Tailwind Weekly #144: v4 will be lightning fast ⚡!
Hello folks!
This week, we start with news on the upcoming v4 via benchmarks, a look at new Headless UI designs, and a community workshop for perfecting your Figma to Tailwind skills.
We also feature in-depth articles on CSS techniques, efficient web development configurations, and a showcase of Thinkmill's agency site. Plus, discover handy resources like the Tailwind Color Palette to speed up your development workflow.
Let's dive in!
🌟 News
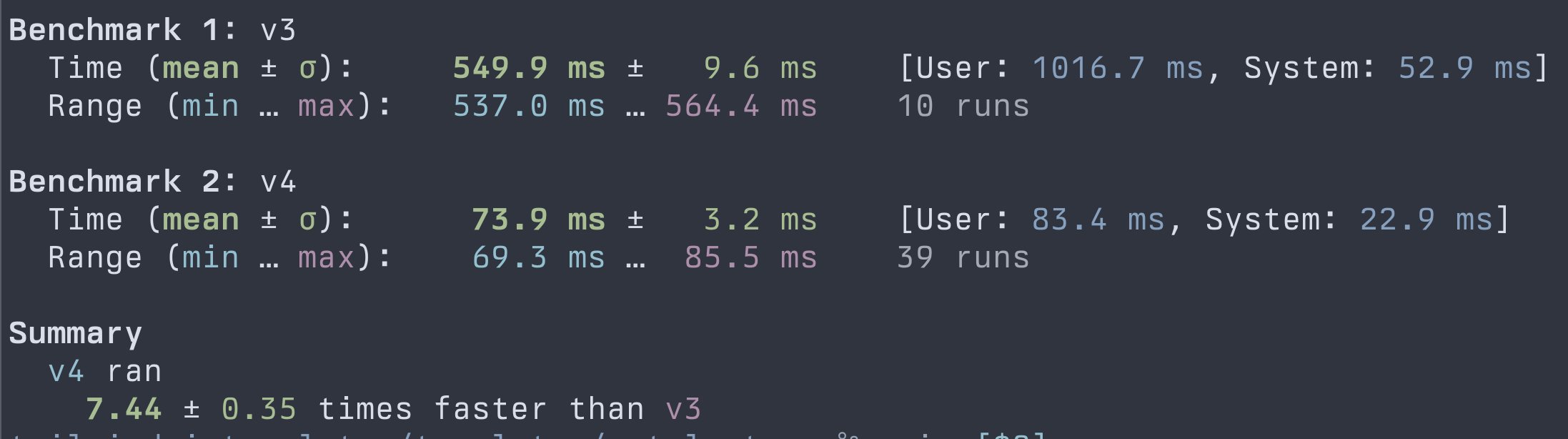
Adam surprised us again on Twitter this week by sharing some performance benchmarks for the upcoming v4 of Tailwind CSS.

So far, compiling the Catalyst library for v4 will be 7 times faster than compiling for v3 🤯. I can't wait for the beta to be out to play with it 🤘.
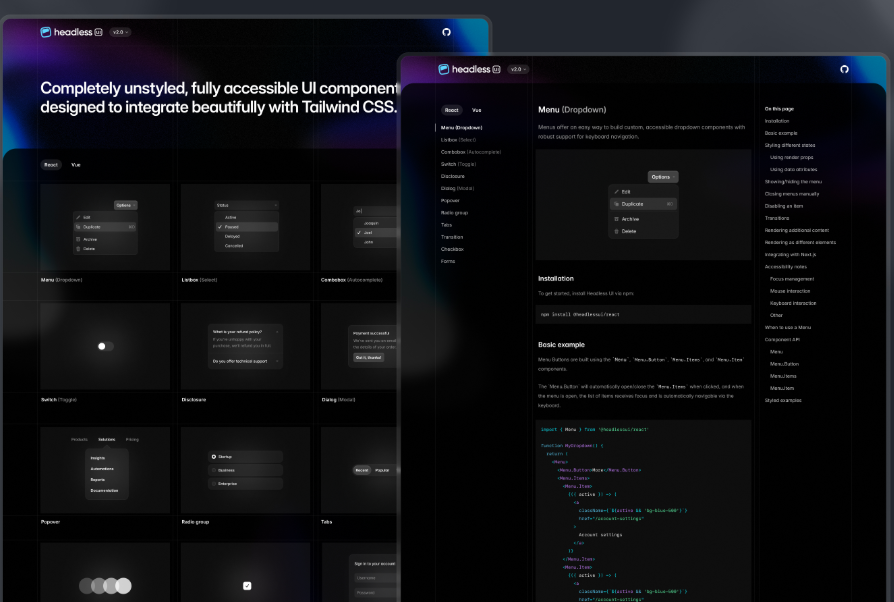
On another note Steve shared more designs for the upcoming Headless UI revamp, I'm totally loving that new dark mode 😍.


And now, on the community side, Simon Vrachliotis announced a new online workshop called "Pixel Perfect Figma to Tailwind" for March 7th, 2024. At the time of this writing, there are a few tickets left, and it even has purchasing power parity, so depending on where you're from, you can get a discount.
📚 Learning
How to Create Stunning Slanted Containers with CSS
Zoran, the creator of CSS Weekly, has a knack for creating awesome videos about obscure CSS stuff, and his latest video doesn't disappoint. This one guides you through the intricacies of using CSS clip-path and shape-outside properties to create visually striking slanted containers. While it's a niche technique, I'm sure you can pick up a few tips and tricks if you watch it.
The Complex But Awesome CSS border-image Property
Temani Afif's article is a great guide about the often overlooked but incredibly versatile CSS border-image property. It showcases the property's potential for creating unique decorative accents and shapes, moving beyond its seemingly complex slicing logic. Afif's approachable style breaks down everything you need to know about the property without technical jargon and focuses on practical and fun applications.
Correctly Configure (Pre) Connections
Harry Roberts' insightful piece delves into the nuances of correctly configuring preconnect in web development. Harry explains the importance of preemptively opening full connections (DNS, TCP, TLS) to crucial origins and highlights common misconfigurations. Using real-world examples, like the BBC News homepage, he illustrates the impact of preconnect and the subtleties of its use, including the critical decision of when to use the crossorigin attribute.
💅 Showcase

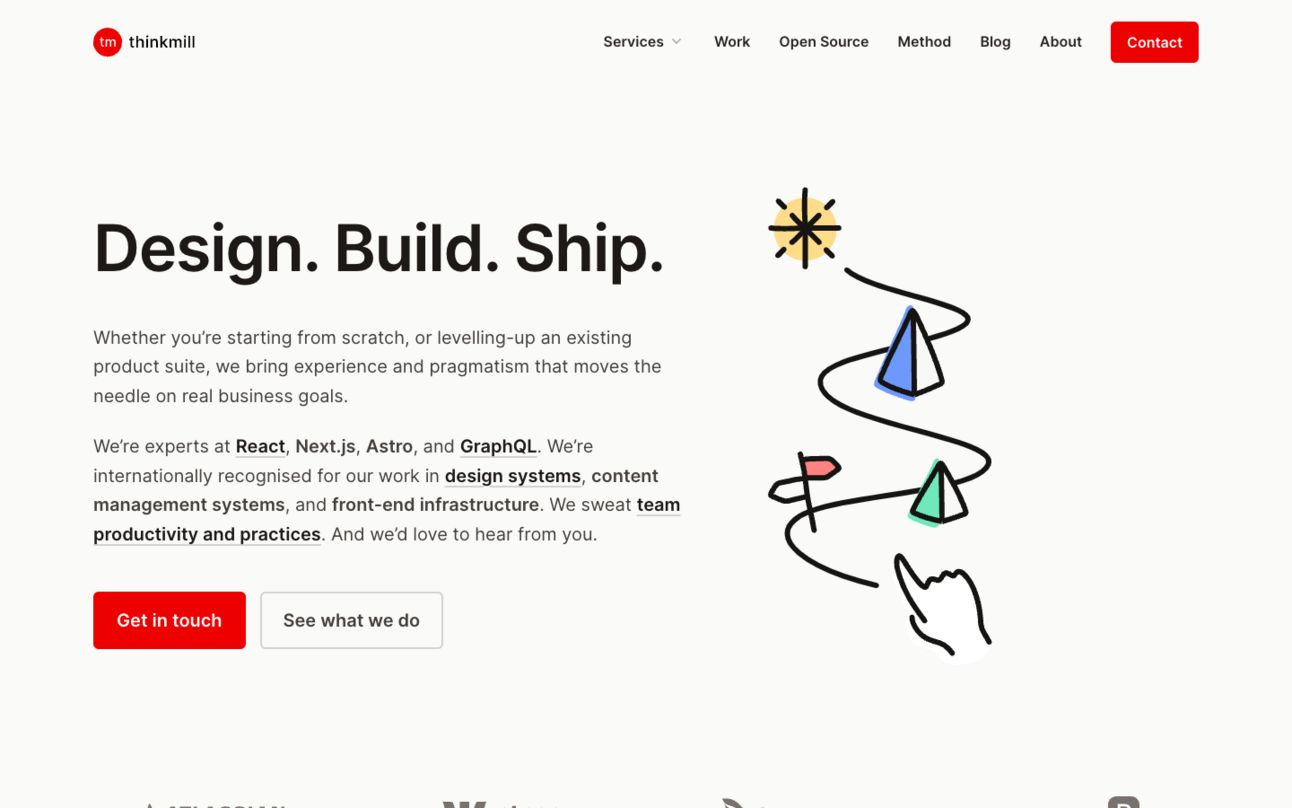
Thinkmill is an agency that has been on my radar ever since they released the Keystatic CMS which I'm a huge fan of. Since it has such a great design, it seemed obvious that their company site would also be beautiful, and it was so!
The site is a great example of a minimal but beautiful agency site. With lots of white space, subtle colors, and elegant shapes, I can say it's one of my favorite agency site designs I have seen so far.
🎁 Resource

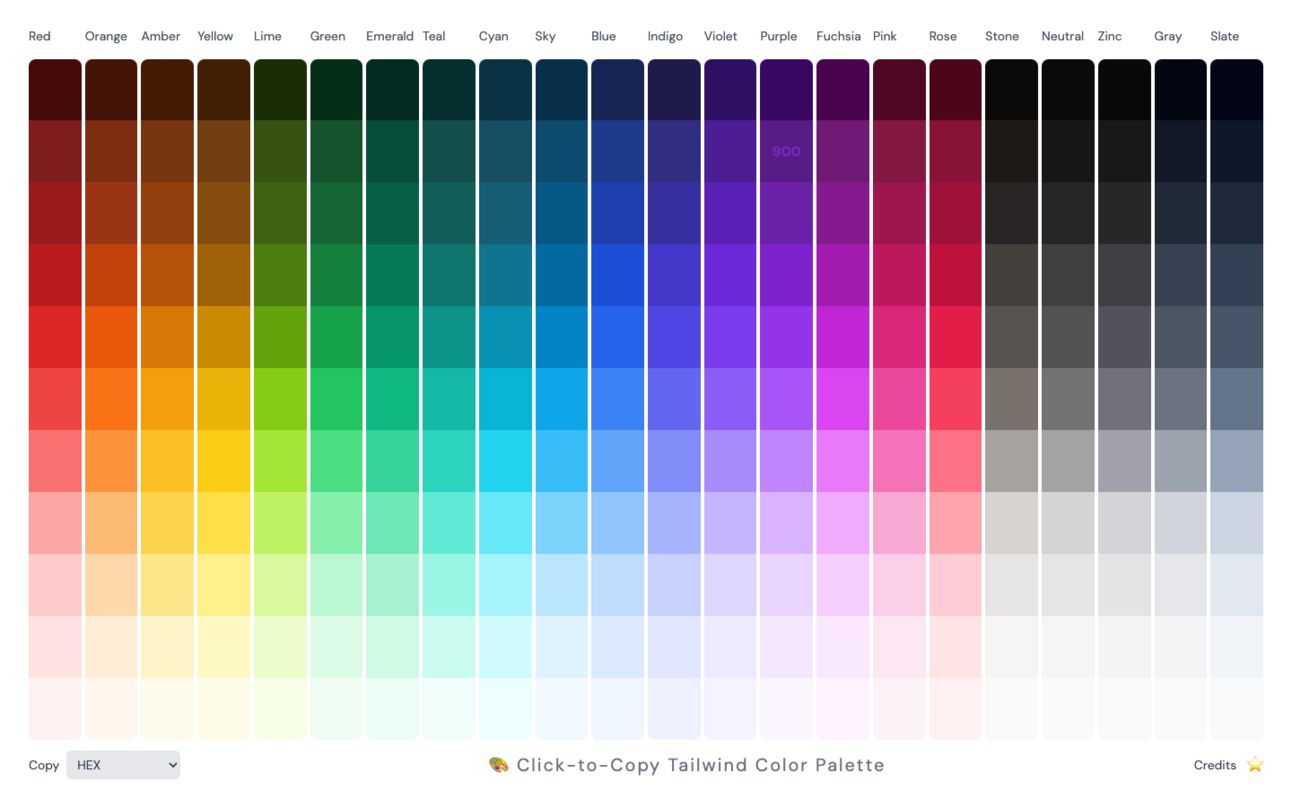
This small site is a fantastic resource for Tailwind CSS users. It showcases the entire Tailwind CSS color palette and allows you to copy a color with just a click, supporting HEX, RGB, HSL, and Tailwind Class formats.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Dynalist: Capture and flesh out your brilliant ideas in one place. Organize and focus with thoughtful shortcuts and constant updates. Sign up for free and start organizing your thoughts efficiently.
Payload CMS: An open-source, headless CMS and application framework that simplifies content management. Built with TypeScript, Node.js, and React, it offers a code-first, extensible platform for everything from websites to native apps.
Depot.dev: Streamline your development workflow with Depot's efficient build tools. Perfect for developers seeking a simplified, fast, and reliable build process for their projects.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion