Tailwind Weekly #147: More v4 sneak peeks 👀!
Hello folks!
We have more tidbits of upcoming functionality for v4. I'm dying to try that new CSS-driven config. While I love JS, CSS was my first taste of programming, so I have a soft spot for it.
Adam also shared a big milestone on Twitter: "...first time rendering a Tailwind UI example pixel-for-pixel with the totally rewritten Tailwind CSS v4 codebase". The best part is that there's no tailwind.config.js in sight!
Now, let's dive in!
🌟 News

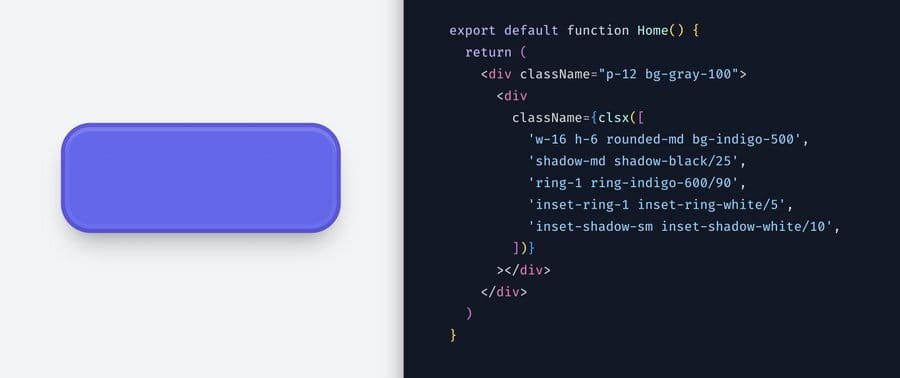
Now, you'll be able to both outer and inner shadows/rings at the same time.

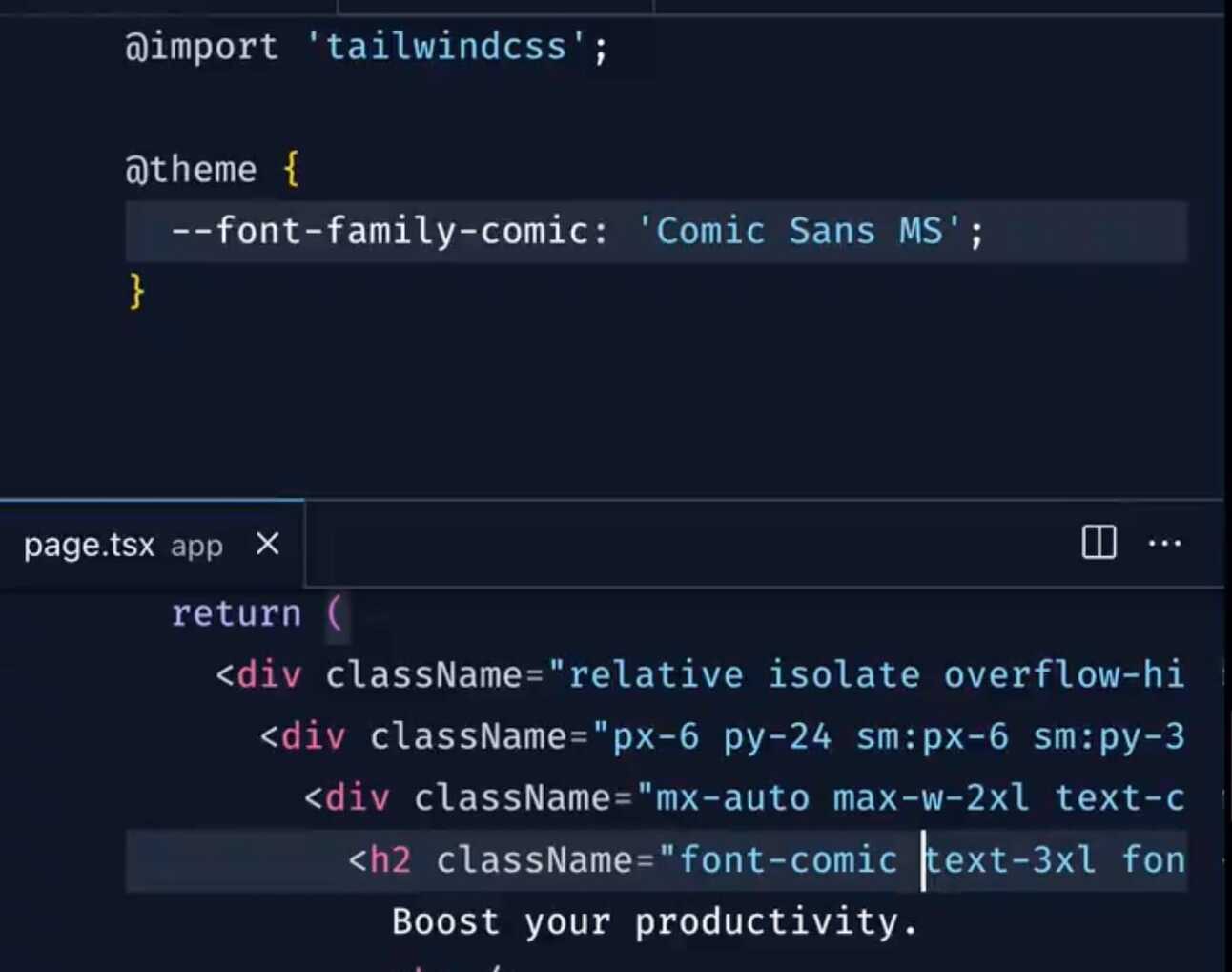
With the new CSS-driven configuration coming, creating new utilities will be extremely easy. Imagine creating a font-comic utility by just creating a new CSS variable under our new @theme directive.
Also, this is not strictly Tailwind-related, but Adam mentioned he's going to Laracon this year 🤘. I'll also be attending, so if you're going, be sure to say hi 😁!
📚 Learning
8 TailwindCSS Classes I Wish I Found Earlier
TailwindCSS is known for its straightforward approach to styling, but this guide takes you beyond the basics, revealing some hidden gems that can take your projects to the next level. From improving accessibility with sr-only to adding flair with advanced gradient techniques, you'll learn 8 classes you wish you knew sooner!
Create custom Dynamic Components in Tailwind CSS using matchComponents Plugin Function
The tutorial walks you through crafting an avatar component that adapts to your theme's custom settings using the matchComponents plugin function. Creating plugins in Tailwind can be a very powerful technique and Shruti, as always, teaches you everything you need to know about this function.
A guide to designing accessible, WCAG-conformant focus indicators
This guide breaks down the importance of visible focus indicators for keyboard and assistive technology users, ensuring your web projects are inclusive and navigable for everyone. From understanding a focus indicator to implementing it without obscuring the focused element, this guide is packed with practical advice, examples, and compliance tips to elevate your accessibility game.
💅 Showcase

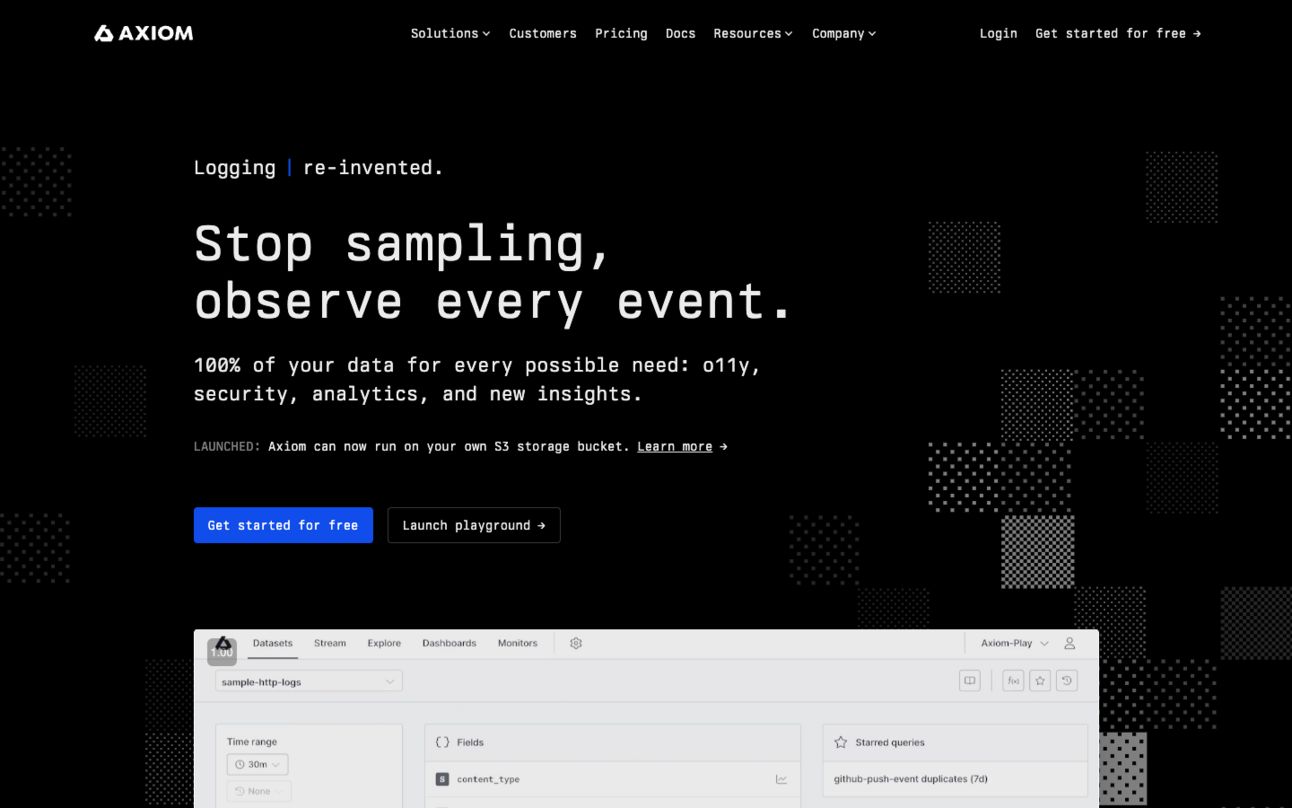
This week's showcase is a visual treat for data enthusiasts! The monochromatic palette, with its clever use of blues, gives it a professional yet approachable feel. I love love love that font (Berkeley Mono, for the curious) and the minimalist icons are so cute.
🎁 Resource

This tailwind plugin can add a flair of style to any project. It's a collection of text highlight effects, each with a unique design and size. The cool part is that you can just import what you need, so the bundle size is tiny. Overall, a cool utility to spice up your next project.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Kamal is a versatile deployment tool, enabling easy transitions of web apps from cloud to bare metal with Docker. It ensures zero downtime, supports all web apps, and offers a straightforward setup for seamless deployment.
Twenty is your friendly open-source CRM packed with customizable features and strong community support to make managing customer relationships a breeze. It's all about making your CRM work smoothly and efficiently for you.
Maily, your go-to open-source email editor, simplifies crafting beautiful emails with pre-designed components, ensuring your messages shine across all clients. Perfect for creating effortless, impeccable email communications.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion