Tailwind Weekly #135: Learn all about responsive typography, scoped CSS limitations, and the beginnings of Tailwind 🧐
Hello folks!
This week, Adam shared on Twitter the first ever Tailwind CSS commit from 2017; who would have thought it would become such a game-changer for the CSS community ❤️.
No major news to report, but Adam did share a nice visual tutorial for working with concentric border radii in Tailwind CSS.
Also, I'm experimenting with the newsletter again and decided to scrap the promoted links section and replace it with cool links I find around the web that will be interesting for front-end developers. Every week, you'll see 3 cool links!
Let's dive in!
📚 Learning
Improving Tailwind by doing these 3 things
In this video, Andrew dives into Tailwind CSS, discussing its pros and cons, and offers some best practices to make your life easier. Whether you're a Tailwind skeptic or a fan, this video is worth a watch to get some fresh perspectives and
Responsive type scales with composable CSS utilities
The piece dives into how you can use calc, clamp, and CSS variables to make your text adapt seamlessly to different viewport or container sizes—no JavaScript needed! If you've been wrestling with responsive typography, this one's a game-changer.
Limitations of Scoped CSS
In this article, Zell dives into how scoped CSS is great for isolating styles but falls short when you try to style child components or slot content. If you've ever been frustrated with scoped CSS not behaving the way you expected, this article is a must-read to understand its limitations and workarounds.
Last but not least, full :has() support is almost here, folks 🤘🏻
Firefox 119 will ship with CSS :has() 🥲 👌
And Firefox 119 is now in beta!
In a month, all browsers will support CSS :has() 🎉 pic.twitter.com/jUDTeRbR7v— Seb ⚛️ ThisWeekInReact.com (@sebastienlorber) September 27, 2023
💅 Showcase

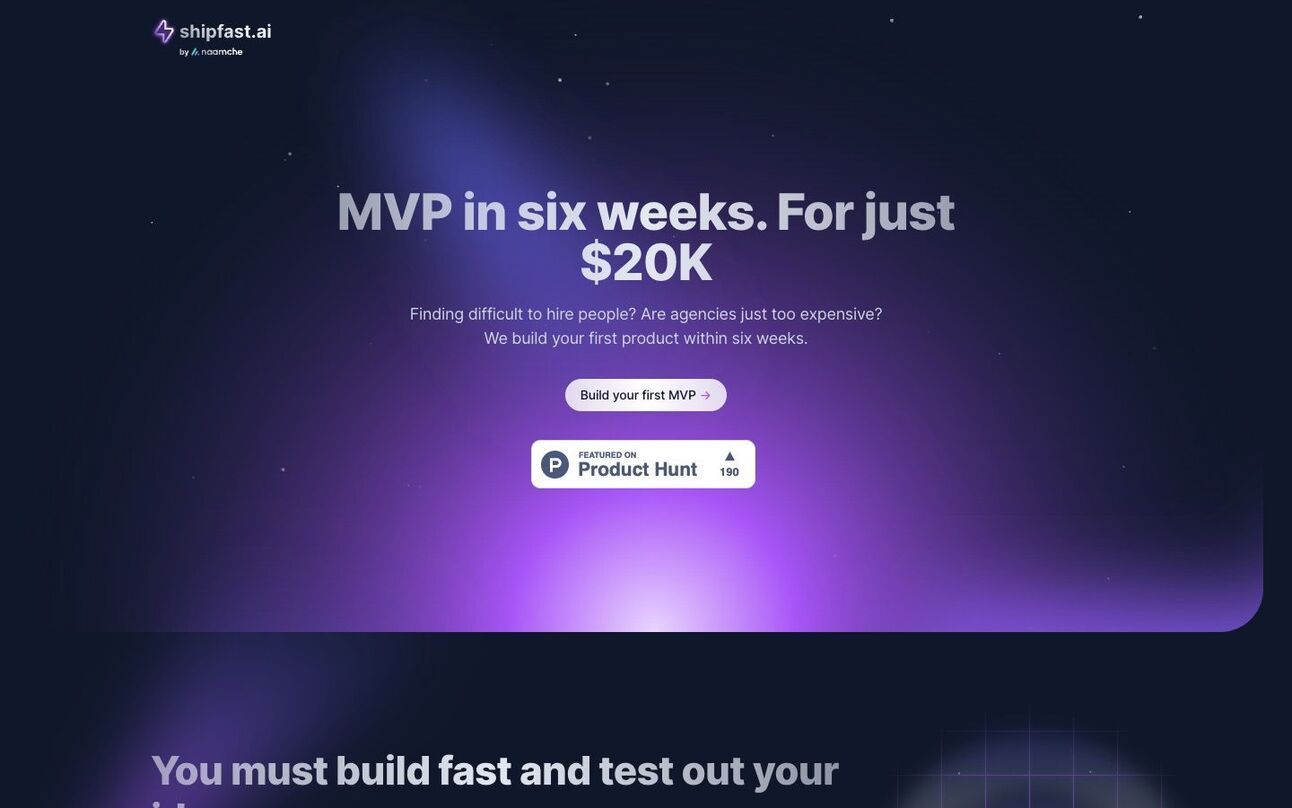
ShipFast Ai is an MVP-building service with a very sleek landing page. Their use of vibrant gradients, clean typography, and well-organized sections make for an uber-pleasing aesthetic.
🎁 Resource

SuperTweak is a Chrome extension that makes your life easier with Tailwind CSS. It lets you inspect, tweak, and copy Tailwind styles directly in your browser, without jumping back and forth between your code editor and dev tools. Plus, it's got some cool features like custom config support, one-click copy, and even a screenshot capture for quick feedback.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" is the book I wish I had when I started learning Tailwind. It goes beyond the basics with hands-on examples and advanced techniques that even seasoned users will find useful. If you're serious about improving your Tailwind CSS skills, this book is for you 🚀.
Elevate your coding experience with "10 Fantastic VS Code Icon Themes" by CSS Weekly! Discover eye-catching icon sets that beautify your sidebar and boost your productivity. 🌟
Discover the untold story of TypeScript in "TypeScript Origins: The Documentary." Hear from the creators and community members who shaped it, and get insights from industry giants like JetBrains and Visual Studio Code. 📜
Meet ColourGPT, your go-to app for crafting stunning color palettes effortlessly with AI. Just chat to describe your vision, and let the magic happen. 🎨
Want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion