Tailwind Weekly #126: More Tailwind CSS tips and tricks and learn all about object-* properties 😁!
Hello folks!
Another quiet week on the Tailwind CSS front but Adam seems hard at work on project Catalyst. I love seeing those tweets where he explains his reasoning for some of his design decisions. It's like seeing a master practicing his craft 💪🏻.
Now onto our usual content 😉.
📚 Learning

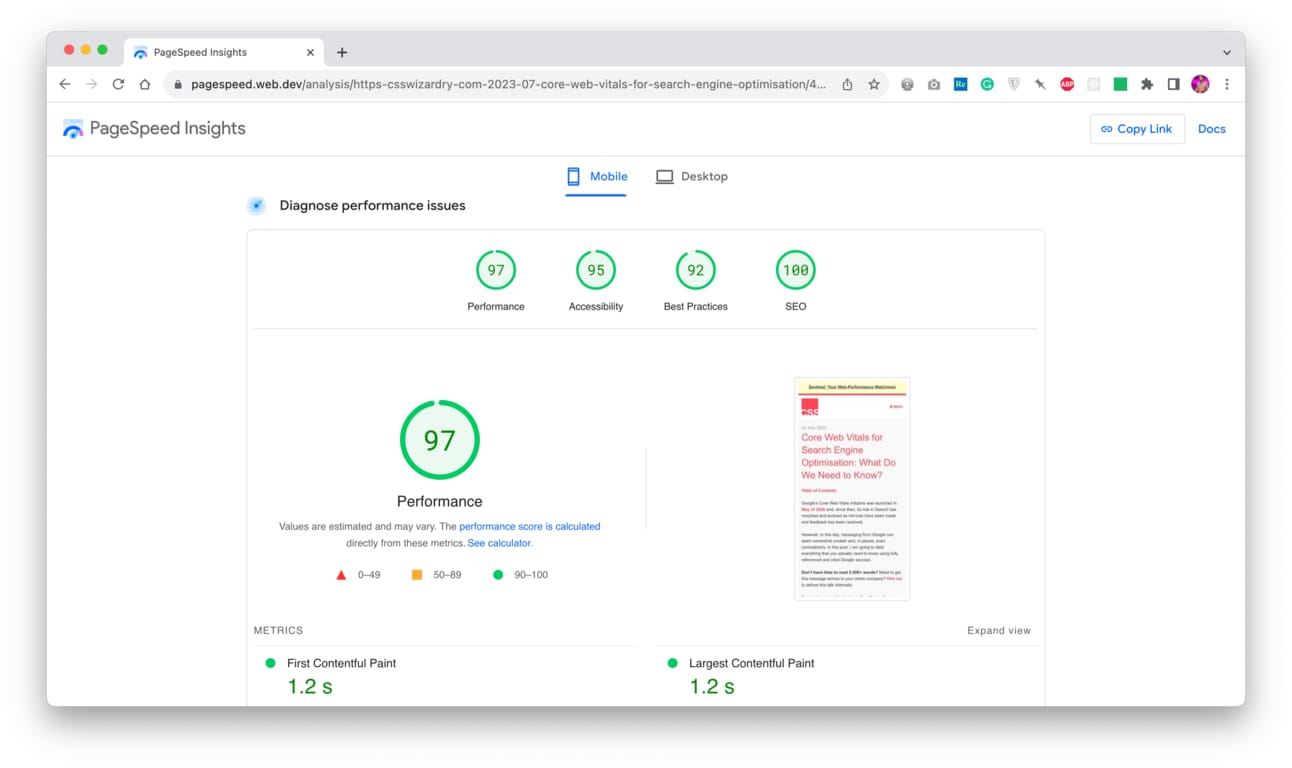
Core Web Vitals for Search Engine Optimisation: What Do We Need to Know?
This one is an incredibly read from Harry, AKA CSS Wizardry. We all know that Core Web Vitals affect SEO but Harry does a complete deep dive including quotes from Google employees and their official docs and statements. This is THE article proof I would show my manager or client to convince him to allocate time for Core Web Vitals improvements. Overall a great read.
Tailwind CSS Tips and Tricks Worth Knowing
Here's another great compilation of Tailwind CSS tips, I particularly liked the one about "Creating custom Tailwind plugins", that's a Tailwind skill that will offer benefits for years to come.
How to Use CSS object-fit and object-position
You probably know the hero image trick of <img class="object-cover w-full" /> but do you know why you should use object-cover? You can learn that and even more from this piece! It explains all the nitty gritty of the object-fit and object-position properties with great examples and use cases.
💅 Showcase

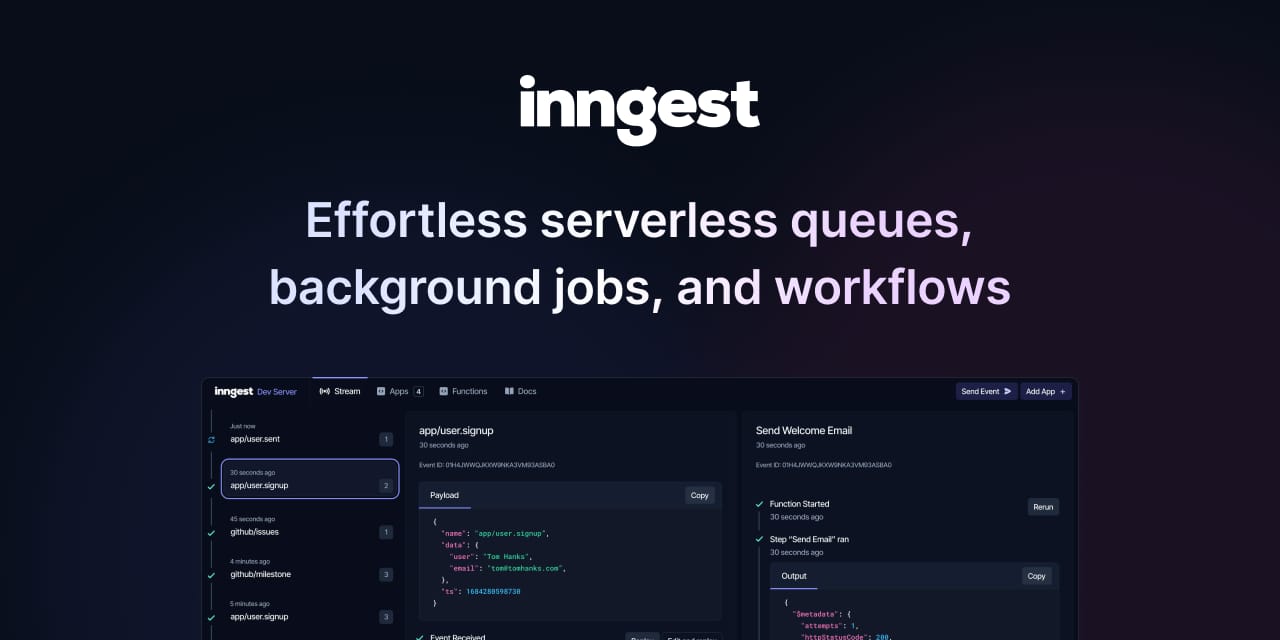
Here's another developer product with an amazing landing page! I just love how all these dev-focused startups are investing good money in their presentation layer and Inngest is no exception, with great typography, beautiful structure, and lovely colors, the landing page looks elegant and polished.
🎁 Resource

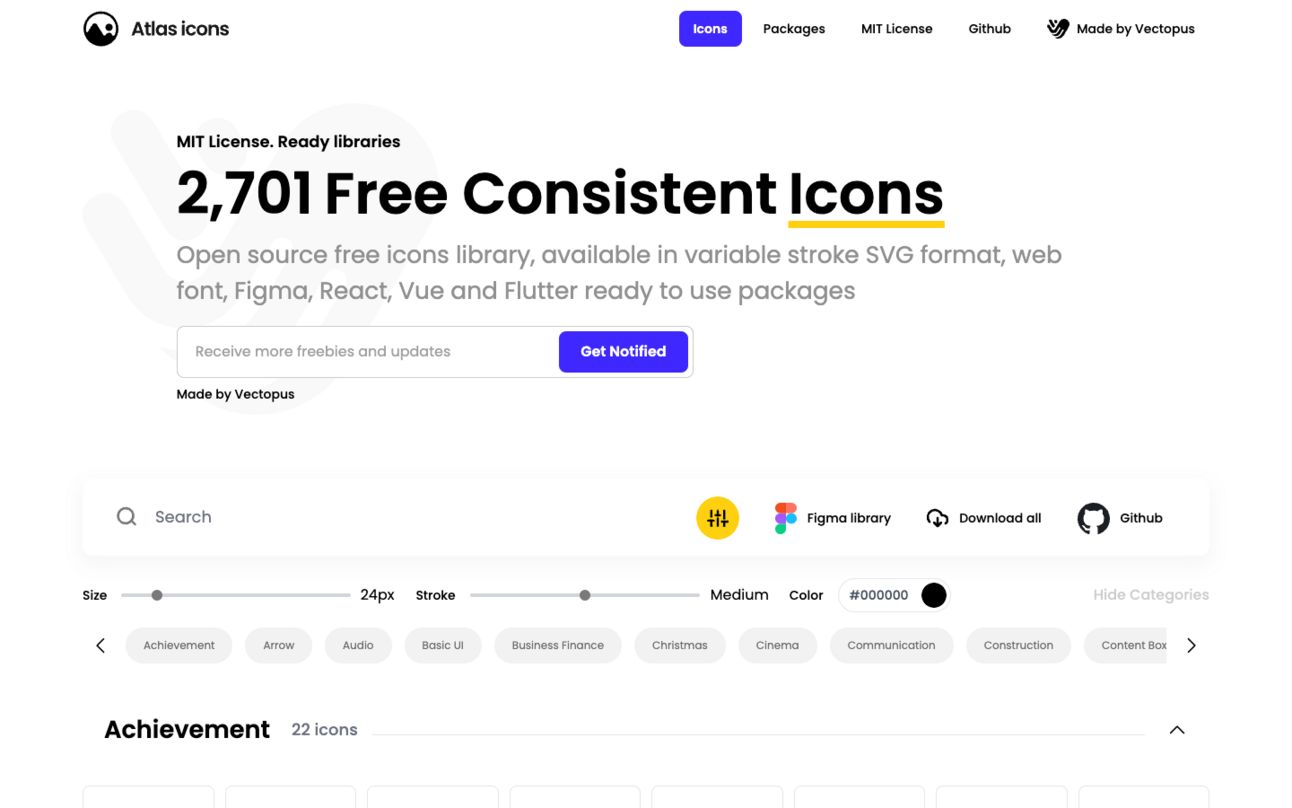
While there are hundreds of icon packs for the web out there, it's very difficult to find ones that have a high number of varied icons and also keep them all consistent. Remix Icon is usually my go-to but I recently discovered Atlas Icons and I'm very tempted to switch, I just love their visual style and they look more framework friendly with packages for React, Vue, and even Flutter. Will definitely keep an eye on this one!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
TypingMind is your pocket-friendly ChatGPT alternative. For a one-time fee, you'll have access to incredible AI power with minimal token charges. Say goodbye to high costs and embrace the world of affordable and sophisticated AI chatbots. Join TypingMind now and unleash the full potential of AI!
"The Junior to Senior Guidebook" is your ultimate guide to thriving in your dev career. Beyond coding, it offers invaluable insights into standing out in a saturated job market, rapid career advancement, skill development, burnout management, and effective learning. The author shares his journey from junior to senior engineer in just 18 months. Boost your tech career with this essential guidebook.
Dive into the world of web security with "The Beginner's Guide To Web Security", a comprehensive 100+ page book by Gokul, a Google Developer Expert based in Bangalore. This guide covers everything from the basics of how the web works, HTTP, HTTPS, TCP/IP, SSL certificates, to various web security vulnerabilities and how to counter them. It's a must-read for both junior and senior web developers, offering a wealth of information in a concise format.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
Weekly Web Development: A weekly newsletter that helps you to stay up-to-date on the latest and greatest tools in web development!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion