Tailwind Weekly #127: Typescript support is coming to Tailwind UI templates! 🤩
Hello folks!
The Tailwind Labs team was pretty active on Twitter this week sharing cool stuff. Here's one stat that will 🤯 your mind: The prettier-plugin-tailwindcss is installed almost 1 million times per week these days!
Now onto our usual content 😉.
🌟 News

We got a lot of news from the Tailwind Labs team on twitter this past week! Here's the rundown:
- All the Tailwind UI templates were updated to use the new Next.js App Router feature 🤓️.
- Coming soon, all Tailwind UI templates will have a Typescript version 🙌🏻.
- We got a new version of the Tailwind CSS Prettier plugin which improves support for Prettier v3 by fixing compatibility with a bunch of other common third-party Prettier plugins 🎨.
- Believe it or not the
prettier-plugin-tailwindcssplugin is the most popular Prettier plugin there is 🤯
🤩 Sponsors

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.

Say hello to Polypane, the browser designed specifically for ambitious web developers! It's a one-stop tool that helps you build responsive, accessible, and fast websites, saving you hours on each project. With Polypane, you'll love every minute of your frontend development work.
📚 Learning
The differences between CSS and Sass Nesting
Now that CSS nesting has a lot of browser support more and more people are using it but many do not know that there are key differences from the Sass implementation. This video from Kevin Powell explains exactly that in a concise way with great examples.
Typographic Hierarchies
I feel typography stuff is kind of like its own world in web design and a lot of that niche knowledge leaks into frontend development work, like the typography hierarchy concept example. This article has no code examples but it's an amazing resource to learn about why hierarchies exist in typography and why it's widely used even in Tailwind CSS.
quick tip for nested radii → your corners will look a lot better if you set the outer radius to the sum of the inner radius + padding pic.twitter.com/oh9ABFSuQ1
— Aleks (@aleksliving) August 5, 2023
I don't usually tend to share tips in tweet form bu this one is so good I had to do it. It turns out the formula for awesome nested rounded corners is very simple math!
💅 Showcase

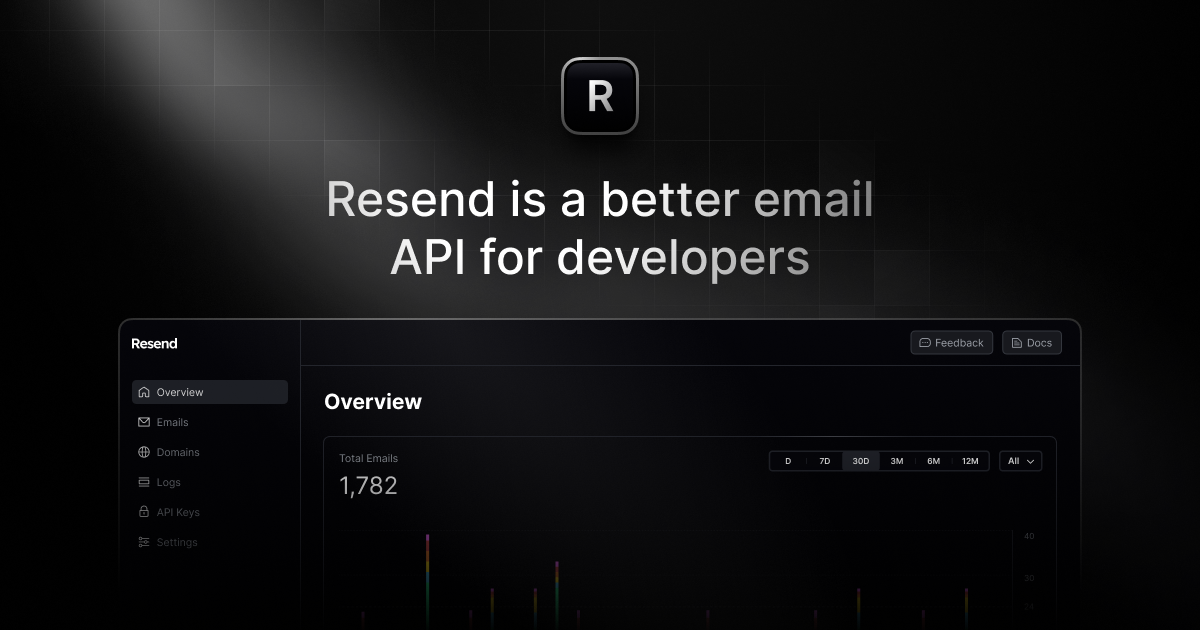
Resend
Resend is another developer-focused product and its landing page looks like something the Tailwind Labs team would design, yes it's that good. I find the truly dark theme very elegant and the shadow effects look stunning!
🎁 Resource

tailwindcss-3d
Tailwind CSS list of classes is almost 1:1 with CSS properties, but for some very niche stuff, you can either write your own custom CSS or depend on plugins. This is the case for 3D transforms in Tailwind and luckily for us, this plugin fills exactly that gap. One thing I really liked its its exhaustive documentation, not many plugins have that to its highly appreciated!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
TypingMind is your pocket-friendly ChatGPT alternative. For a one-time fee, you'll have access to incredible AI power with minimal token charges. Say goodbye to high costs and embrace the world of affordable and sophisticated AI chatbots. Join TypingMind now and unleash the full potential of AI!
"The Junior to Senior Guidebook" is your ultimate guide to thriving in your dev career. Beyond coding, it offers invaluable insights into standing out in a saturated job market, rapid career advancement, skill development, burnout management, and effective learning. The author shares his journey from junior to senior engineer in just 18 months. Boost your tech career with this essential guidebook.
Dive into the world of web security with "The Beginner's Guide To Web Security", a comprehensive 100+ page book by Gokul, a Google Developer Expert based in Bangalore. This guide covers everything from the basics of how the web works, HTTP, HTTPS, TCP/IP, SSL certificates, to various web security vulnerabilities and how to counter them. It's a must-read for both junior and senior web developers, offering a wealth of information in a concise format.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
Weekly Web Development: A weekly newsletter that helps you to stay up-to-date on the latest and greatest tools in web development!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
