Tailwind Weekly #140: We're getting a variant for targeting direct children, baby 🤩!
Hello folks!
This week's issue is brimming with exciting updates and insightful resources. We're kicking off with a game-changer for Tailwind CSS: a new variant for targeting direct children, making our styling even more precise and intuitive. Plus, we've got sneak peeks of the upcoming Catalyst launch and insights into Tailwind Labs' business model.
For the learners, we've curated articles and videos covering CSS positioning, new CSS selectors, and the aesthetics of text alignment with the "hanging-punctuation property". And don't miss the showcase of Laravel Pulse's sleek dashboard design.
Let's dive in!
🌟 News
This past week has been packed with news on the Tailwind CSS front. Let's start:
- We're finally getting a variant for targeting direct children! Think:
How cool is that 😍!
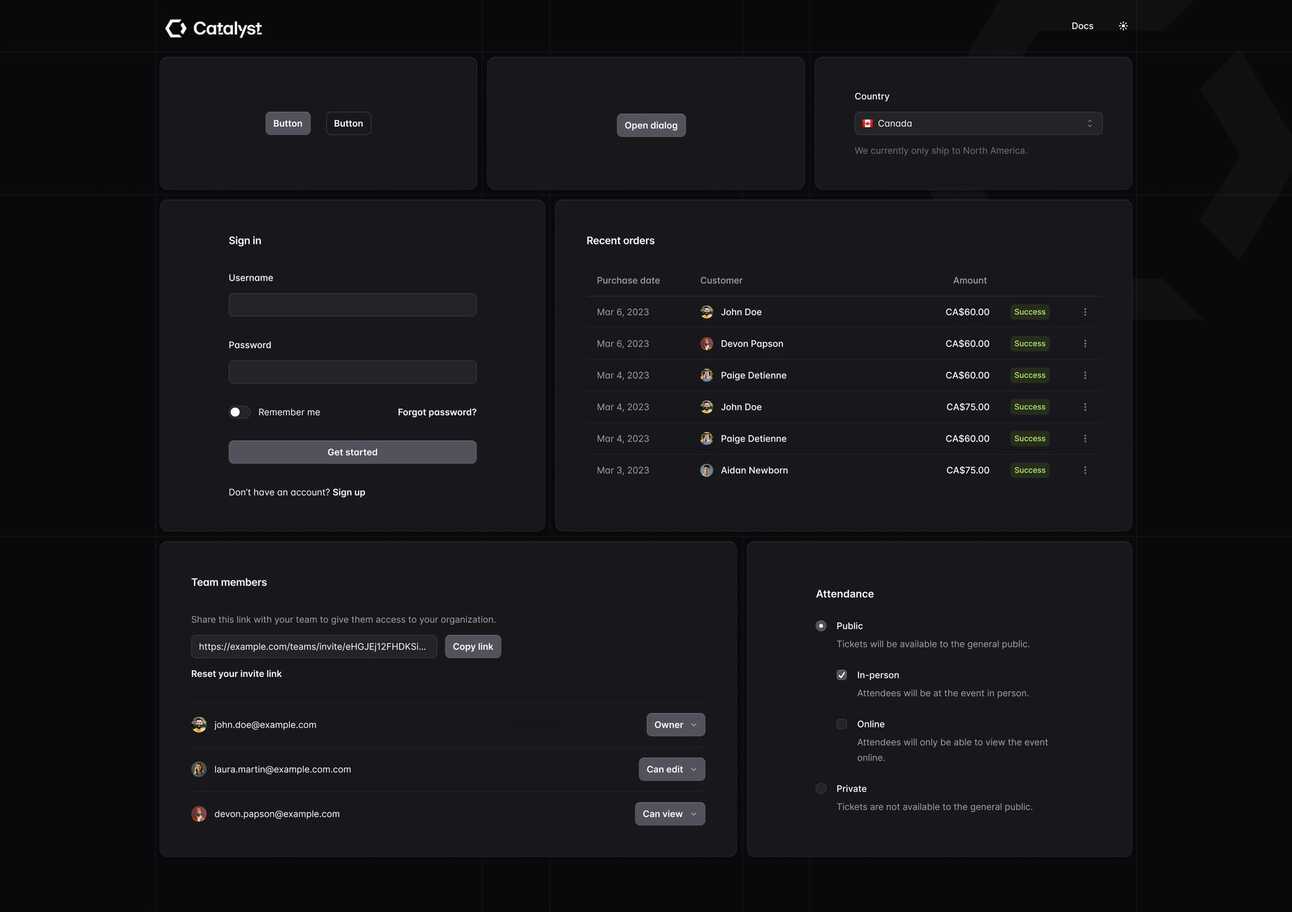
- The Catalyst launch seems so close 🤩; here's some more sneak peeks:

The Tailwind Labs team is now committed to Headless UI and Adam, the addition of "light" form control abstraction coming:

Ever wanted to know more about the Tailwind Labs business model, especially with Tailwind UI? Adam dropped a new podcast episode right on this!
Lastly, Adam is hiring great educators/writers to write the documentation for the upcoming products. Check out the tweet for more details.
📚 Learning
Practical Guide to CSS Positioning
This video offers a clear and detailed explanation of the CSS position property, covering all values, including static, relative, absolute, fixed, and sticky,. It's an excellent resource for both beginners and experienced developers looking to refine their understanding of CSS positioning, complete with practical examples to illustrate each concept.
Surprising Facts About New CSS Selectors
The article delves into the nuances of CSS besting and the new & selector, exploring its similarities to the :is() selector. It provides an insightful look into functional pseudo-classes like :is(), :not(), :has(), and :where(), explaining their unique characteristics and how they interact with specificity.
The "hanging-punctuation property" in CSS
The article discusses how this property can enhance the aesthetics of text alignment, especially in blockquotes with curly quotes. The author provides practical examples and solutions, including a fallback used text-indent for broader browser support. He also touches on the potential risks, like triggering horizontal scroll bars if there's no space for the hanging punctuation. The article is a great read for those looking to add a refined touch to their text styling in web design.
💅 Showcase

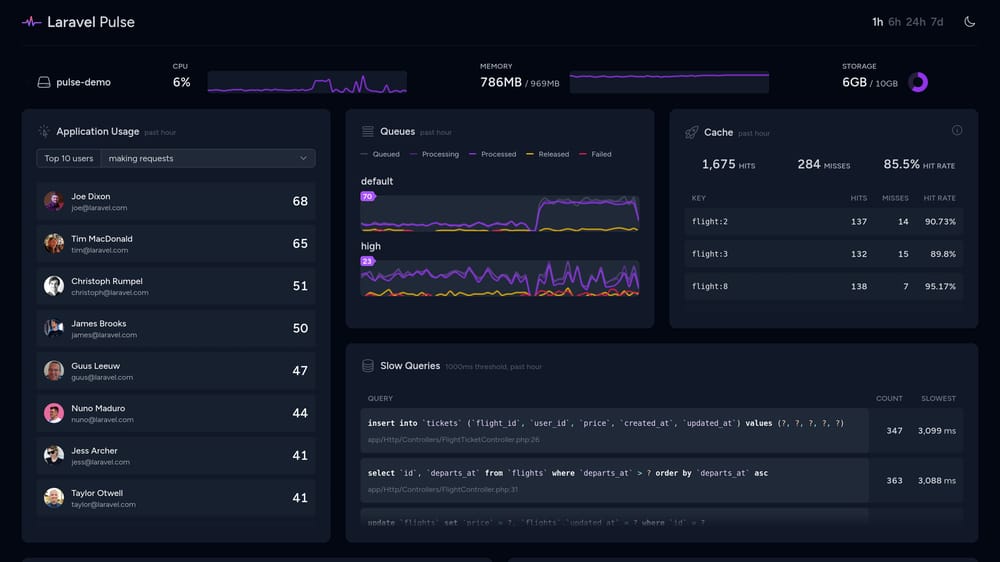
The recently released Laravel Pulse dashboard presents a sleek and modern aesthetic that's both visually appealing and functionally smart. Its dark theme with vibrant accent colors makes the important metrics stand out and reduces eye strain, a thoughtful touch for users monitoring data for extended periods.
🎁 Resource

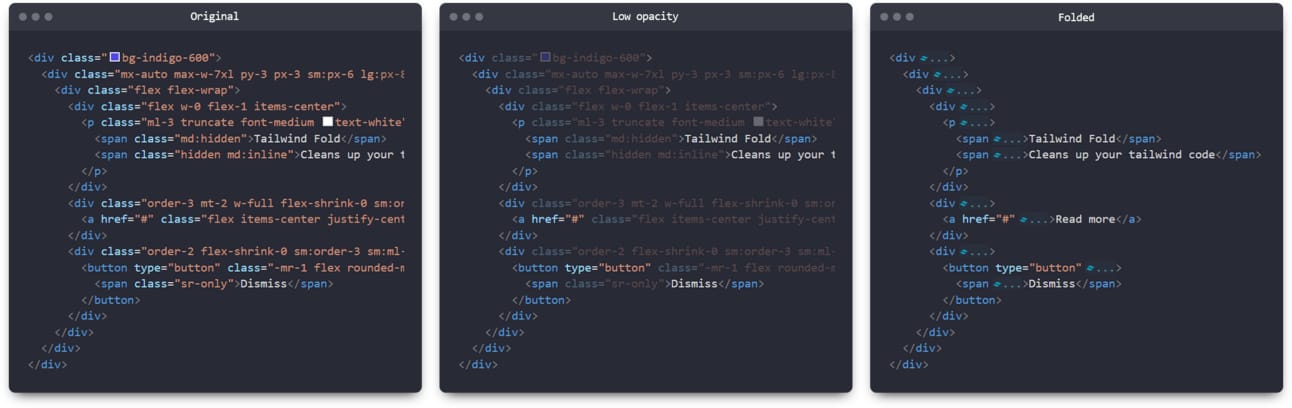
In this week's pick, we're highlighting the Tailwind Fold extension for Visual Studio Code. Tailwind Fold is a nifty tool that enhances code readability by neatly folding class attributes in your HTML. It's a great way to keep your code clean and organized, especially when dealing with long class lists.
👌 Cool Stuff
Some of these are affiliate links so I get compensated in some way if you buy through them at no cost to you.
InspectFlow is a Tailwind CSS browser extension for developers that helps you inspect, edit, and copy components easily. Features real-time editing, CodePen integration, and class autocomplete.
Browser-Window: A lightweight, zero-dependency web component for creating Safari-like browser windows in demos. Ideal for developers looking to enhance presentations with a realistic browser interface.
"How To Make Videos Like a PRO" is a comprehensive professional video-making guide covering filming techniques, editing tips, and artistic insights. It is one of the best videos I have watched this year and a must-watch.
Volta.sh: A hassle-free JavaScript tool manager offering fast, reliable, and universal management of JS tools. Built in Rust, it ensures consistent tool usage across projects, streamlining the workflow for developers.
Want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion