Tailwind Weekly #128: we got a new Tailwind CSS book 🚀!
Hello folks!
No official news this week but we got lots of sneak peeks from Steve! The Tailwind Labs team is hard at work on Catalyst, the next iteration of Tailwind UI and from what we can see on Twitter its gonna look great!
Now onto our usual content 😉.
🌟 News
Like I said on the intro, there's no official news from the Tailwind Labs team but I wanted to share something that I think its newsworthy!
Last week my friend Shruti released her long-awaited Tailwind CSS book! It's called Level up with Tailwind CSS and its all about improving your knowledge of Tailwind CSS with real world examples.

I read the entire book already and even after using Tailwind CSS daily for the last 5 years I learned quite a few new things. The book is full of examples on how to apply the various tips and concepts Shruti introduces and they're all reusable since they're hosted on Tailwind Play and Codepen.
There's even a section where she mentions an undocumented API for working with colors when developing plugins and she explains how to use it in detail. She must have spent a lot of time on the library's source code to figure that out, talk about commitment 🤯!
I know I'm geeking out a lot about this book 😂 but it's just so good and the best part is that there's also a video course! She'll be releasing 2 videos every week which will expand on the book's material.
Now, Shruti was kind of enough to prepare a discount code only for Tailwind Weekly readers. You can get 25% off if you use the code TWEEKLY25 at checkout. This code is only valid until the 29th so be quick!
That's it, that's my pitch! I do wanted to mention that I'm earning a comission if you buy the book through the links above, at no extra cost for you. Offers like this are what makes possible for me to keep writing this newsletter for free so see it as you supporting my work and other Tailwind CSS content creators 🙂.
📚 Learning
Responsive Framer Motion with Tailwind CSS
Sam is at it with another great video series about using Framer Motion with Tailwind CSS. I love the approach he uses, basically using Tailwind arbitrary properties with CSS variables inside, it looks so flexible!
CSS Quick-Tip: Custom Properties Fallback Values
Now that CSS variables are more ubiquitous, it's good to know as much as we can about it. Like how to set fallback values, which is what this video explains. It's very short, just 2m, but the examples it uses are quite powerful.
Scroll progress animations in CSS
I couldn't believe when I first read it but now its possible to do scroll animation with pure CSS! The article outlines the process and it seems very straightforward. The magic of it is using the scroll() function. Pretty neat!
💅 Showcase

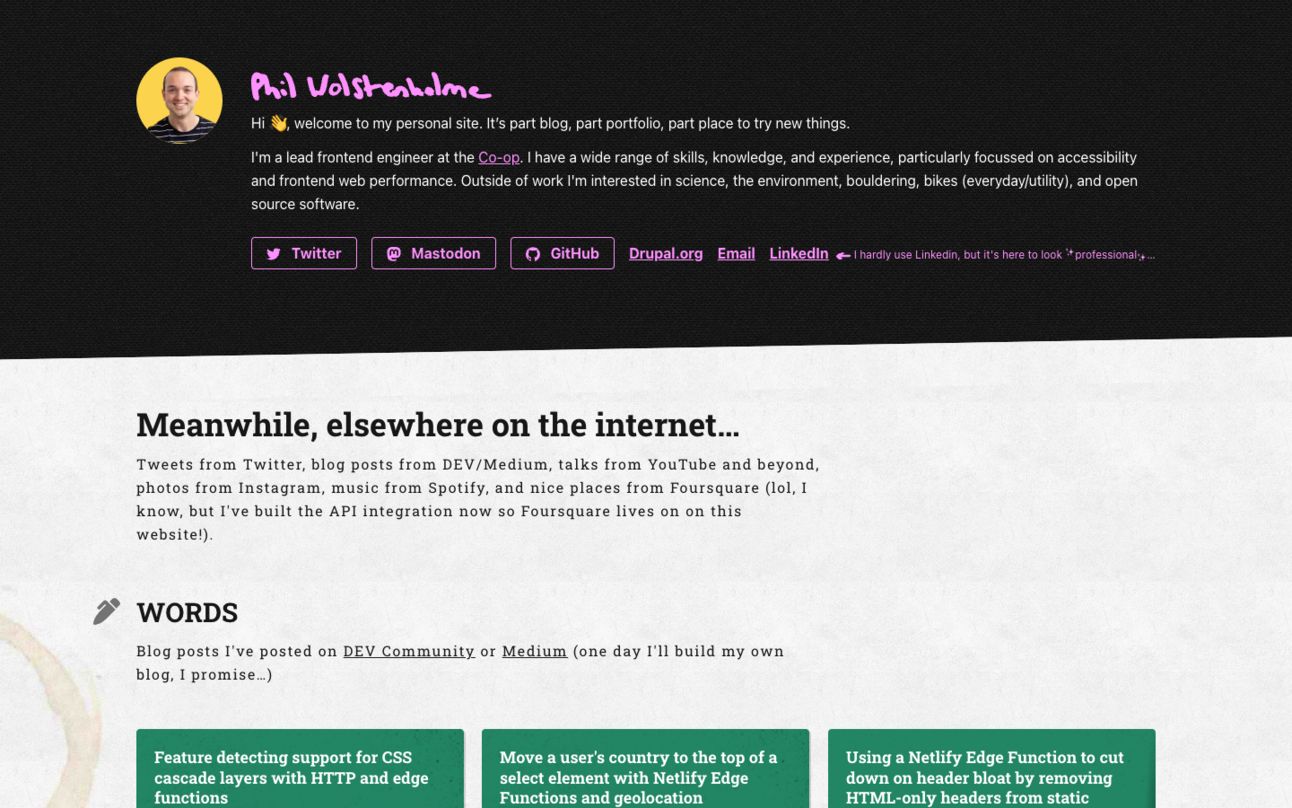
To give you a break from so many dev product landing pages, this week I'm showcasing a personal site from Phil Wolstenholme, a lead frontend engineer at a startup. I really like the simple layout and the Post-it-like "Reading" section items, plus the color choices make for a nice combination. Also, those handwritten arrow icons rock!
🎁 Resource

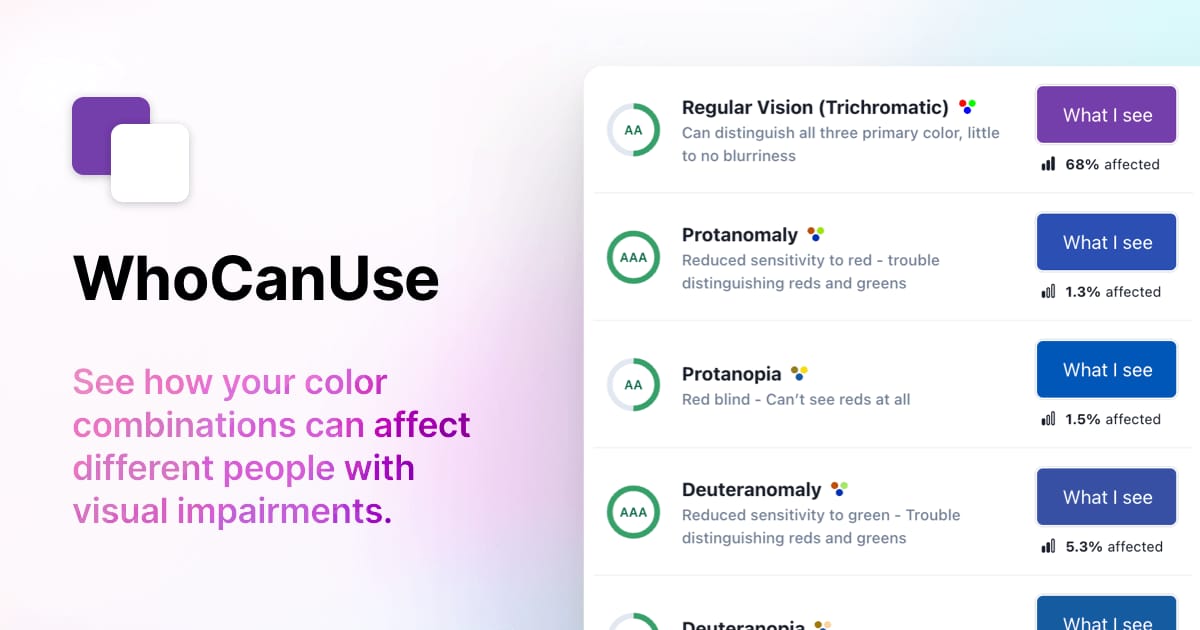
If you value accessibility for your web work then you'll love this tool. With it, you can add any color combination and it'll simulate how it would look for people with different visual limitations like Cataracts, Glaucoma, and even low vision. Definitely a tool to have in your arsenal when you're doing accessible web development.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Inspect Flow - The complete developer tool for Tailwind CSS. 50% off sale: inspectflow.io
Dive into the world of web security with "The Beginner's Guide To Web Security", a comprehensive 100+ page book by Gokul, a Google Developer Expert based in Bangalore. This guide covers everything from the basics of how the web works, HTTP, HTTPS, TCP/IP, SSL certificates, to various web security vulnerabilities and how to counter them. It's a must-read for both junior and senior web developers, offering a wealth of information in a concise format.
Polypane is an excellent tool for testing your project’s responsive design and accessibility. The best thing about it is that it helps me catch visual bugs in seconds rather than hours. Definitely worth the money for the time I have saved.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
Weekly Web Development: A weekly newsletter that helps you to stay up-to-date on the latest and greatest tools in web development!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion