Tailwind Weekly #150: v4 alpha #8 now compiles in microseconds 🤯!
Hello folks!
Another week and the alpha updates keep coming 💪. With each alpha version being significantly faster than the last, it'll add a whole new meaning to instant 😆.
Now, let's dive in!
🌟 News
With the launch of the v4 alpha a few weeks ago, we're not at alpha version #8, which brings even more performance improvements. We're talking microseconds, folks. This might not be as noticeable on small projects, but on big codebases, it will be a joy to use 😍.
And as the Tailwind Labs team keeps working on the alpha, they're also gearing up to expand their team! Tailwind Labs is currently looking to fill 2 roles:
Staff Software Engineer
🏕️ Fully remote💰 $275,000 USD🏝️ 30 days vacation💻 $7500 gear budget
Design Engineer
🏕️ Fully remote💰 $275,000 USD
Both roles are open to candidates in the Eastern (UTC-5) to Central European (UTC+1) time zones.
I'm looking forward to new faces on the team soon 🤩.
📚 Learning
Explore the Art of Customising Tailwind CSS
Another great video from Shruti! This one guides you through the various ways you could customize Tailwind in your project, from using the @layer directive to creating your own custom plugins, Shruti walks you through it all.
CSS Foundations: What is IACVT?
This one is a simple but great primer on the complexities of CSS value processing. IACVT stands for "Invalid At Computed Value Time," and if you work with CSS regularly, then you probably have encountered this issue. The author mentions why this happens and what options we have to mitigate it. Overall it's a great technical piece.
Top 5 CSS Mistakes made by Front End Engineers
This is a great guide about the top 5 pitfalls that even experienced developers might fall into. I particularly liked Mistake #5: "Using only grid or only flex" because I have fallen into this trap a lot over the years, but I learned there's a time and place for CSS grid as well 😄.
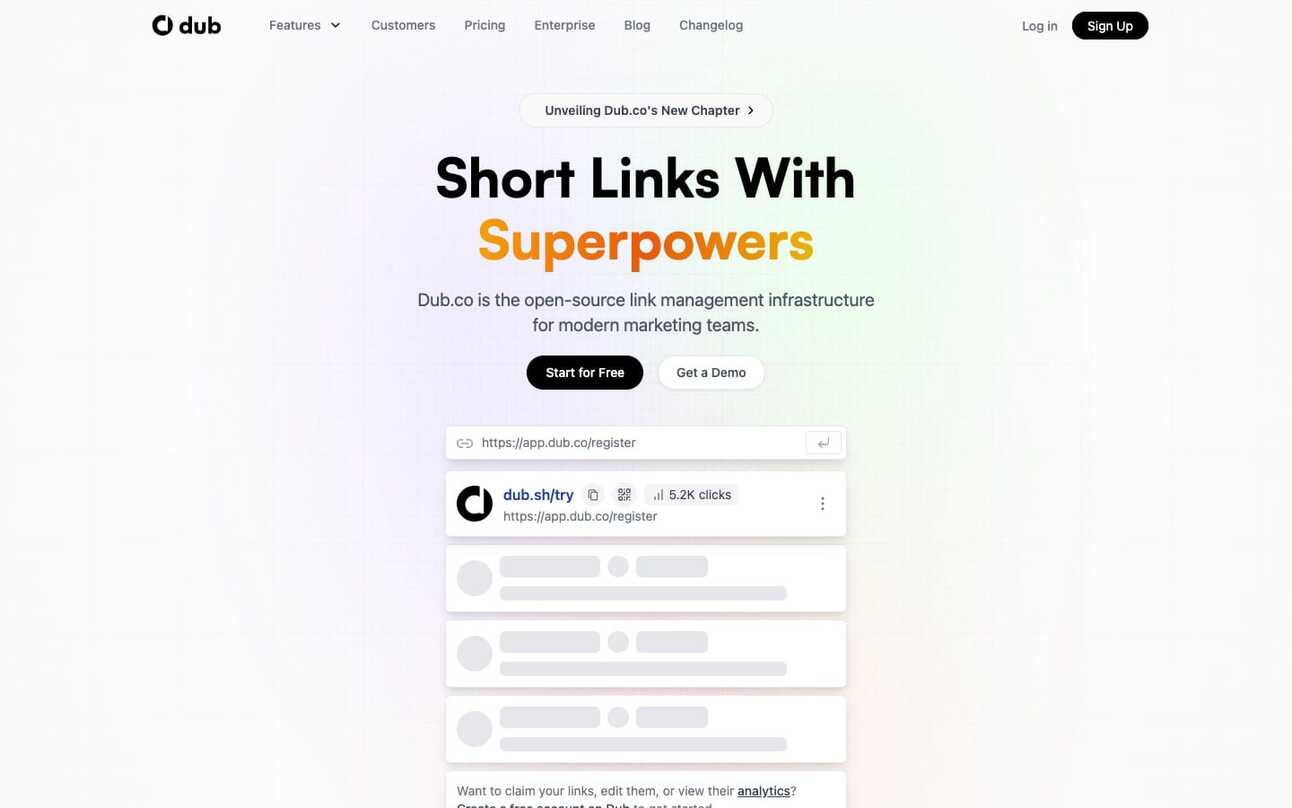
💅 Showcase

This week's showcase really stood out to me with its minimalist design and strikingly clean interface. I love the scrolling gradient effect on the whole landing page and how linear the page looked. For a service as simple as this it really worked wonders on the design.
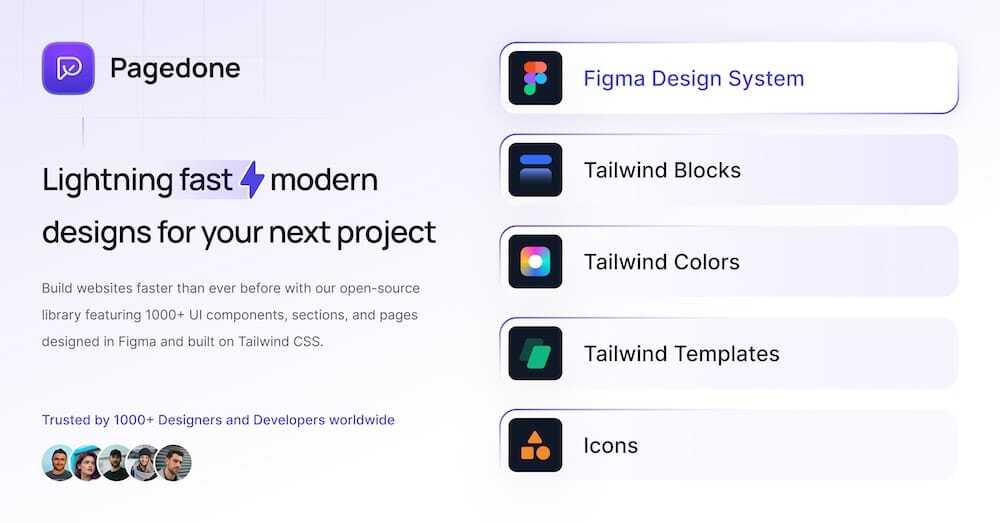
🎁 Resource

Pagedone is another Tailwind CSS components kit but with an emphasis on the design side. They include over 1000 components, sections, and pages and offer a Figma file and over 300 free SVG icons. Overall, I like their minimal design and the JS interactivity functionality. Looks like a promising UI library to keep an eye on.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
If you love Astro then you'll love Astro Weekly: a free 5-minute weekly email roundup packed with insights, tools and resources from the Astro universe.
CodeRadar – Automated protection for your code against unauthorized GitHub shares. Alerts you instantly, and supports custom alerts as well.
Zed - The ultimate text editor by the creators of Atom and Electron. Ideal for developers seeking a sophisticated yet intuitive coding environment.
Neon - Revolutionize your database with serverless, fault-tolerant, branchable Postgres. Made for seamless scalability and reliability.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion