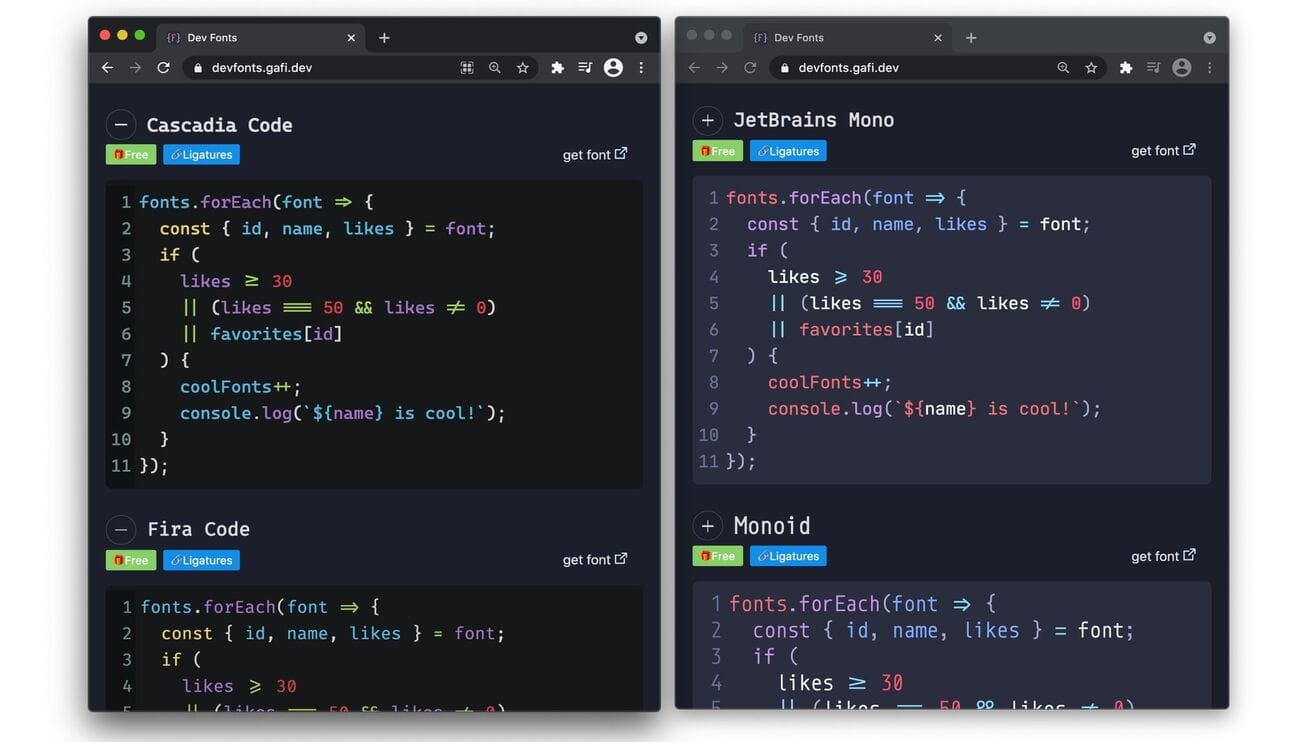
Dev fonts is a curated library of programming fonts. I'm a huge fan of these types of fonts and occasionally switch things up (currently using "Dank Mono" and loving it). When I do, I browse the site and see what catches my fancy.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Our friend Shruti, the author of Complete Guide to CSS Flex and Grid, is writing another book! This time about Tailwind CSS and it'll also be a video course. You can preorder it right now at a discount here.
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen and at very affordable prices.
Lexington Themes – Premium themes and UI kits crafted with Astro.js and Tailwind CSS.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion