Tailwind Weekly #141: are we getting a Tailwind CSS marketplace? 👀
Hello folks!
In this week's Tailwind Weekly, we're excited about the potential of a Tailwind marketplace, as hinted by Adam Wathan in his latest podcast appearance. We're also showing an upcoming new Table component for Catalyst, which promises a flexible approach.
Beyond the news, we've got a deep dive into CSS style recalculation, an introduction to HTMX for dynamic UIs, and a handy Laravel Tailwind Merge package for resolving class conflicts. Plus, don't miss our showcase on a beautifully designed DNS course for developers and the Nightwind CSS plugin for an easy dark mode integration.
Let's dive in!
P.S. This will be the last issue of the year; we'll take a 2-week break to rest and come back strong in January. Happy holidays ❤️!
🌟 News
Adam's had yet another podcast appearance where he and the hosts delve into a range of topics, including the much-anticipated Tailwind Catalyst UI kit and the idea of a Tailwind marketplace. I'm really looking forward to the latter 😍.

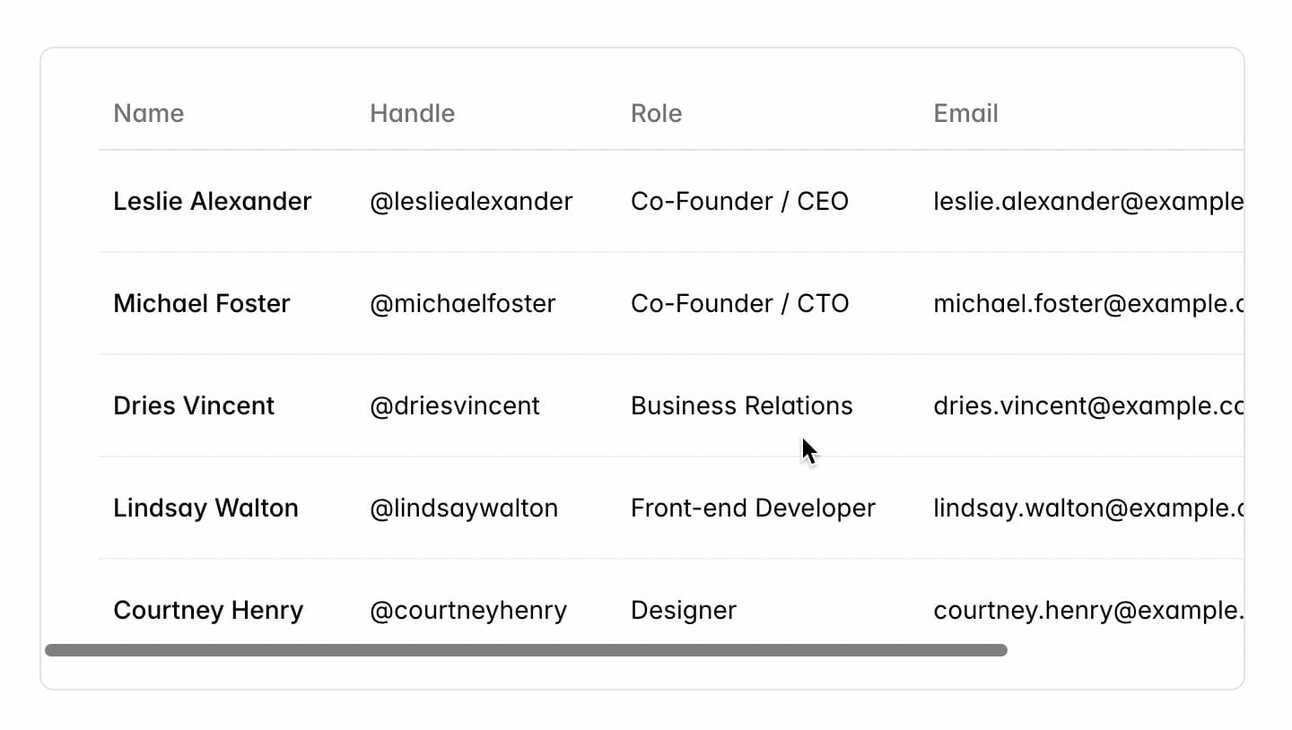
On another note, Jonathan Reinink from the Tailwind Labs team tweeted about the new Table component they're building for Catalyst and how flexible they're planning it to be. Personally, I think it'll be great to have a "tailwind-first" table component example 😁.
📚 Learning
Style Recalculation Secrets They Don't Want You To Know
In this video, Patrick Brosset offers an in-depth look at how browsers handle CSS changes and style recalculations. It's a must-watch for developers interested in optimizing CSS performance and understanding browser rendering.
Introduction to HTMX
This guide offers a concise look at HTMX, a JavaScript library enabling dynamic UIs directly through HTML attributes. It's a must-check for developers interested in efficient, markup-driven interactivity.
Laravel Tailwind Merge
Laravel Tailwind Merge is a new package that simplifies handling Tailwind CSS class conflicts in Laravel Blade files. It allows developers to merge multiple Tailwind classes easily and resolve any conflicts that arise. This tool is particularly useful for those who frequently work with Tailwind in Laravel projects, making it a must-check for a smoother development experience.
💅 Showcase

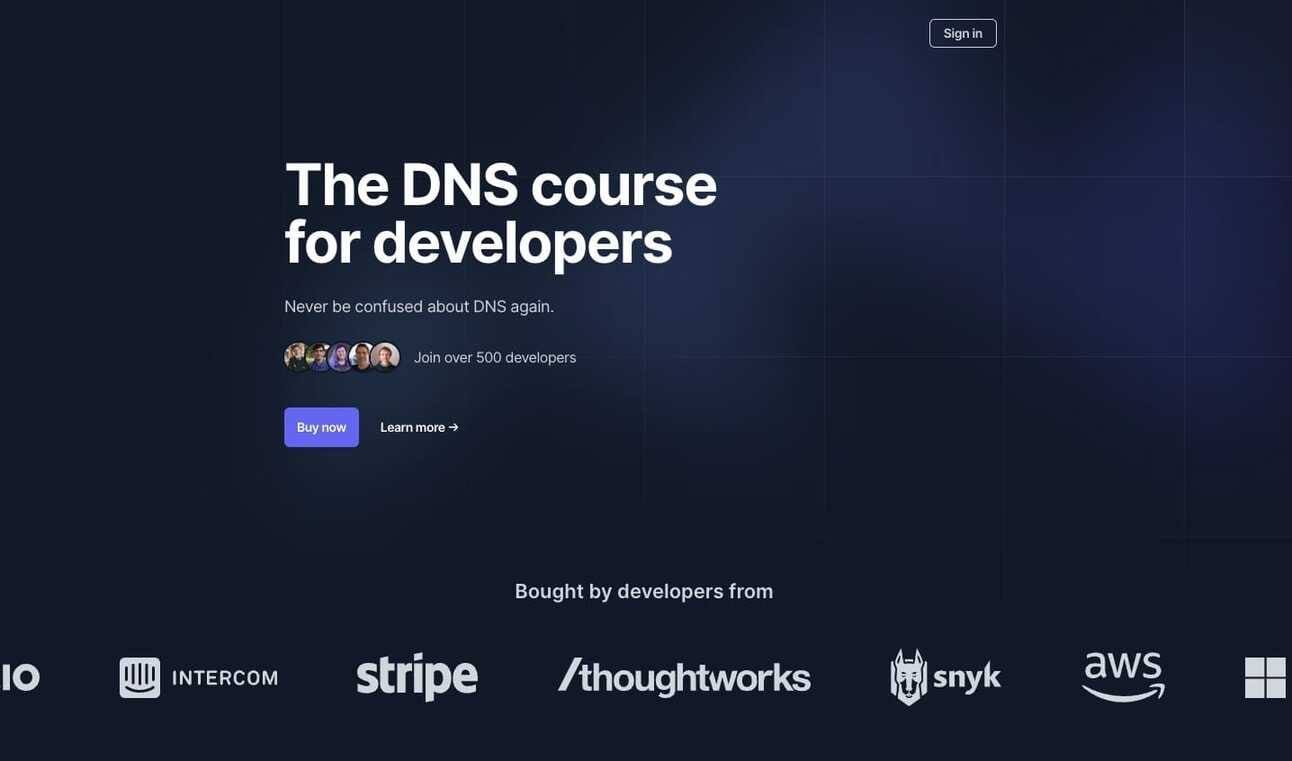
This week's showcase offers a clean design and a nice cohesive color palette, making it very aesthetically pleasing for a course site. It also seems to blend elements from the Primer Tailwind UI template, making it one of the best uses I have seen on the web.
🎁 Resource

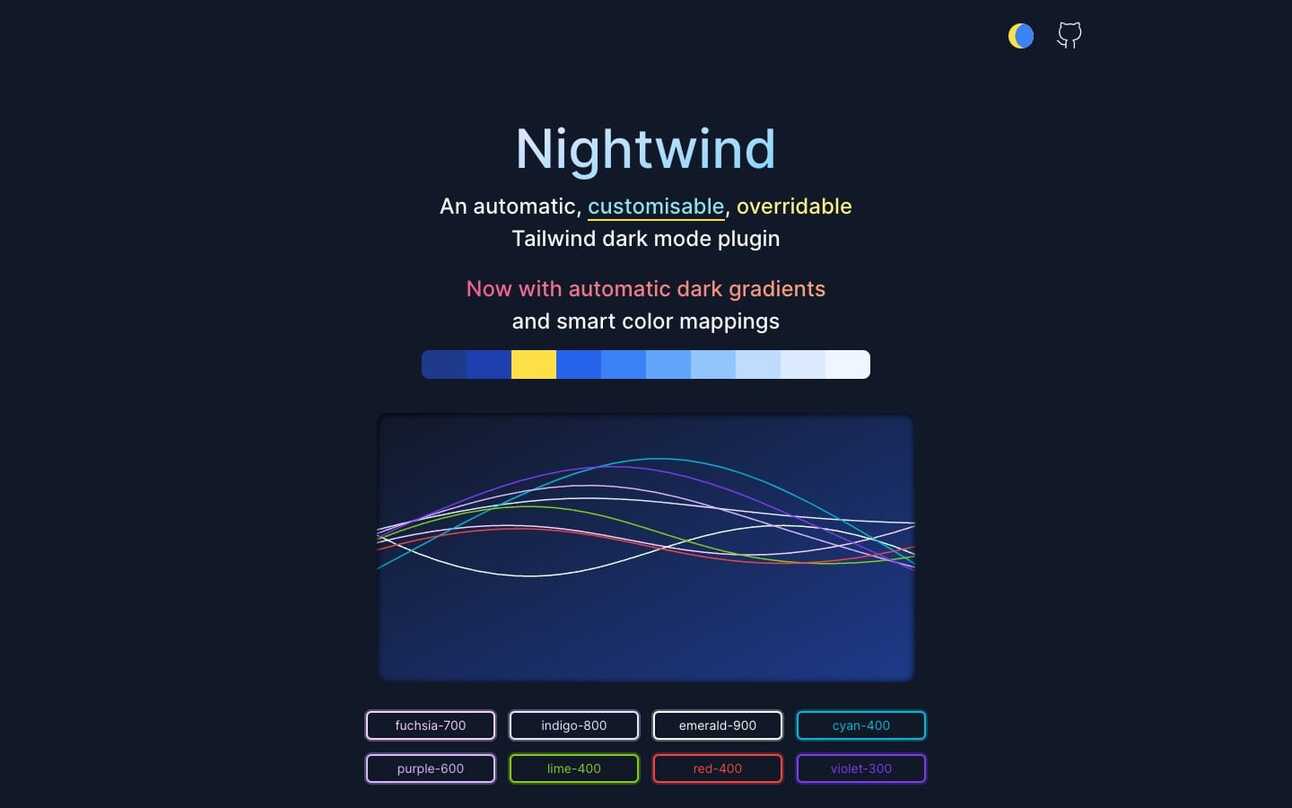
Nightwind CSS is a Tailwind plugin that offers an automatic and customizable dark mode. It's designed to be easy to override and adapt to your specific needs, featuring smart color mappings and automatic dark gradients. This plugin is perfect for developers who use Tailwind and want to integrate a seamless dark mode into their projects.
👌 Cool Stuff
Some of these are affiliate links so I get compensated in some way if you buy through them at no cost to you.
InspectFlow is a Tailwind CSS browser extension for developers that helps you inspect, edit, and copy components easily. Features real-time editing, CodePen integration, and class autocomplete.
Porkbun offers developers affordable domain registration and email services, with free WHOIS privacy and SSL for streamlined management.
Free for Developers offers a curated list of free services for devs: cloud, APIs, data tools, etc. Ideal for efficient, cost-effective development.
AuthKit provides a full-featured UI for easy app authentication. Great for developers seeking customizable, multi-method login solutions.
Want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion