Tailwind Weekly #139: 4 big releases coming next month 🤩!
Hello folks!
This week's issue is buzzing with anticipation for the 4 big releases coming from Tailwind Labs next month.
Get into articles that explore new CSS functions, the creative use of radial gradients and CSS trigonometric functions, and a realistic view of the software engineering job market.
Plus, check out the innovative use of the Tailwind UI changelog template by Cursor.sh and a handy Tailwind Blog Template for tech writers.
Let's dive in!
🌟 News
Adam announced this week that we'll be getting 4 big releases this coming December. Our bet is he's referencing Heroicons v3, a new Tailwind CSS update, the long-awaited Project Catalyst React UIKit, and maybe another new thing. Can't wait for the releases 🤩!

Steve has also been hard at work creating more icons for the new Heroicons release. He mentioned they're adding a new set called "micro", I would say they're gonna be perfect for buttons and the like.
Last but not least, we did a special Black Friday/Cyber Week issue earlier this week, be sure to check it out to find great deals on cool tech stuff.
🤩 Sponsors

Tailscan is the ultimate tool for Tailwind CSS. Build, design, and debug any Tailwind website visually right within your browser. Additionally, Tailscan can effortlessly turn any element into a Tailwind CSS component, saving you days of work. Get a $50 discount on the lifetime license until Cyber Monday! (limited deals available)
📚 Learning

10 hard-to-swallow truths they won't tell you about software engineer job
Mensur Durakovic's article offers a realistic view of the software engineering field. It highlights the gap between academic learning and practical job demands, the challenges of working on complex, pre-existing projects, and the underrated importance of soft skills in the industry. A great read for new and aspiring software engineers.
A Couple of New CSS Functions I’d Never Heard Of
Chris Coyier's piece explores new CSS functions like light-dark() for easier theme-based styling, xywh() for defining shapes, and round() for interval-based rounding. While still gaining browser support, these functions offer exciting new ways to approach CSS styling.
Radial Gradients and CSS Trigonometric Functions
The author delves into the creative use of radial gradients and CSS trigonometric functions to craft intricate flower shapes. The guide offers a clear explanation of how to position circles using trigonometry, enhancing the visual appeal of web elements. It's a great read for those looking to add a unique flair to their designs using advanced CSS techniques.
💅 Showcase

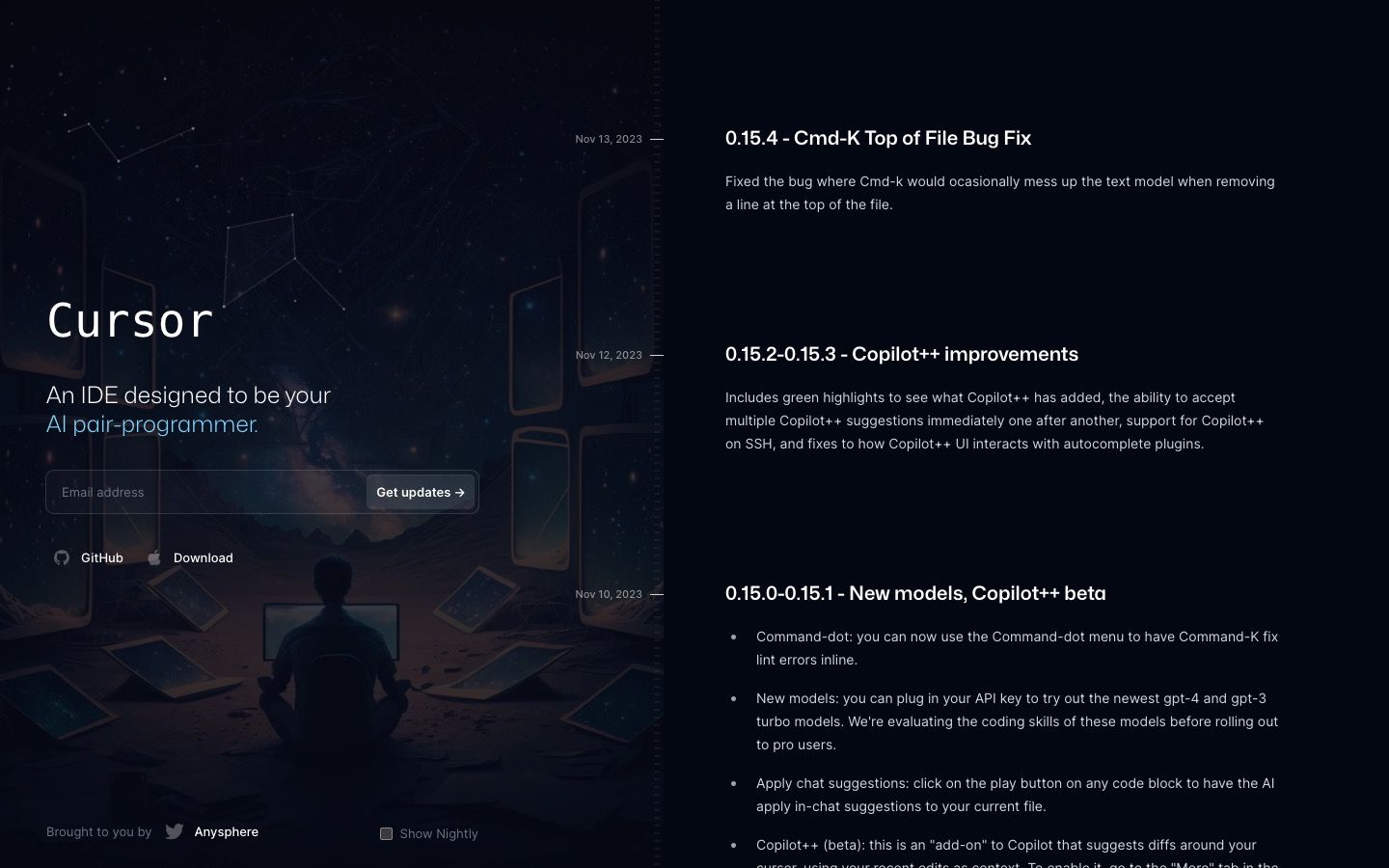
Cursor.sh Changelog
This is the first website I have found that uses the Tailwind UI changelog template to the fullest! Love how the Cursor.sh team personalized it, and I must say, I love the deep, dark theme.
🎁 Resource

Tailwind Blog Template
Tailwind Next.js Starter Blog is a template that simplifies technical writing with its integration of Next.js and Tailwind CSS. It's designed to be easily configurable and customizable, making it a great choice for replacing traditional Jekyll, Hugo, and Eleventy blogs.
👌 Cool Stuff
Some of these are affiliate links so I get compensated in some way if you buy through them at no cost to you.
InspectFlow is a Tailwind CSS browser extension for developers that helps you inspect, edit, and copy components easily. Features real-time editing, CodePen integration, and class autocomplete.
Explore Ruby on Rails' evolution in its documentary. Discover insights from its creator and key developers about the framework's journey from a bold idea to a major full-stack solution, highlighting its challenges and triumphs.
Pravatar provides CC0 avatar placeholders for your development needs. Easily generate random or consistent avatars with customizable sizes. Ideal for developers and designers seeking quick, reliable image placeholders.
Bigjpg uses AI and Neural Networks to intelligently enlarge any image and make it high-quality. Specializing in anime and photos, it enhances details without losing quality, outperforming traditional upscaling tools.
Want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
