Tailwind Weekly #149: The first v4 alpha is here 🤩!
Hello folks!
This week, we're happy to report we got the first alpha release of v4! The Tailwind Labs team has been working on this for months, and they just decided to open source their progress.
This alpha includes features like the new Oxide engine and what the team calls a "unified toolchain", where Tailwind stops being just a PostCSS plugin and finally becomes an "all-in-one tool for processing your CSS". We're living the dreams, folks 🥳.
Now, let's dive in!
🌟 News
This week, we got the first alpha release of Tailwind CSS v4 🤩.
Since it's still an alpha, it doesn't yet have feature parity with v3, but the improvements it brings are undeniable.
We're talking 10x speeds, a smaller footprint, just 1 dependency, and a completely new custom parser.

In the words of Jonathan Reinink, a current member of the Tailwind Labs team:
This next version of Tailwind is faster, lighter, easier to install, nicer to configure, and is just more "CSS-y"
Be sure to check out the official blog post to learn more about it, and remember to report any bugs you find!
📚 Learning

12 Modern CSS One-Line Upgrades
This is a concise yet comprehensive guide that showcases how a single line of CSS can significantly improve your project. It covers different CSS properties that are categorized into stable upgrades, enhancements, and progressive enhancements and range from achieving perfect aspect ratios with aspect-ratio to customizing form elements with accent-color.
CSS Relative colors
This one shows how the from keyword revolutionizes color adjustments in CSS, making it simpler to create dynamic and state-aware UI elements like buttons and links. By using the power of relative colors, devs can now finally modify the lightness, chroma, and hue of an accent color directly in CSS which can be pretty handy.
An introduction to @scope in CSS
With @scope, developers can now define styles based on proximity in the DOM. This guide walks you through practical examples, showcasing how @scope can solve common styling issues, such as conflicting styles in nested components and the need for more control over style inheritance.
💅 Showcase

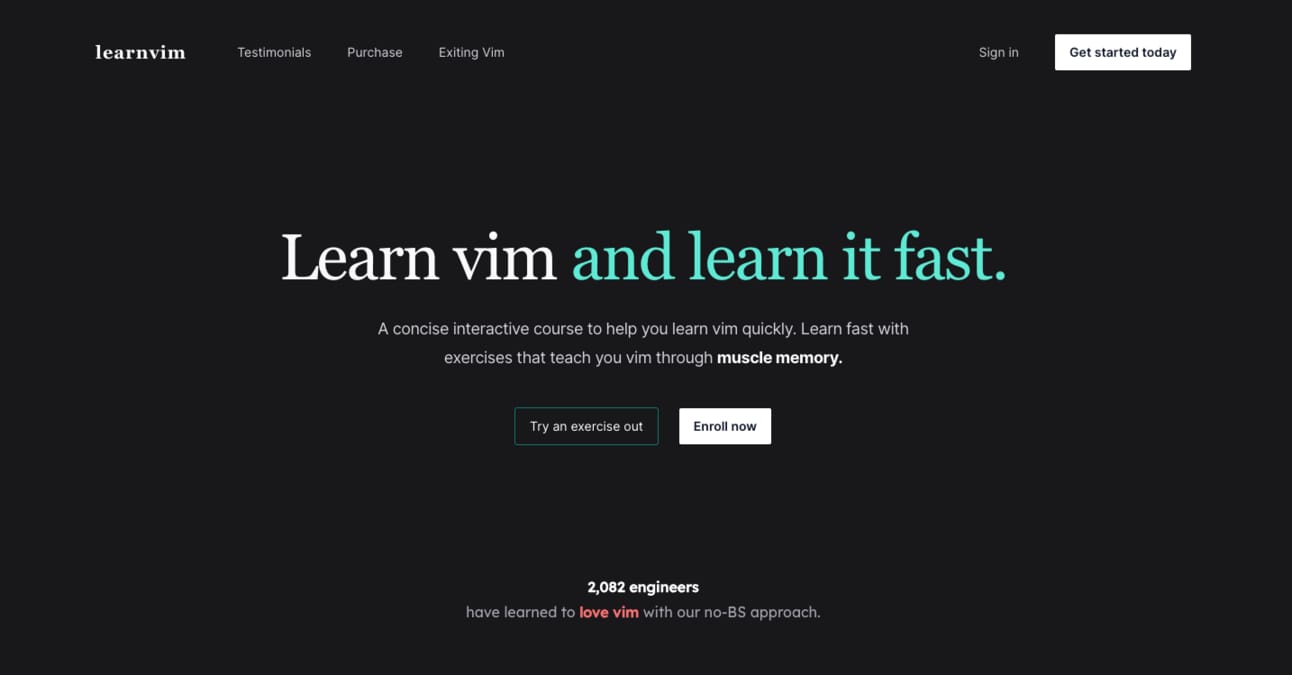
This week's showcase is a mix of Tailwind UI components and template sections mixed with a classy style that appeals to devs wanting to learn the dark arts of Vim. I loved their use of monospace fonts that give a nod to traditional coding environments, and I also liked the animated screenshots. Overall I find the site a great combination of pre-made components with an added personal touch.
🎁 Resource

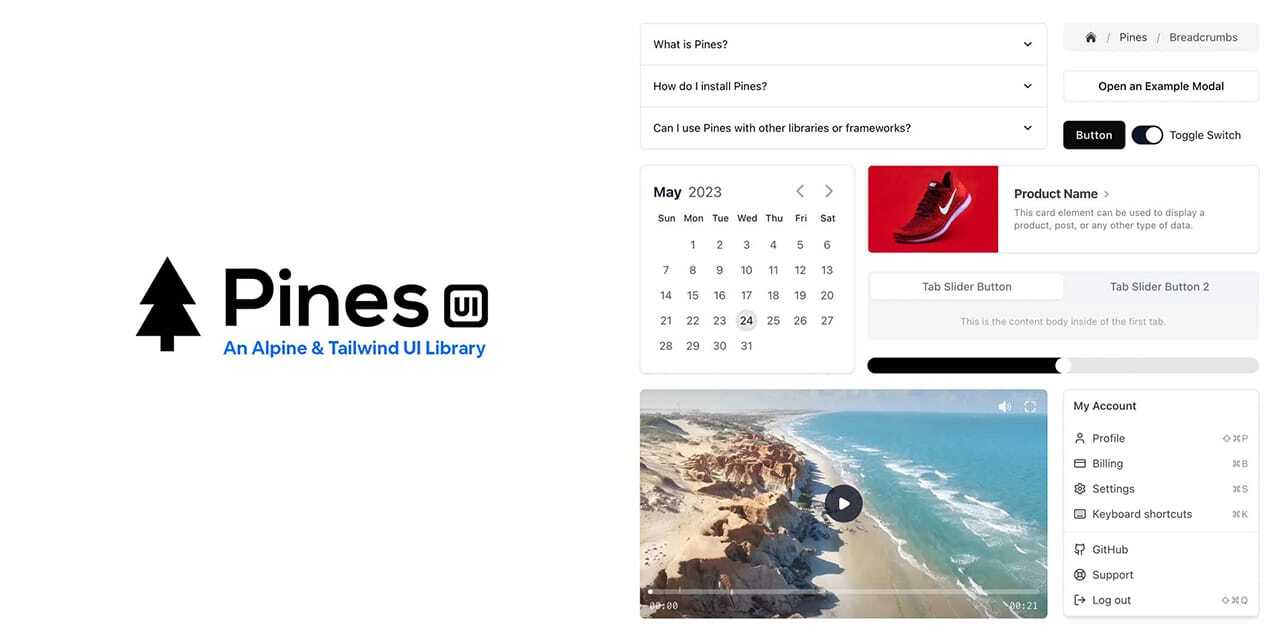
Pines UI is a component library made with Tailwind CSS and Alpine.js and inspired by Radix UI. They have a varied list of ready-made components like sliders, accordions, and even niche ones like a command palette and a date picker. Overall, I find it very well-designed, and it looks very adaptable.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Iconoir – A vast, open-source collection of SVG icons for developers and designers, free and customizable for any project.
Refine – An open-source framework for building powerful web apps quickly. Streamline your development with ready-to-use hooks & components.
ToS;DR – Simplifying the "biggest lie on the web" by reviewing and rating website terms of service and privacy policies, making them accessible and understandable for everyone.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion