Tailwind Weekly #151: new Tailwind CSS homepage coming soon 👀
Hello folks!
There has been no major news in the last few weeks. The Tailwind Labs team is still working on the v4 alpha, which could be officially released this summer 🤞. The best part? We'll get a new homepage to go with the release. Check the next section for more info!
Now, let's dive in!
🌟 News
Here's the rundown folks:

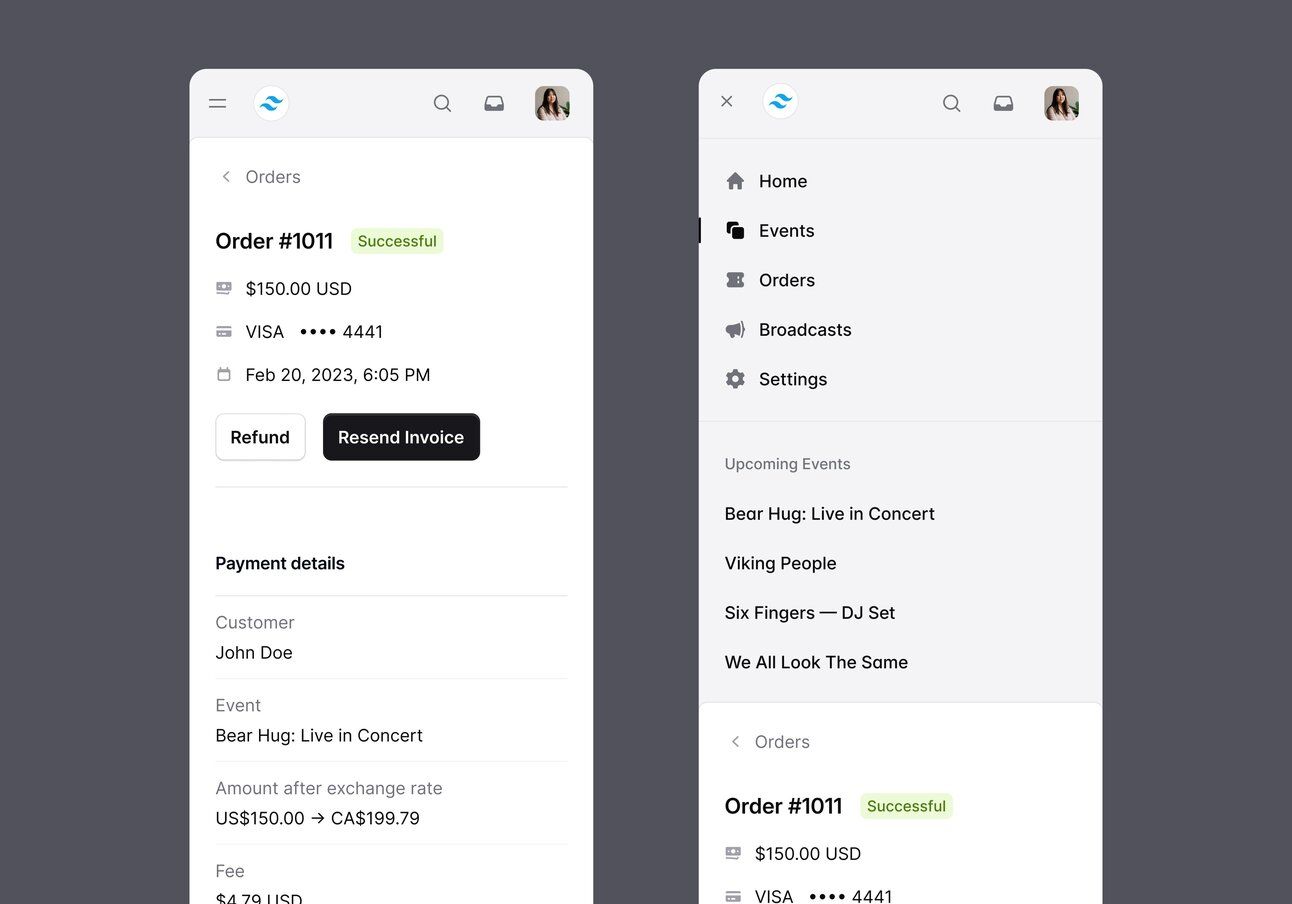
Steve is exploring mobile menu designs for the next Catalyst update.
We're also getting a new Tailwind CSS homepage, probably for the v4 official release. Here are some sneak peeks straight from Steve.

Also, the application deadline for the new roles at Tailwind Labs was April 3rd, so we can expect the announcement of the new hires soon!
And last but not least, Tailwind CSS' April fool's joke this year was hilarious 🤣
Something I've been trying to crack for a long time in Tailwind is making calc() expressions less verbose.Was doing some personal budgeting on the weekend and had a eureka moment — coming in Tailwind CSS v4 🔥 pic.twitter.com/1LxkoCDnDx— Adam Wathan (@adamwathan) April 1, 2024
📚 Learning
CSS4 Is Coming (Not a Clickbait)
Believe it or not CSS3 is 10 years old already and CSS4 is on the horizon. This video shows how we got to CSS3 and what we can expect for CSS4. Overall, it's a great watch.
What is INP and why you should care
Google is shaking things up with the new Core Web Vital metric: Interaction to Next Paint (INP). INP measures the critical moments between interactions like clicks or key presses and the following visual feedback. By phasing out First Input Delay (FID), Google will now consider your site's INP when determining your ranking on the SERPs.
Designing better target sizes
As defined by the article, a target size is the specific region within a user interface element where a user clicks, touches, or taps to trigger an action. This concept is critical on mobile and Shadeed created an excellent guide on how to improve this for your users.
💅 Showcase

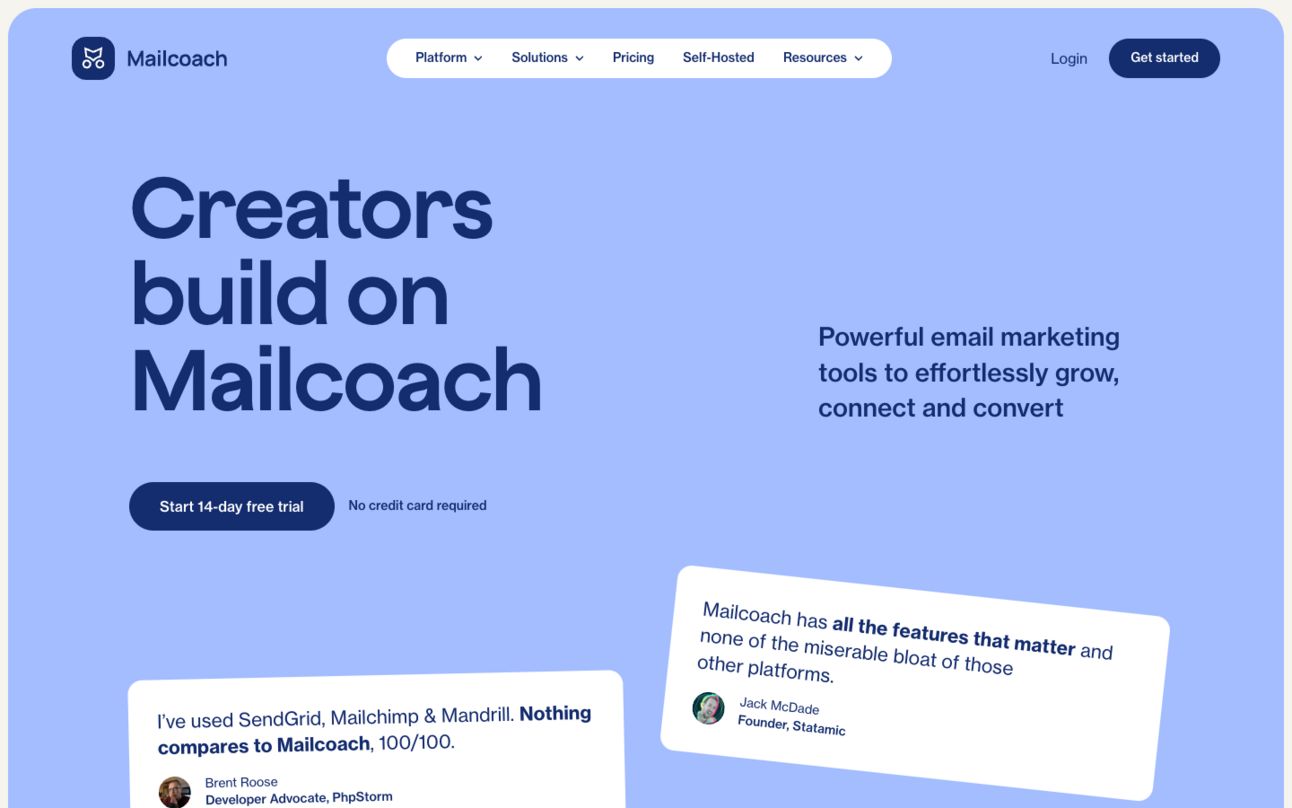
The new Mailcoach landing page shows that blue can still be elegant if used correctly. Made by the Spatie team, known for its Laravel packages, Mailcoach is an email marketing service that respects your users' privacy and emphasizes good developer experience. Their landing page is a testament to this, with its elegant font choices, clean layout, and blue tones.
The best part? You can even self-host it!
🎁 Resource

This is a cool minigame that helps you learn Tailwind CSS classes by asking you to translate a given CSS property into its Tailwind CSS equivalent. It's a very simple game, and your score is based on 8 points (probably following Tailwind's rule of 4). I think this is the perfect tool to learn Tailwind's classes ASAP and make it fun.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
If you love Astro then you'll love Astro Weekly: a free 5-minute weekly email roundup packed with insights, tools and resources from the Astro universe.
CartoSVG - Easily integrate stylish, interactive maps with optimized SVG. Perfect for light, engaging sites.
VitePress: Turn Markdown into elegant docs quickly with Vite & Vue. Perfect for developer documentation.
ServerlessHorrors: Cautionary tales from the cloud. Discover jaw-dropping stories of serverless gone wrong, from sky-high bills to lost databases.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion