Tailwind Weekly #123: Tailwind UI launched a new "Studio" template 🎨
Hello folks!
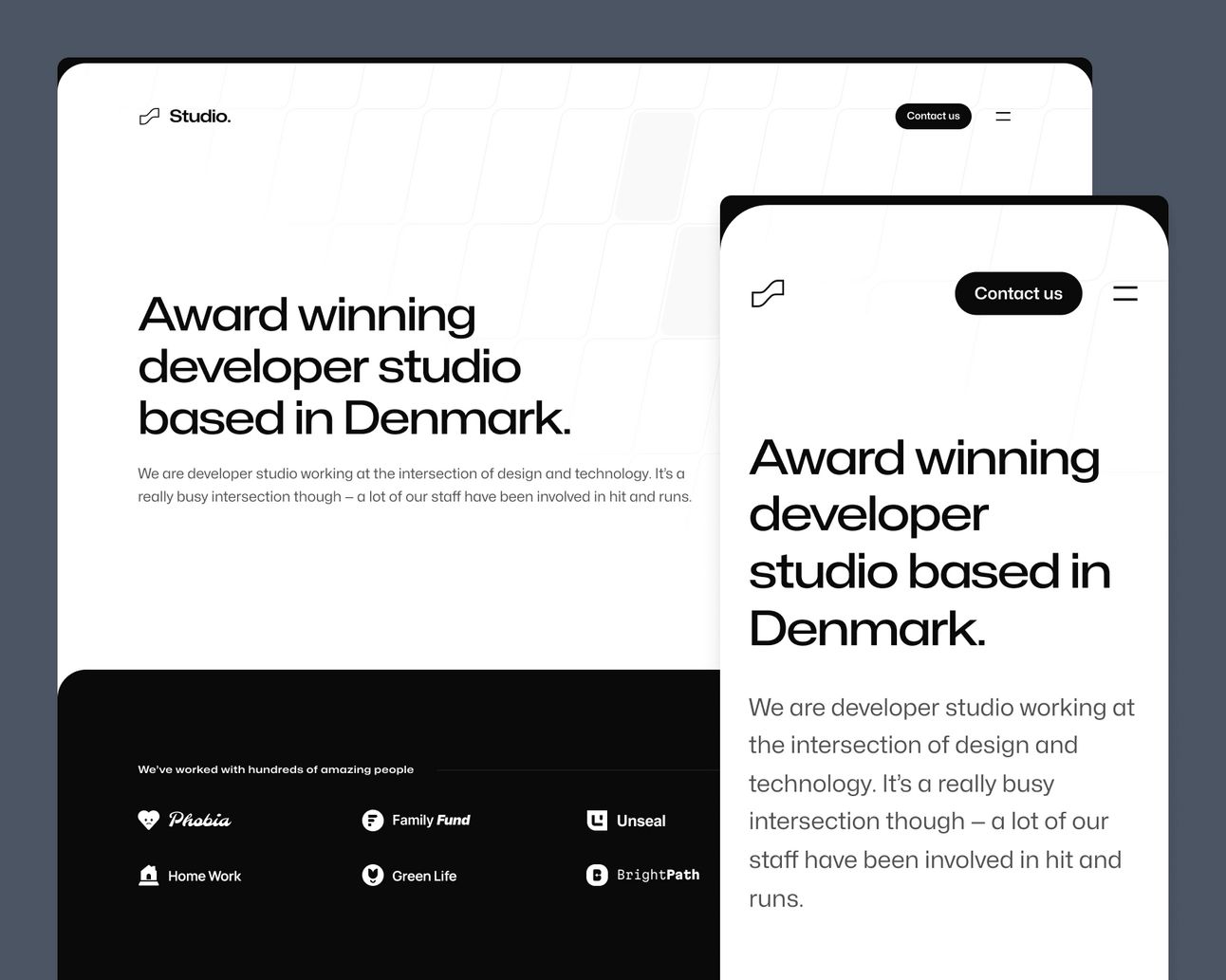
Say hello to the new "Studio" template for Tailwind UI. Steve calls it "their largest yet" and it looks AWESOME! Check out below for more info.
Also, the Tailwind Connect keynote video just reached 100k views! If you're interested in the future of Tailwind CSS then I highly recommend you watch it, it also has great production value and the demos were incredible.
Now onto our usual content 😉.
🌟 News

The new Studio template (see preview) is aimed at development studios and agencies that want to have a clean and beautiful website to showcase their project and case studies. It even says that you can even tell people we were the ones who stole the design from you 🤣.
Like all the other Tailwind UI templates, it was made using Next.js and MDX, and all the animations are made with Framer Motion to add a nice touch.
📚 Learning
Dismissing a Radix Dialog after a form submission
Here's another great video from Sam Selikoff, the "new Youtube sensation" as per Adam Wathan's words. This video is part of a series where Sam shows best practices when coding with Radix and Tailwind CSS but even if you don't use Radix you can definitely gain something by watching this series. I particularly loved the disabled fieldset trick for managing the loading state, that was 🤯.
Why custom properties don't work with the url() CSS function
Now that CSS custom properties have been out for a while and people are using them all around, you sometimes find "bugs" or surprising behavior like the one explained in this piece. Lucky for all of us, it's an easy fix!
Conditional CSS with :has and :nth-last-child
After watching the Tailwind Connect keynote video last week and seeing the power of the upcoming :has support in Tailwind CSS I'm now reading a lot of articles about :has in a whole new light and thinking on how to translate them to Tailwind CSS. This one is from one of my favorite CSS bloggers and shows a multitude of use cases for pairing :has and the :nth-last-child selector. Definitely a great read!
💅 Showcase

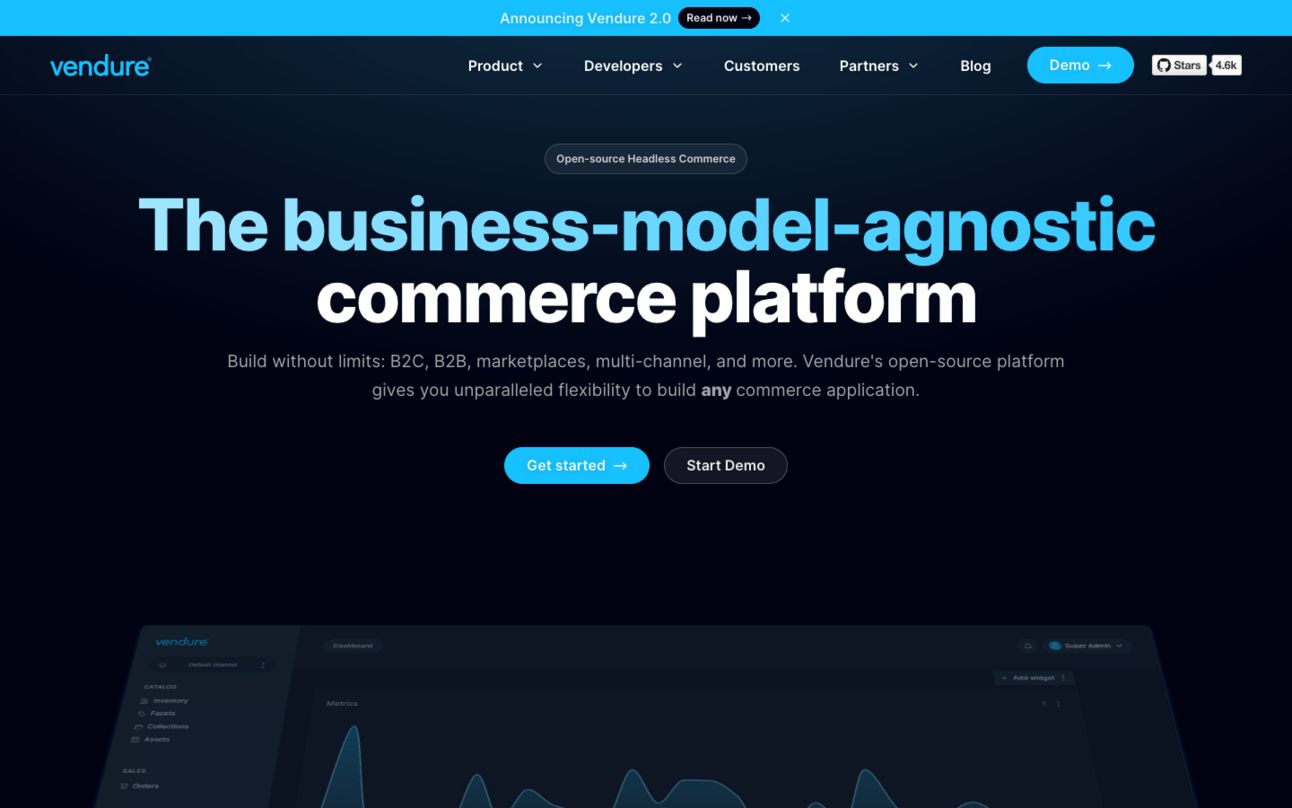
This week's showcase is yet another example that you can make simple and familiar layouts look AWESOME if you just customize them a bit. This site looks like it was made straight out of Tailwind UI components but they have their own personality and their animations and interactivity make them shine. Also, that blue gradient looks lovely 😻.
🎁 Resource

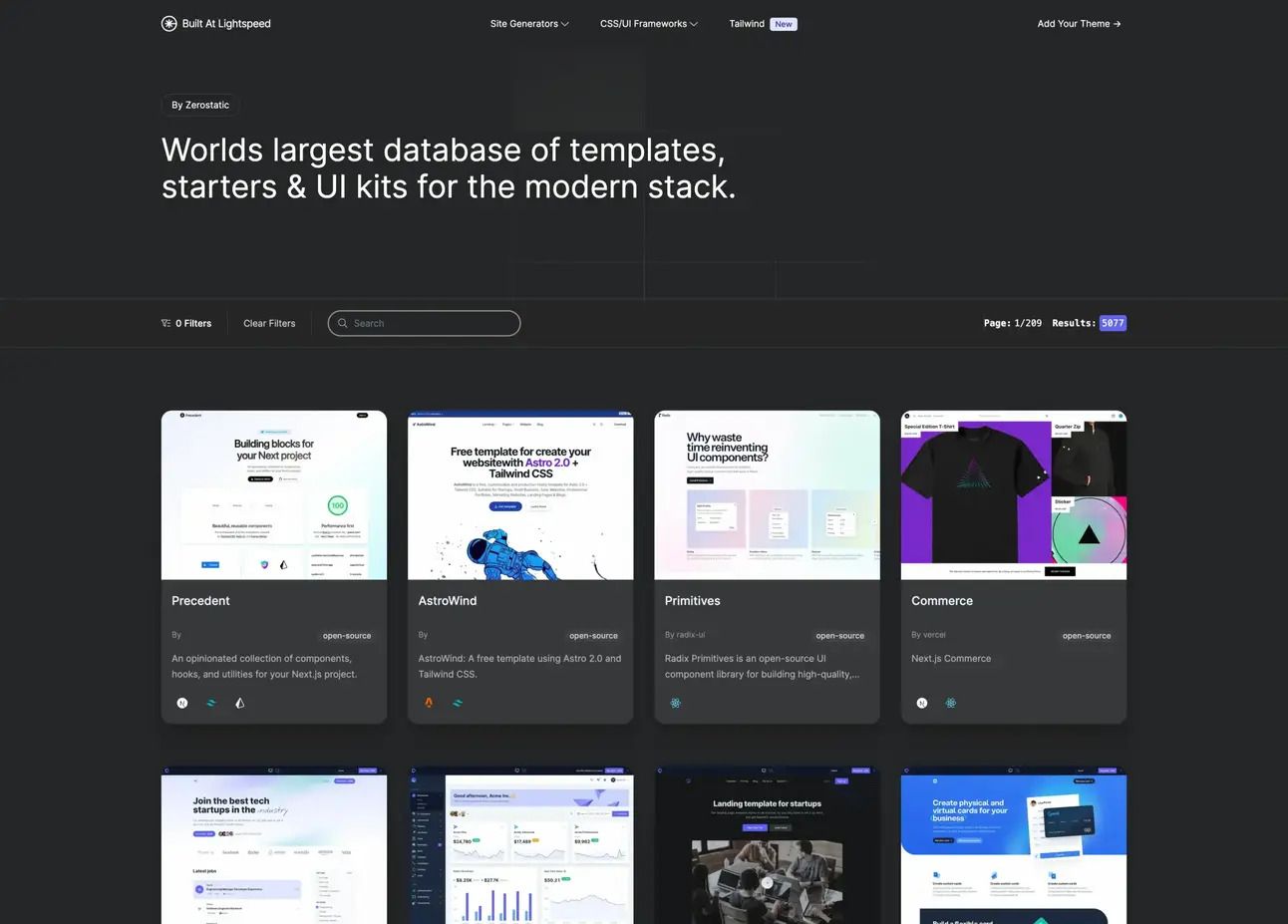
Tailwind Templates & UI Kits - Built At Lightspeed
After Tailwind UI launched a lot of people realized there's money behind building a good UI library and dozens have popped up. Now the question is, how do you find a good one? That's what this site is about! It features a list of Tailwind CSS templates, starter kits, and boilerplate projects and you can filter by category, tech stack, and even if its open source of not. Definitely, a site to browse when you want to start your next project.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use the coupon code TAILWIND15 for 15% off the annual plan.
Caleb Porzio's Make VS Code Awesome course is an excellent course on customizing and improving your VS Code experience. I bought it recently and it completely changed how I set up and use VS Code, for the better!
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion