Tailwind Weekly #142: Project Catalyst, Tailwind v3.4 and the new Heroicons set are finally here 🚀
Hello folks!
This is the first issue of the year, and it's packed! We got the launch of Project Catalyst, the latest Tailwind CSS v3.4 release, and a new Heroicons set. Plus, get some cool articles on integrating Tailwind with Shopify and designing better responsive tables.
Also, check out the showcase on HelpKit's elegantly designed landing page, and don't miss the featured resource, Epic Easing, for adding smooth animations to your projects.
Let's dive in!
🌟 News
A lot has changed since the last issue!

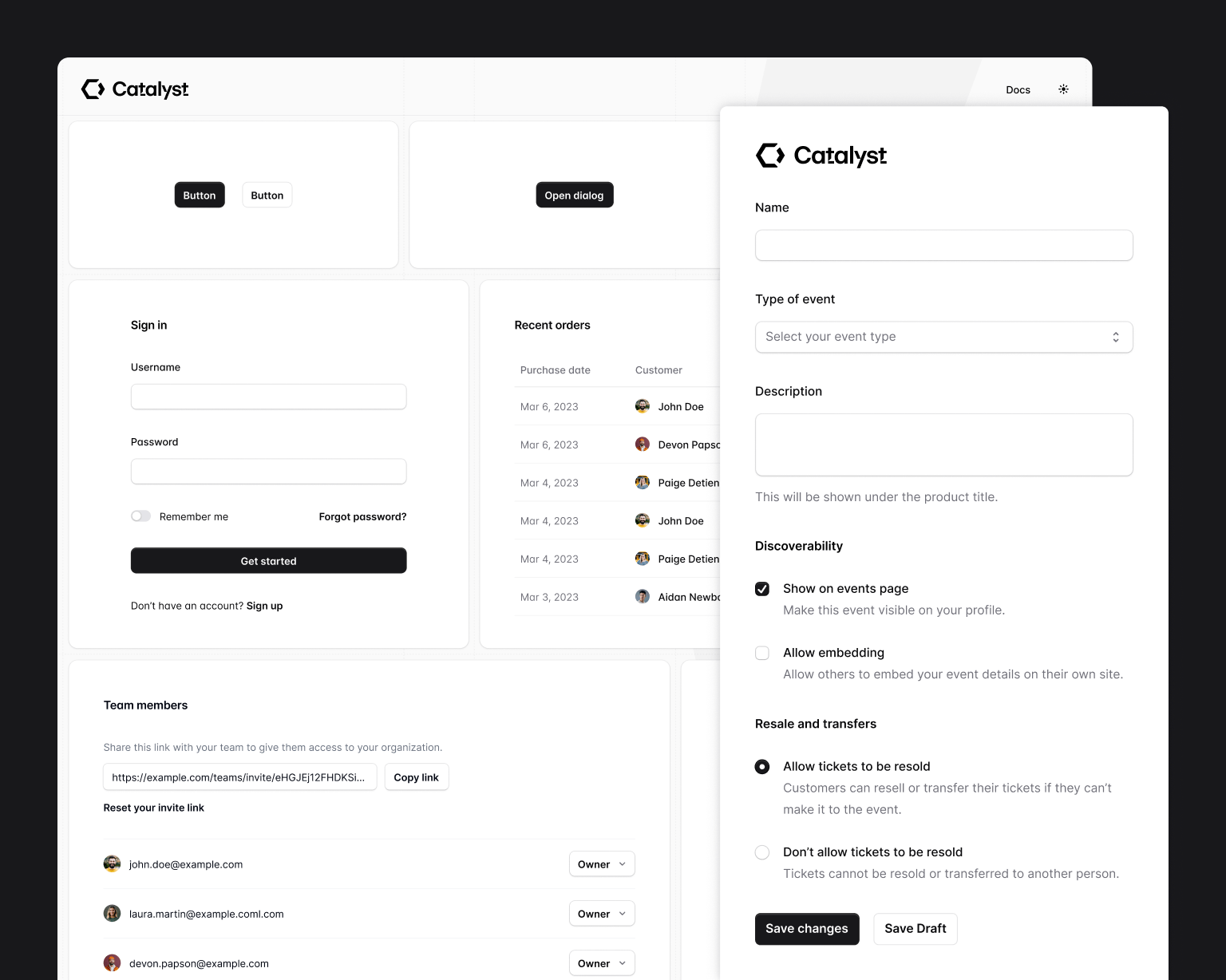
The biggest news is that Project Catalyst finally launched and it's a total game changer. Based on React, it's like building blocks for creating beautiful interfaces for your projects. Quoting Adam, "It's our first fully-componentized, batteries-included application UI kit for React". It's only version 0.1, but I can't wait to see what the Tailwind Labs team does with it in 2024.

Next is the release of Tailwind CSS v3.4, and in my opinion, it's one of the most packed releases ever! From the official announcement, here are my favorite top 3 new features:
- New
:has()variant: Style parent elements based on their children. - Style children with the
*variant: We’ll probably regret giving you this one. - Balanced headlines with
text-wraputilities: No more max-width tweaking or responsive line breaks.
But there are a LOT more features than that! Check out the blog post for more.

Last but not least, we got a new Heroicons set! It's called Micro and every single icon was redesigned to better accommodate more dense interfaces and smaller UI spaces. Steve really let his design side shine on this one; the icons look lovely!
On the community side, the Formkit team released their themes feature with full support for Tailwind CSS. Now, you can design any theme for your forms, and when you export it, it'll all be Tailwind CSS classes. Pretty neat!
🤩 Sponsors

Stop wrestling with markup and focus on what matters—your business logic. We transform your designs into pixel-perfect Tailwind CSS code.
Led by seasoned developers Vivian and Daniela, we excel in converting your PSD, Figma, Adobe XD, and Sketch files into responsive and maintainable Tailwind CSS markup.
Complete our quick 3-minute survey and receive a tailored quote within 24 hours.
📚 Learning
Tailwind CSS: Displaying Table Content At Smaller Screen Sizes
This is an excellent guide for designing responsive tables with Tailwind CS. The video guides you through enhancing table displays for smaller screens, from implementing horizontal scrolling to collapsing and stacking columns and, finally, transitioning to a card layout for compact devices.
How to use Tailwind CSS with Shopify
This video is a comprehensive guide for integrating Tailwind CSS with Shopify. It covers everything from installing the Shopify CLI to setting up Tailwind CSS, providing clear, step-by-step instructions. This tutorial is perfect for anyone looking to leverage the power of Tailwind CSS within their Shopify projects.
Disable hover styles on mobile with Tailwind CSS
This piece dives into the common problem where hover styles persist on mobile after a tap, disrupting the user experience. It offers a straightforward fix by enabling the hoverOnlyWhenSupported flag in your Tailwind's config.
💅 Showcase

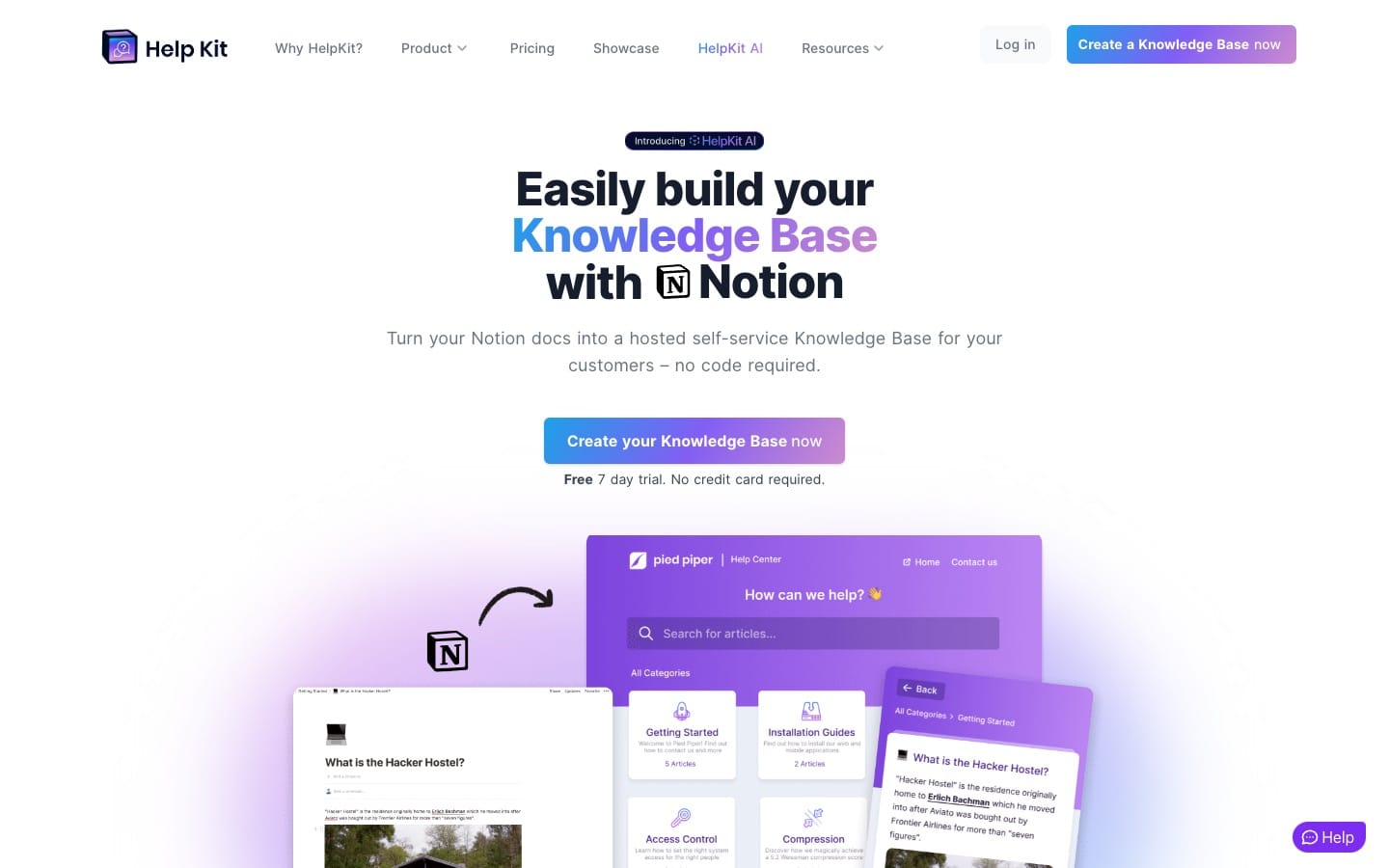
HelpKit
HelpKit's landing page is a breath of fresh digital air. The layout? Clean and uncluttered, with a royal purple that gives it an edge of sophistication. It's a no-nonsense approach that's all about delivering content with style. The typography? On point. It's the kind of simplicity that's hard to nail but easy to appreciate.
🎁 Resource

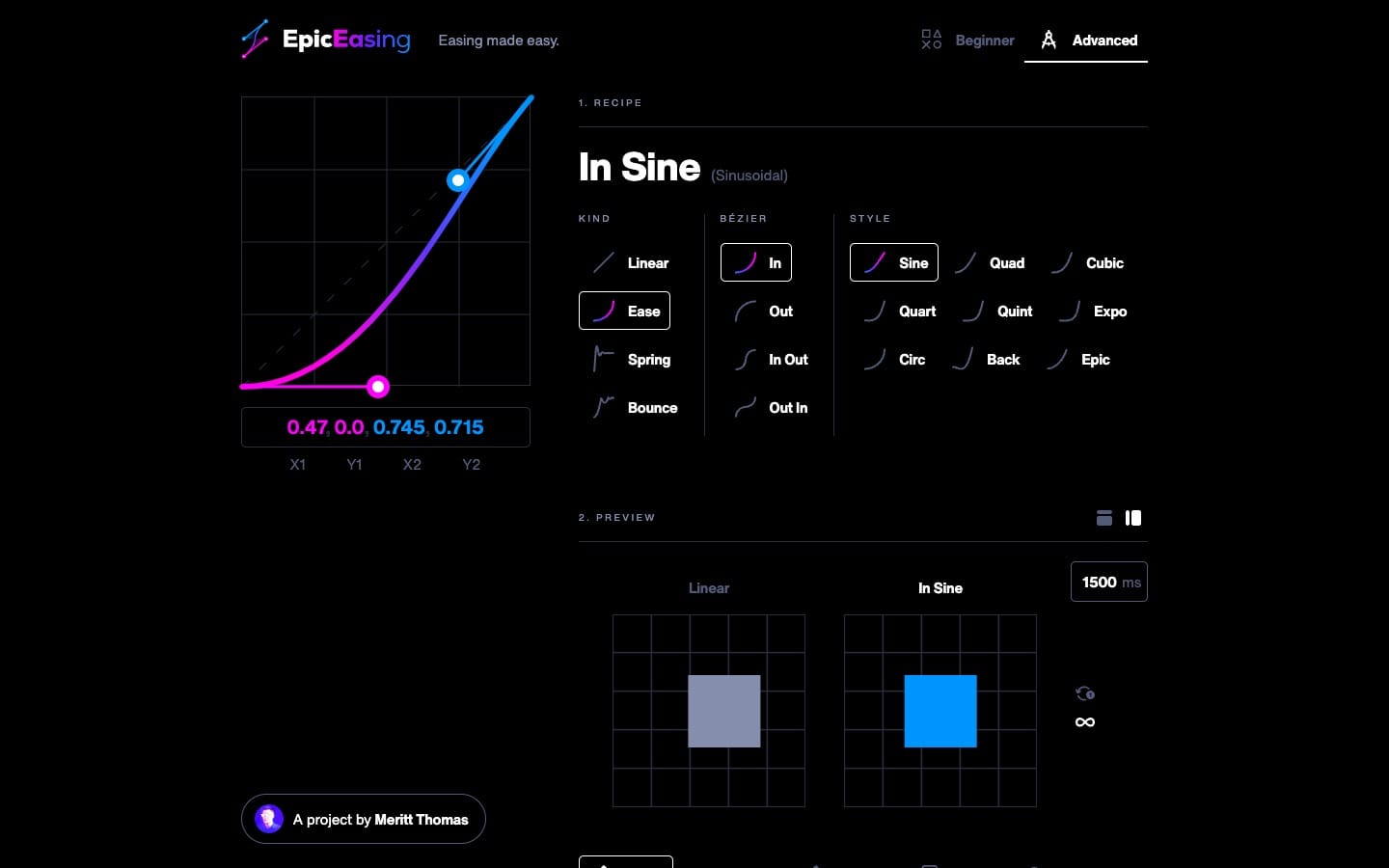
Epic Easing
Just found this gem recently – it's a total no-brainer for devs and designers. Super simple interface, pick your easing style, see it live, and boom – export the code in CSS, SCSS, Swift, you name it. Perfect for adding slick animations without the headache.
👌 Cool Stuff
Some of these are affiliate links so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Thanks.dev is a game-changer for open source funding! It's the perfect bridge between devs and sponsors, making it super easy to support the projects you rely on. This a must-check for anyone in the open-source community looking to make a real impact.
GetChangelog.app is a slick solution for quickly adding a changelog to your project. Super customizable and easy to integrate, it's perfect for keeping your users in the loop with updates. This is a must-try for any fast-paced project looking to streamline its update communication.
Pexels is your go-to for stunning free stock photos and videos, all royalty-free and shared by talented creators. It's a treasure trove for designers and content creators looking for high-quality visuals without the hassle. It is a must-visit for anyone needing eye-catching images for their projects.
Want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
