Tailwind Weekly #148: theme() is better than @apply 😌!
Hello folks!
The Tailwind Labs team is no doubt preparing for the v4 launch and testing it as much as possible. Jonathan Reinink, co-creator of Tailwind, is even using it on a new project so we can expect the beta launch pretty soon!
Now, let's dive in!
🌟 News
We didn't get any official news this week, but got 2 big highlights from Adam on Twitter/X, lets chat about that.

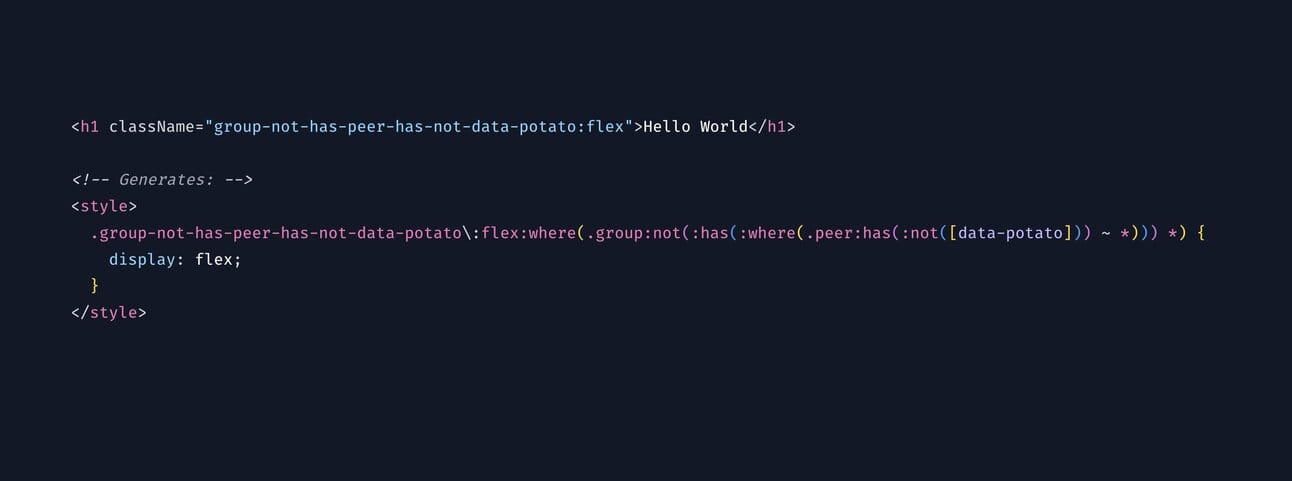
Just when you thought Tailwind couldn't get even more powerful, Adam drops this lunacy. This monstrosity of a class can now be possible in v4! I really like that you it doesn't introduce a new syntax, you just write the class almost like you're talking to someone. Surreal!
After that, Adam answered the primordial question of why he always recommends to use theme() instead of @apply . It boils down to simplicity. If you're already on a CSS file, then writing CSS is easy and theme() works well for that, but the @apply directives hide an incredible amount of unnecessary complexity and generate more CSS for some use cases than just using plain old CSS rules.
Of course, it is a preference thing, and I don't think @apply will disappear anytime soon, but from a technical and practical perspective, theme() will always be better.
On another note, the Headless UI site redesign is still ongoing, and we got a screenshot to peek at. I'm loving the dark theme vibes!

📚 Learning

6 Tailwind CSS best practices, tips, and tricks for 2024
I really loved this one! The author dives into how to customize Tailwind directly in the config file, avoiding extra CSS, and even talks about some cool Visual Studio Code plugins that make working with Tailwind a breeze. Plus, he shares some smart advice on keeping your code clean and manageable, like breaking up long class lists and when to extract components. It's a great read if you want to up your Tailwind game and make your development process smoother.
Playing with Infinity in CSS
If you're curious about the lesser-known features of CSS, you'll love this guide that dives into the concept of infinity in CSS. It explores how this constant can be used for creative solutions, like effortlessly winning the z-index battle or experimenting with element sizes. It also reveals that infinity in CSS isn't limitless but varies across browsers and devices. Definitely an eye-opener piece!
The New CSS Math: pow(), sqrt(), and exponential friends
This great guide breaks down how to use pow(), sqrt(), and a bunch of other cool functions that are now part of CSS. Dan makes it super accessible, showing how these functions can make your life easier, especially with dynamic sizing and animations.
💅 Showcase

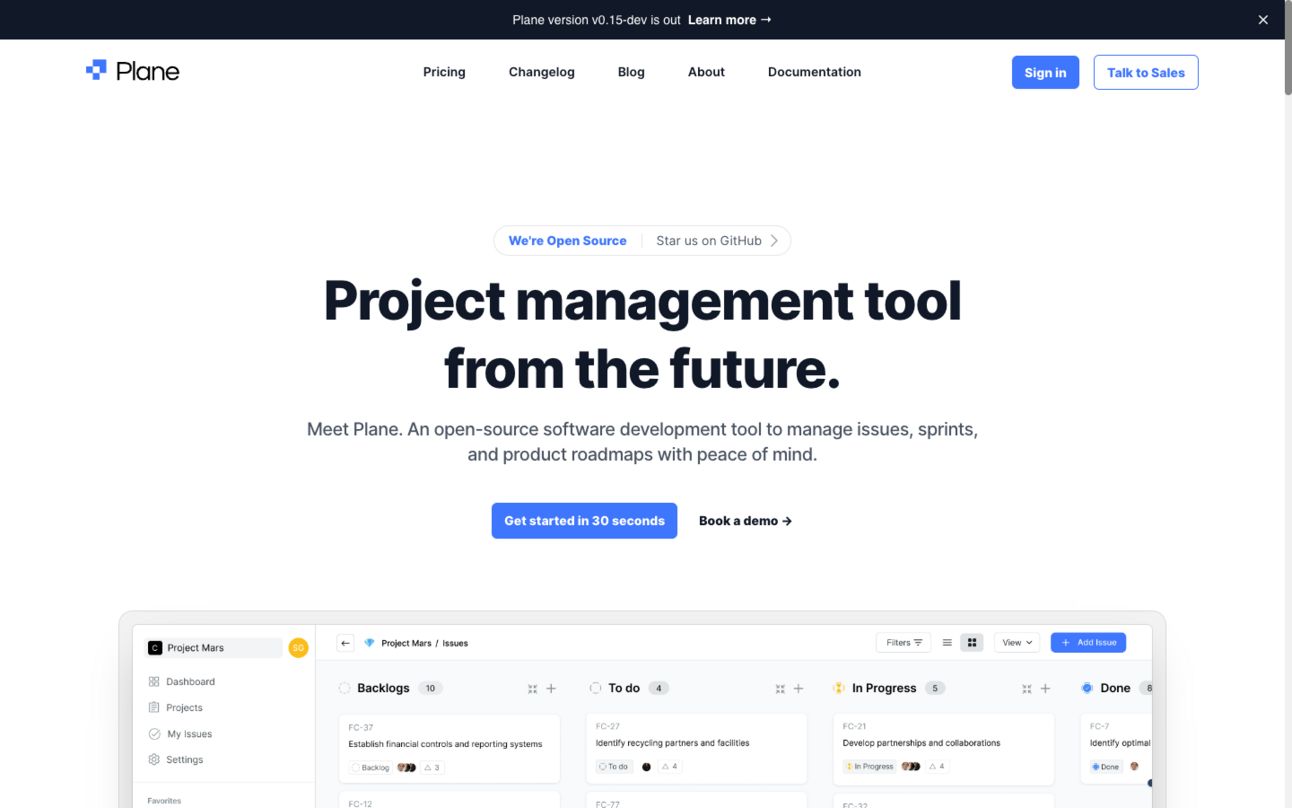
Even simple designs can be impactful, and this week's showcase is a testament to that! I love that its typography is crisp and professional and has a layout that's a nod to the principles of good design functional yet visually pleasing.
🎁 Resource

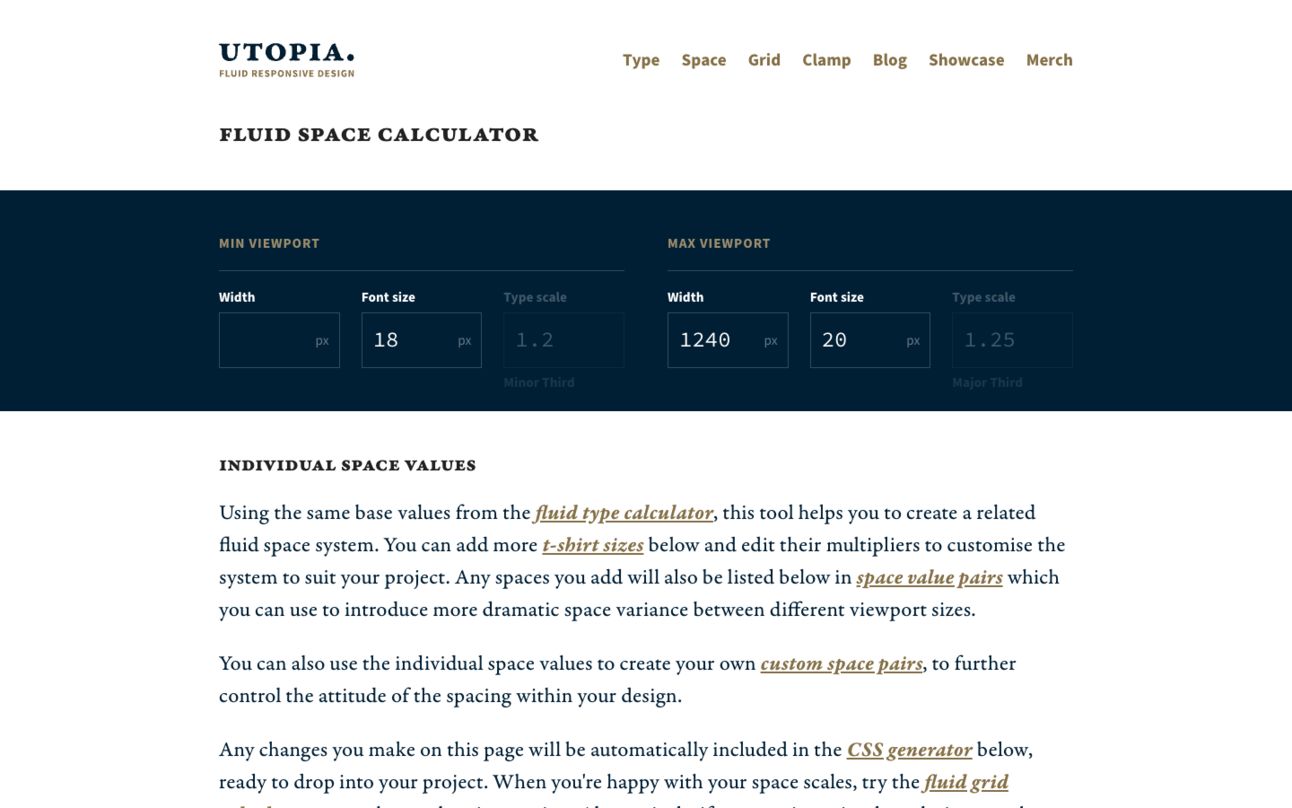
This calculator helps you calculate and generate fluid space values based on minimum and maximum viewport sizes. Super handy for creating a cohesive space system across different devices. The best part is that it can output the CSS you need so you can just copy and paste it on your project.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Ollama – Jumpstart your projects with local large language models featuring Llama 2, Code Llama, and customization options.
Blot – Effortlessly convert any folder into a sleek website. Ideal for developers seeking simplicity and efficiency in web publishing.
FlowMapp – Streamline UX planning with visual sitemaps, user flows, and wireframing tools in one platform.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion