Tailwind Weekly #146: big v4 updates 😍!
Hello folks!
Looks like v4 is just around the corner and it will bring huge improvements! I can't wait for the alpha to play with it; I'm particularly excited about the new 12x speed. Pair that with Vite, and it'll be lightning fast!
Now, let's dive in!
🌟 News
The Tailwind Labs team has been hard at work on v4, and here are some updates:
15 months, they have ticked all the boxes!
- Will have a smaller API surface area, leveraging more platform features
- No content configuration, config file optional altogether
- Will only have one dependency
- It's 12x faster than v3 so far
We'll be getting a new, revamped color palette
We have had the current palette since v2, and Steve mentioned that, after using it for a few years, they have identified a few issues they want to fix.
He also mentioned adding P3 support. P3, also known as Display P3, is an RGB color space with a wider color gamut compared to the traditional sRGB, covering more of the RGB color space visible to the human eye.
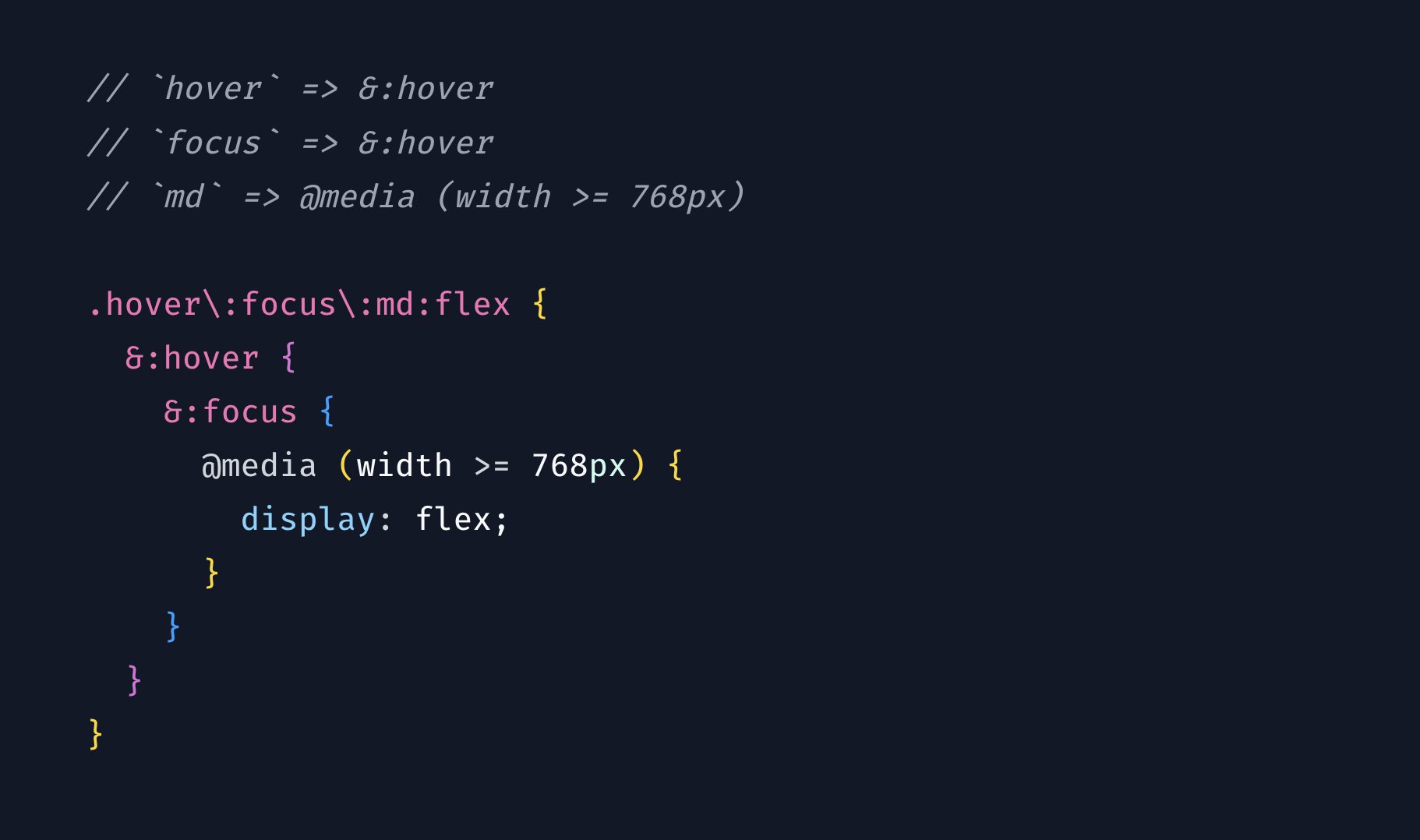
v4 will offer big improvements in how it handles variants.
Quoting Adam: Each variant is just a selector that includes the nesting symbol, and we just wrap them around the declarations of the plain utility class.

That's it for v4 updates!
Now, on the community site:
- Rails UI, the popular component library for Ruby on Rails, removed Bootstrap support in favor of Tailwind CSS.
- Nearly a year after the release of Gimly Tailwind 3.0, the team is thrilled to announce the launch of version 4 and I'm excited to try it out.
📚 Learning

My take on fading content using transparent gradients in CSS
The guide walks you through the nitty-gritty of using background-clip and mask-image to give your text a cool, fading effect using transparent gradients, no matter the backdrop. It's packed with tips to avoid common pitfalls and perfect for both design aficionados looking to sprinkle some extra magic on their projects.
Better form UX with the CSS property field-sizing
Previously, devs wanting to give their user a good writing experience on their forms had to use JS to make their inputs "grow" with the text. But there's now a possible CSS-only solution on the horizon. The upcoming CSS field-sizing property will allow text input fields to accommodate any text length and make them visible to the user. Looking forward to it!
Generate Tailwind Utility Stylesheets on Demand with Curlwind
Imagine grabbing the Tailwind CSS utility classes you need, on-demand, without Node, without installing Tailwind, and without any build configuration. Curlwind lets you call in the styles you want with a simple URL query, making it perfect for those niche projects where you want the power of Tailwind without the build process. Be sure to check the article for more details.
💅 Showcase

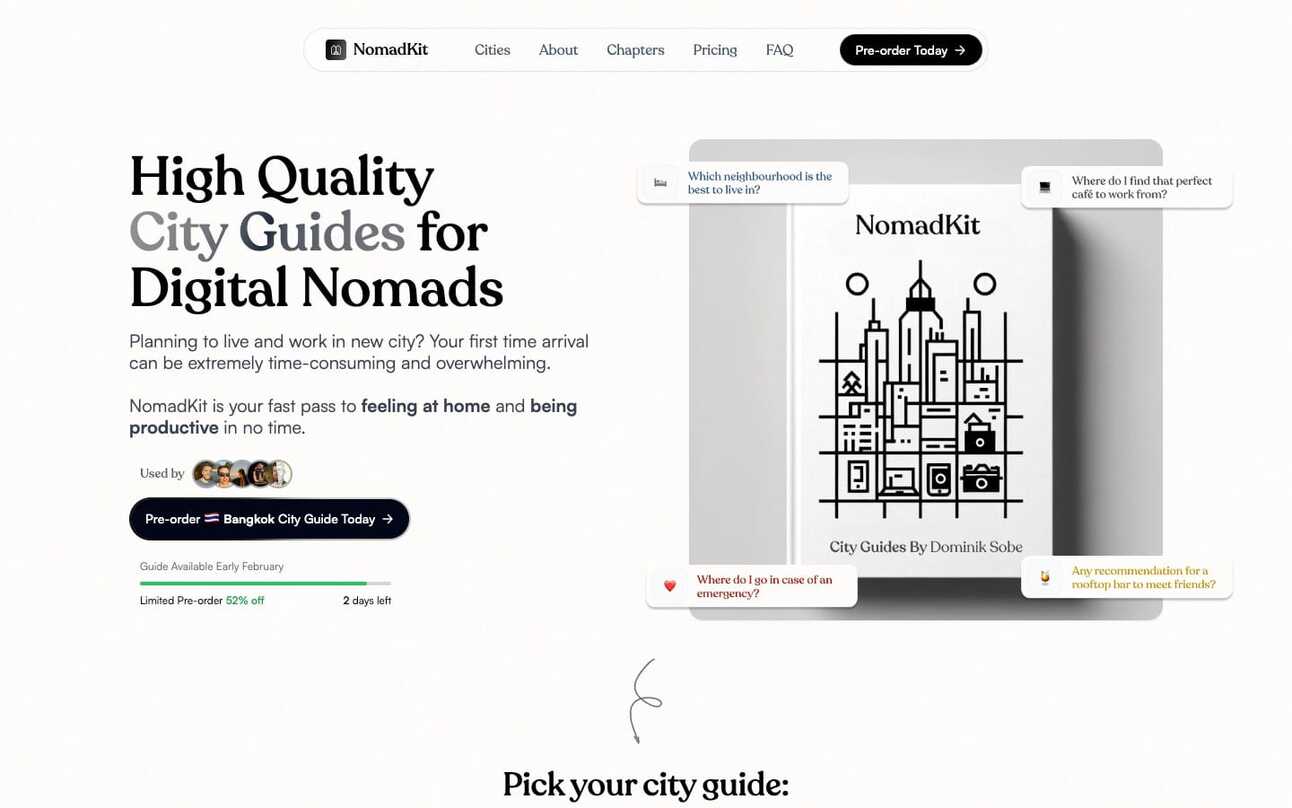
This week's showcase has a design that is clean and focused, with a straightforward layout that's all about utility and ease of navigation. With a cool blue color scheme and simple landmark graphics it doesn't distract you from its main purpose: giving you the best city guides for digital nomads. From the homepage to the pricing, it's consistency speaks to the thoughtful curation of content, mirroring the organization one would expect from their city guides. Definitely a beautiful site!
🎁 Resource

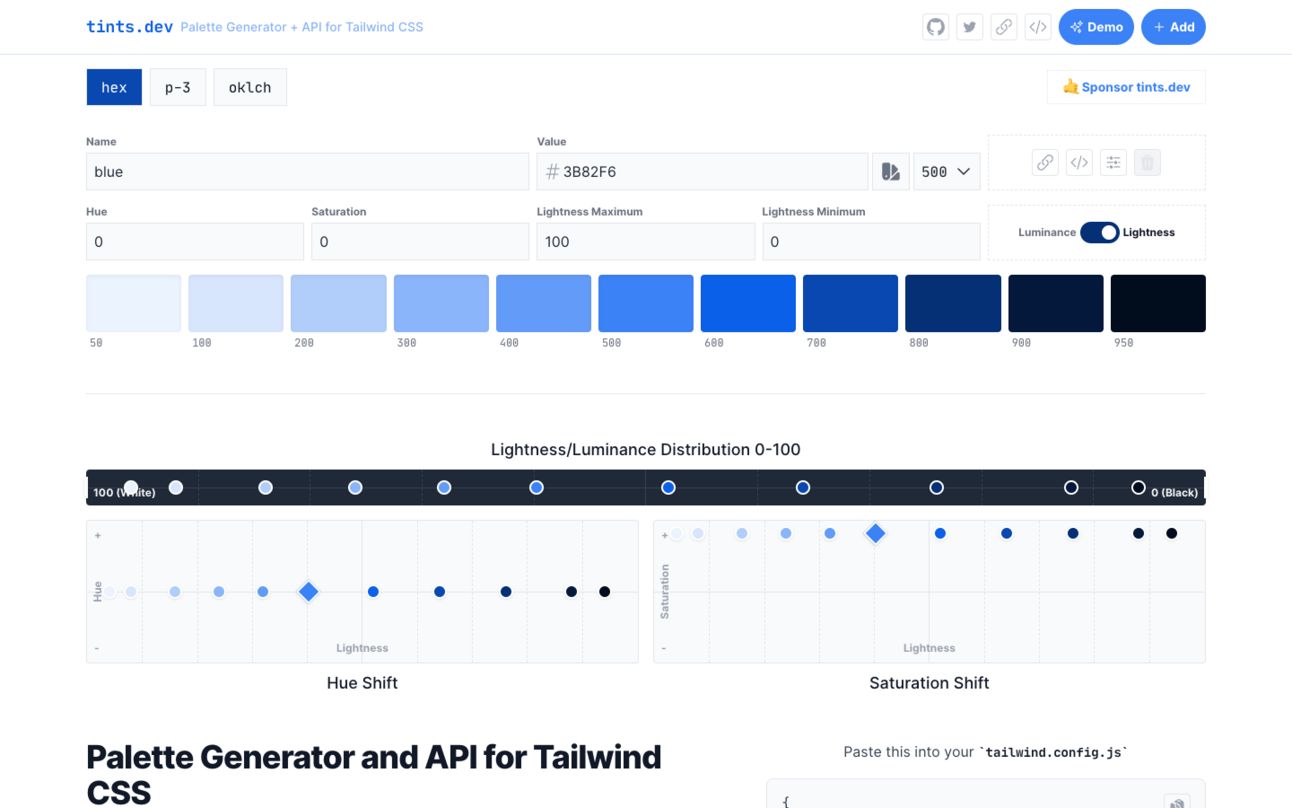
This web color tool transforms any hex value into a full spectrum of shades, from the lightest tint to the deepest shade, and it's specially made for Tailwind. There's loads of variables to customize like saturation, lightness and even luminance distribution. And for the tech-savvy, there's an API to seamlessly integrate these palettes into your design tools. It's become my favorite color tool so far!
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
MacWhisper simplifies audio transcription on Macs. Drag files for instant, quality text conversion. It's offline for your privacy, supports 100 languages, and offers versatile export options. Perfect for confidential audio.
Medusa redefines ecommerce with its open-source backend in NodeJS. As GitHub's most popular e-commerce project, it invites you to join and shape the future of commerce.
Better-commits is a CLI tool that helps you create structured commit messages easily. It's designed to streamline your Git workflow with prompts and configurations.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion