Tailwind Weekly #143: Updated Tailwind UI templates, a possible "force" variant + more!
Hello folks!
This week's Tailwind Weekly is packed with updates and insights that'll keep your dev skills sharp. We're talking about the latest from Tailwind Labs, including updated Tailwind UI templates and Adam's working on a potential force variant. There's also a facelift coming for Headless UI, so stay tuned!
In our learning section, we dive into container queries in Tailwind CSS, explore the :has() selector for elegant scroll locks, and tackle a Tailwind Typography challenge with a custom plugin. And don't miss OrbStack in our showcase, a Docker Desktop alternative with a sleek interface. For resources, check out TWC, a lightweight library blending React and Tailwind CSS for efficient component creation.
Let's dive in!
🌟 News
Another week of updates from the Tailwind Labs team:
We start the week with updated templates on Tailwind UI, now all templates run:
- Tailwind CSS v3.4
- TypeScript v5.3
- Next.js v14
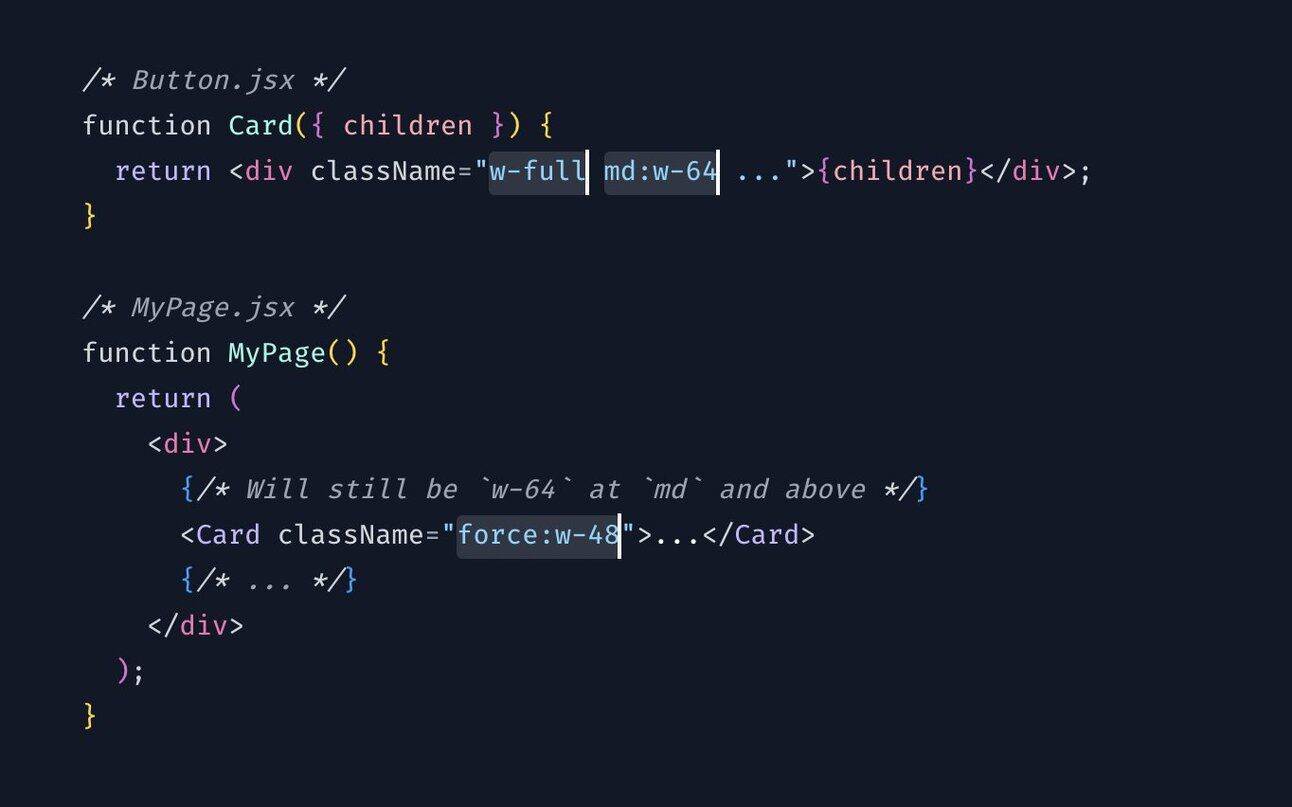
Adam also prototyped a possible force variant to handle scenarios where you want to override values inside a component from the parent. See screenshot:

While there are third-party solutions to this problem, there's nothing on Tailwind CSS itself that prevents this issue, and I think Adam wants to solve that.
Last but not least, Headless UI is getting a facelift!

Now that the Tailwind Labs team is prioritizing some Headless UI features, I can understand why they wanted to spice up the landing page a bit. I can't wait to see its final form!
📚 Learning
What are Container Queries and how to use them in Tailwind CSS
This video dives into the world of container queries in Tailwind CSS, showcasing how they revolutionize styling components based on their parent container's size. The video walks you through a practical example, demonstrating how to use container queries for an ad component that adapts seamlessly between different container widths. It's a real eye-opener, especially if you've been juggling with traditional methods. Plus, the video includes a GitHub repo link for the example used, making it super handy for hands-on learning.
Locking scroll with :has()
Robb Owen's latest piece is a gem for anyone looking to streamline their modal or flyout menus, especially on mobile. He delves into the newly available :has() selector in CSS, now supported across all browsers, to create an elegant solution for scroll locks. It cleverly ties the scroll lock to the DOM's state, eliminating the need for complex JavaScript state management. It's a straightforward yet powerful technique, perfect for handling multiple scroll locks or dealing with client-side routing in frameworks.
Targeting only inline code elements with Tailwind Typography
Aaron Francis recently published a nifty trick for Tailwind Typography users. He zeroes in on a common issue: the prose-code:{utility} modifier in Tailwind affecting both block and inline code elements. His solution? A custom Tailwind plugin to specifically target inline code elements. This approach allows for distinct styling of inline code without impacting code blocks. The post walks you through the CSS selector magic and the plugin code to add to your tailwind.config.js.
💅 Showcase

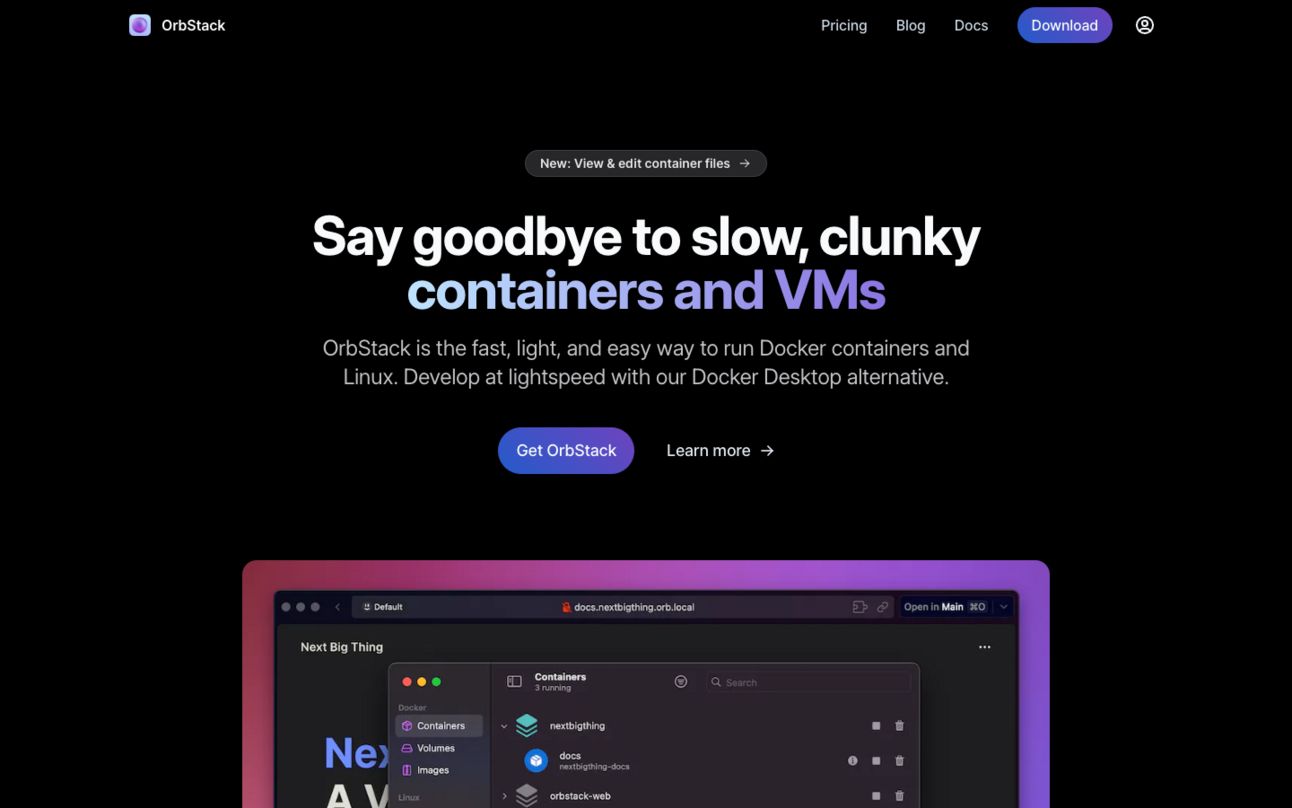
OrbStack is a developer tool that serves as a Docker Desktop alternative. With its sleek dark theme, the site blends speed and elegance, mimicking modern development environments. The typography is crisp, clean, and absolutely on point, enhancing readability while keeping distractions at bay. The use of color highlights is subtle yet effective, drawing your eye to just the right spots. What really sets it apart, though, is its promise of a clutter-free workspace, giving you the sense that your development is about to become as smooth and efficient as the site itself.
🎁 Resource

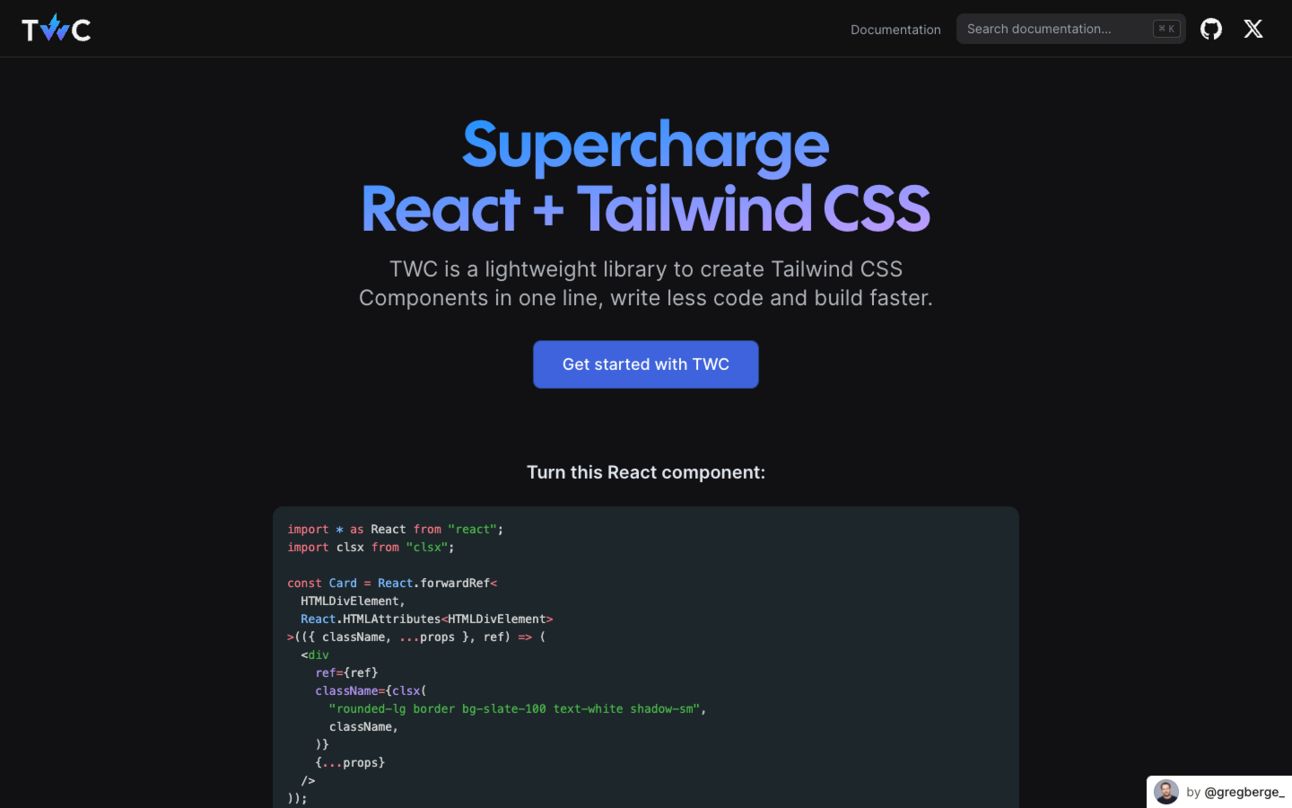
TWC is a gem for those who love both React and Tailwind CSS. This lightweight library is all about efficiency, letting you create Tailwind CSS components in a single line. It's packed with features like editor autocompletion, style adaptation based on props, and compatibility with React Server Components. At just 0.49kb, it's a no-brainer for sleek, fast-loading components. Perfect for devs looking to streamline their workflow and keep their projects crisp and clean.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
ShipFast: The NextJS boilerplate that transforms your startup idea into reality, fast! Streamline your launch, focus on building your business, and start earning quickly. Ideal for developers eager to move from concept to market.
Polar: Empowering open source developers with a unique platform. Build and manage your community, fund your projects, and enjoy powerful subscription benefits. All with zero fixed costs. For developers, by developers.
Webhook.cool: The ultimate online webhook tester for developers. Easily receive and inspect webhooks from popular services like Shopify, GitHub, and more.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion