Tailwind Weekly #129: Project Catalyst seems right down the corner 🤩
Hello folks!
The Tailwind Labs team continues being hard at work on project Catalyst and Steve is showing the love by sharing more UI sneak peeks. Do check the news section for more info.
Adam mentioned on the announcement that they would be releasing it this summer so it'll probably be a few weeks more 🤞🏻.
P.S. I'm currently looking for my next role. If you're looking for a seasoned frontend dev who loves Tailwind CSS, has 7+ years of experience with Vue & React, and wants to learn backend, email me 😁.
Now onto our usual content 😉.
🌟 News
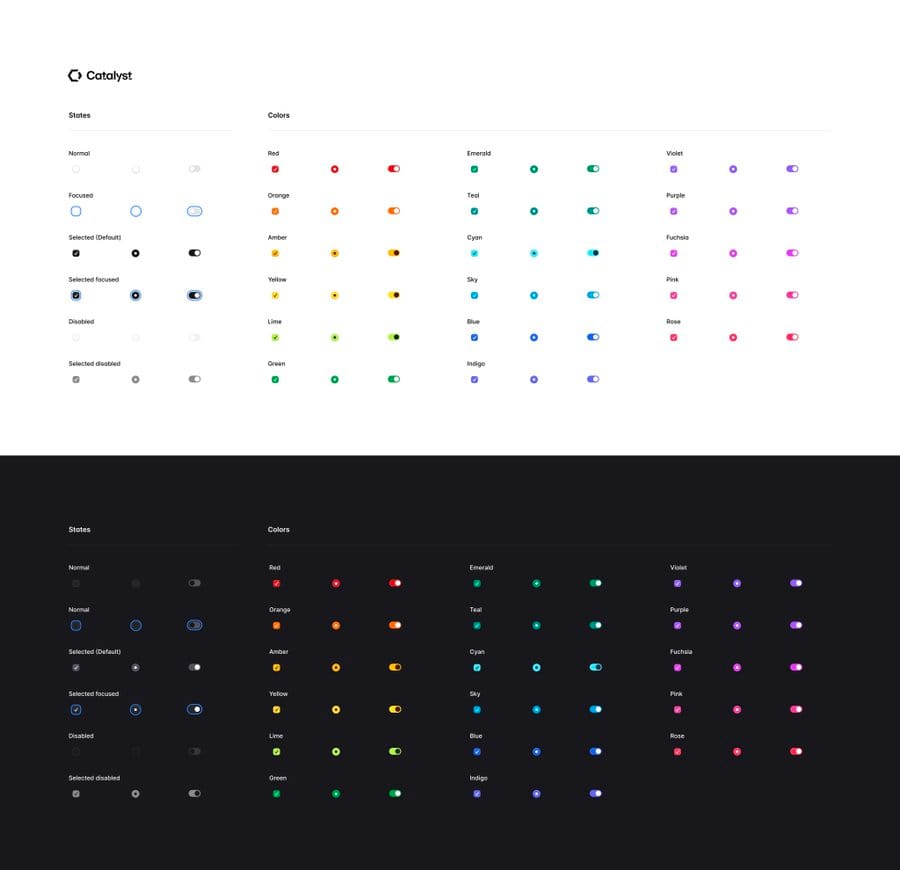
✨ Put this 'lil graphic together in Figma for the Catalyst documentation.
Obviously it's way easier to do this sort of thing with a screenshot but having more control and the ability to modify/exaggerate parts of the design makes it all worth it. The tiny details matter. pic.twitter.com/S3C6Lphucl— Steve Schoger (@steveschoger) August 31, 2023
We got another great sneak peek from Steve about project Catalyst and it seems the project is partly on the documentation stage.

Steve also shared another set of components for project Catalyst, this one is all about checkboxes, radios, and toggle switches. I'm honestly loving the color combinations and the simplicity. Definitely looking forward to tinkering with them soon!
📚 Learning

Offset parent and stacking context: positioning elements in all three dimensions
Another great piece from the Polypane blog. This one is a fun guide to understanding two complex and powerful CSS concepts, offset parent and the stacking context.
Think of the offset parent as the "where" we place things on a webpage, and the stacking context as the "which goes on top" rule. By getting these, you'll be able to create beautiful elements and position them anywhere you want on a 3-dimensional plane.
A Deep Dive Into SVG Path Commands
If you've ever been curious about those cryptic d attributes in SVG paths, this interactive guide demystifies them, explaining how they're more than just outputs from vector graphics editors. Dive in to learn about the different types of path commands and how they shape those beautiful icons we all love.
Write Better CSS By Borrowing Ideas From JavaScript Functions
The article talks about the idea that many layout issues ocurr when we don't approach CSS with the same meticulousness as we do with JavaScript functions. By borrowing best practices from JS, we can code CSS that is more resilient, free from side effects, and flexible to change.
💅 Showcase

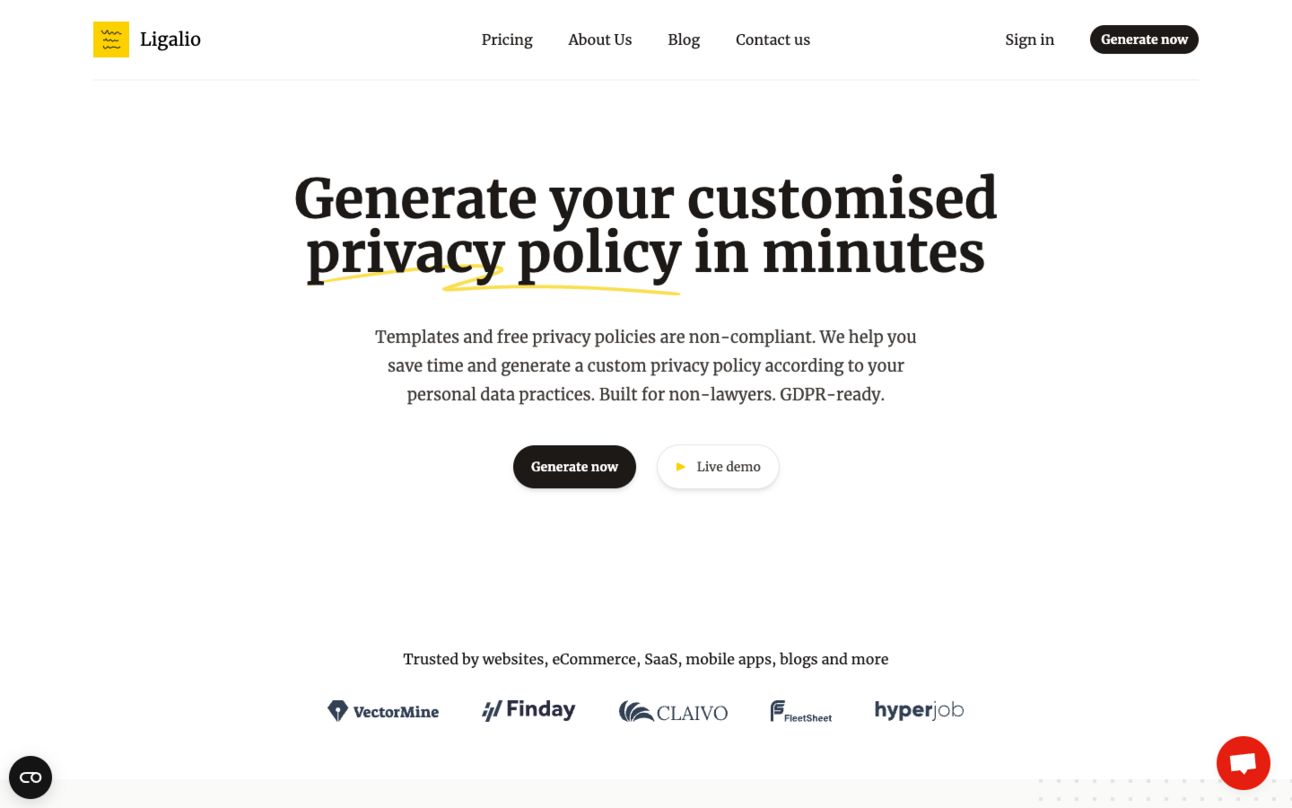
Ligalio - Privacy Policy Generator For Websites and Apps
This site is another great example of taking a beautiful template and personalizing it to the fullest. Ligalio uses the Salient template from Tailwind UI but has different colors and fonts, and it even features different elements from the Tailwind UI library! Overall I think it looks elegantly simple.
🎁 Resource

I became more active on Twitter/X recently and posted about expanding the Tailwind spacing scale. Well, Patrick, a friend, replied with an even better idea! He shared this Github Gist with a function that autogenerates the Tailwind config values in whatever increment you want. I really like the default which is increments of 5 and I'll be adding that snippet to my starter projects.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Check out Shruti's new book, "Level up with Tailwind CSS"! Dive into real-world Tailwind examples and discover tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills then this book is for you!
Dive into the world of web security with "The Beginner's Guide To Web Security", a comprehensive 100+ page book by Gokul, a Google Developer Expert based in Bangalore. This guide covers everything from the basics of how the web works, HTTP, HTTPS, TCP/IP, SSL certificates, to various web security vulnerabilities and how to counter them. It's a must-read for both junior and senior web developers, offering a wealth of information in a concise format.
Designing on your own and want fancy icons? Check out Iconfinder, they have the biggest and best selection of icons I have ever seen and at very affordable prices.
PixelSnap 2 is the fastest tool for measuring anything on your screen. I use it as part of my front-end development workflow to make sure I'm translating screens as close as possible to the design.
✌️ Partners
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
Weekly Web Development: A weekly newsletter that helps you to stay up-to-date on the latest and greatest tools in web development!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion