Tailwind Weekly #145: v4 is getting lightning fast and Steve is working on a new icon set 🤩
Hello folks!
This week, we talk about the electrifying progress of Tailwind CSS v4, which promises an incredible speed improvement, and we have a fresh icon set on the horizon. We also celebrate Tailwind CSS reaching the 8 million weekly downloads milestone!
Beyond the news, we go through great articles and community showcases, from mastering CSS color-mixing to creative SVG drawing and variable naming. Plus, we showcase a lovely personal site and also feature a cool tailwind tool tailored to Laravel devs.
Let's dive in!
🌟 News
Here's the rundown from the last two weeks!
Work on v4 is still ongoing 🛠️
- Now it's 11 TIMES faster than v3
- They're working on a Vite plugin that, and I quote, "parses classes from the module graph instead of the filesystem", I'm so excited for this one!
We're getting a new icon set 👀

It seems Steve is working on a new icon set and I love the new duotone design! No ETA yet, but I'll update you on the progress here on the newsletter as soon as I know more.
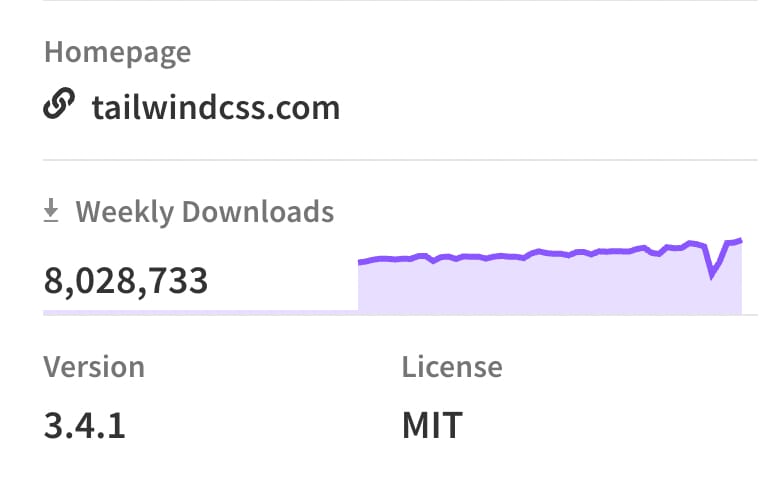
Tailwind CSS reached 8 MILLION downloads PER WEEK 🥳

Tailwind just reached a new adoption milestone! Now, it's getting 8 million weekly downloads on NPM. I can't believe it launched just a few years ago, and it keeps getting better and better.
📚 Learning
A deep dive into CSS color-mix()
In this video, Kevin explores the new CSS function color-mix(), which allows developers to mix colors directly within CSS without needing preprocessors like Sass. He breaks down the basics of how color-mix() works, including manipulating percentages to achieve desired color blends, the behavior when percentages don't total 100%, and using different color models. If you want to spice up your use of colors on your next project, then you'll lose color-mix().
Naming Variables In CSS
This piece offers a deep dive into the nuanced practice of naming CSS custom properties. We all know naming things in software is hard, but the author explores casing conventions and recommends a mix of kebab casing and camel casing to keep things clear and consistent. Overall, this is an excellent piece, and it's worth a read. Even if you don't use CSS custom properties, I'm sure you'll like it.
Learn SVG by drawing an arrow
This one is a hands-on guide that breaks down how SVG works... by walking you through the basics of drawing an arrow using simple geometry and JavaScript. I loved the example! The author explains the basics of drawing with SVG, from circles and rectangles to more complex paths, with clear examples and some inline styling. The post is super accessible, explaining things like the Cartesian plane in SVG and how to manipulate SVG elements with JavaScript. Plus, there's a neat section on using the <marker> element to add arrowheads easily, making this a great read for anyone looking to get their hands dirty with some SVG magic.
💅 Showcase

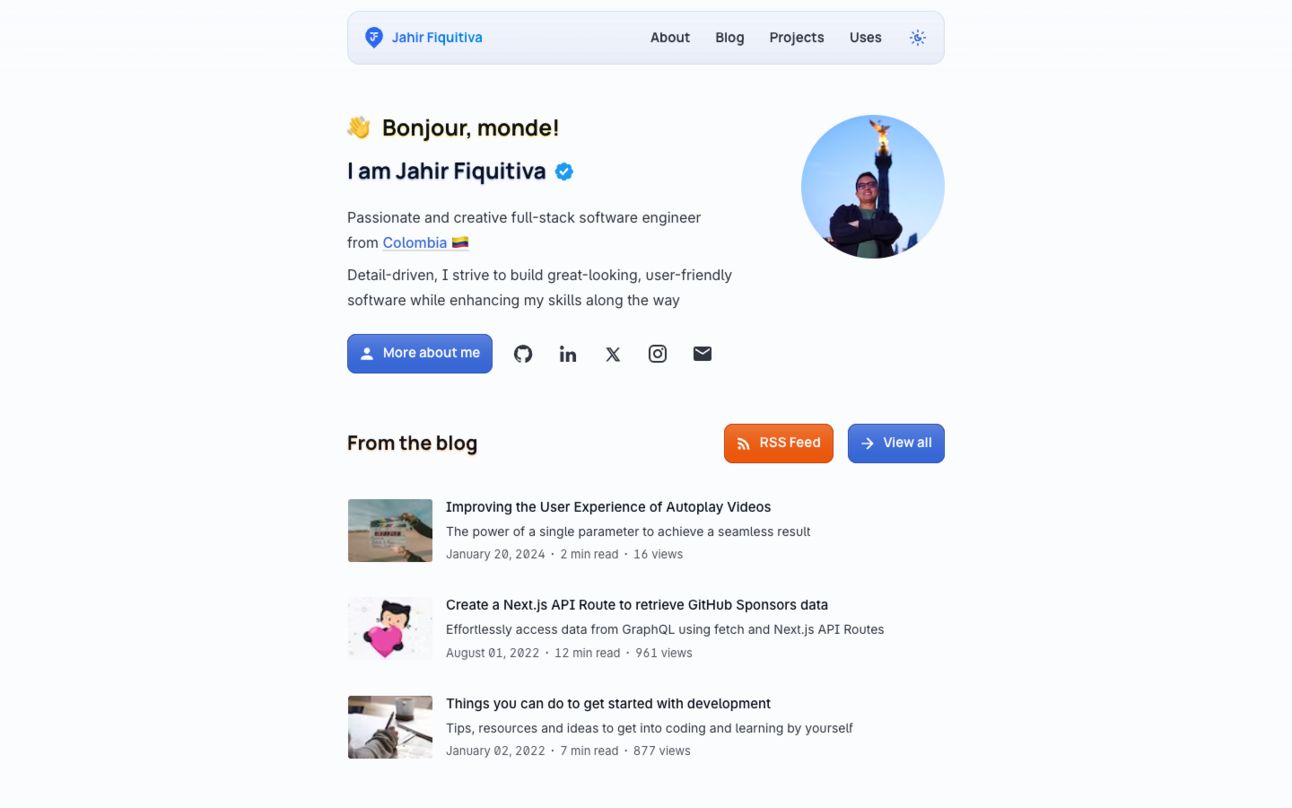
This week we have another personal site, this time by @jahirfiquitiva. I love his design choices, from the cheerful blue that adds a splash of personality to the crisp typography that makes everything readable and engaging. I think it's a friendly, straightforward design that makes you want to click around and see more.
🎁 Resource

tailwind-merge-laravel is a great tool that automatically sorts out class conflicts in Tailwind CSS within Laravel projects. It's designed to make life easier when you're trying to override Tailwind CSS classes in your Blade components, offering a seamless way to merge multiple classes and handle conflicts efficiently.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Stay is a Mac app that organizes your workspace by remembering window positions. It's great for multitasking and changing setups.
Readwise Reader is a Pocket and Instapaper alternative that simplifies your web reading by consolidating all your articles, videos, PDFs and more in one place for a more focused experience. It also has notes highlighting!
DevDb is a VSCode extension that loads your local database into a VSCode offering a decent GUI experience. It's like having TablePlus right there on your editor!
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion