Tailwind Weekly #155: Headless UI v2 is out 🚀!
Hello folks!
We got the much anticipated Headless UI v2 update for React (Vue version pending) and some sneak peeks for new stuff coming got Catalyst and Tailwind UI. I say the Tailwind Labs team is on fire and I can't wait for what's to come!
Now, let's dive in!
🌟 News

The big highlight of this week was the launch of Headless UI v2.0 folks!
As we’ve been working on Catalyst these last several months, we’ve been making dozens of improvements to Headless UI that let you write even less code, and make the developer experience even better.
The Tailwind Labs team has been hard at work on this release, which includes a brand-new website and docs, a new checkbox component, built-in anchor positioning, HTML form components, and more!
It's important to point out that the new v2.It was only released for React. The Vue version is still pending, but I'm sure they're already working on it.
Next, with v2 launched the team is back to working on Catalyst and Tailwind UI!
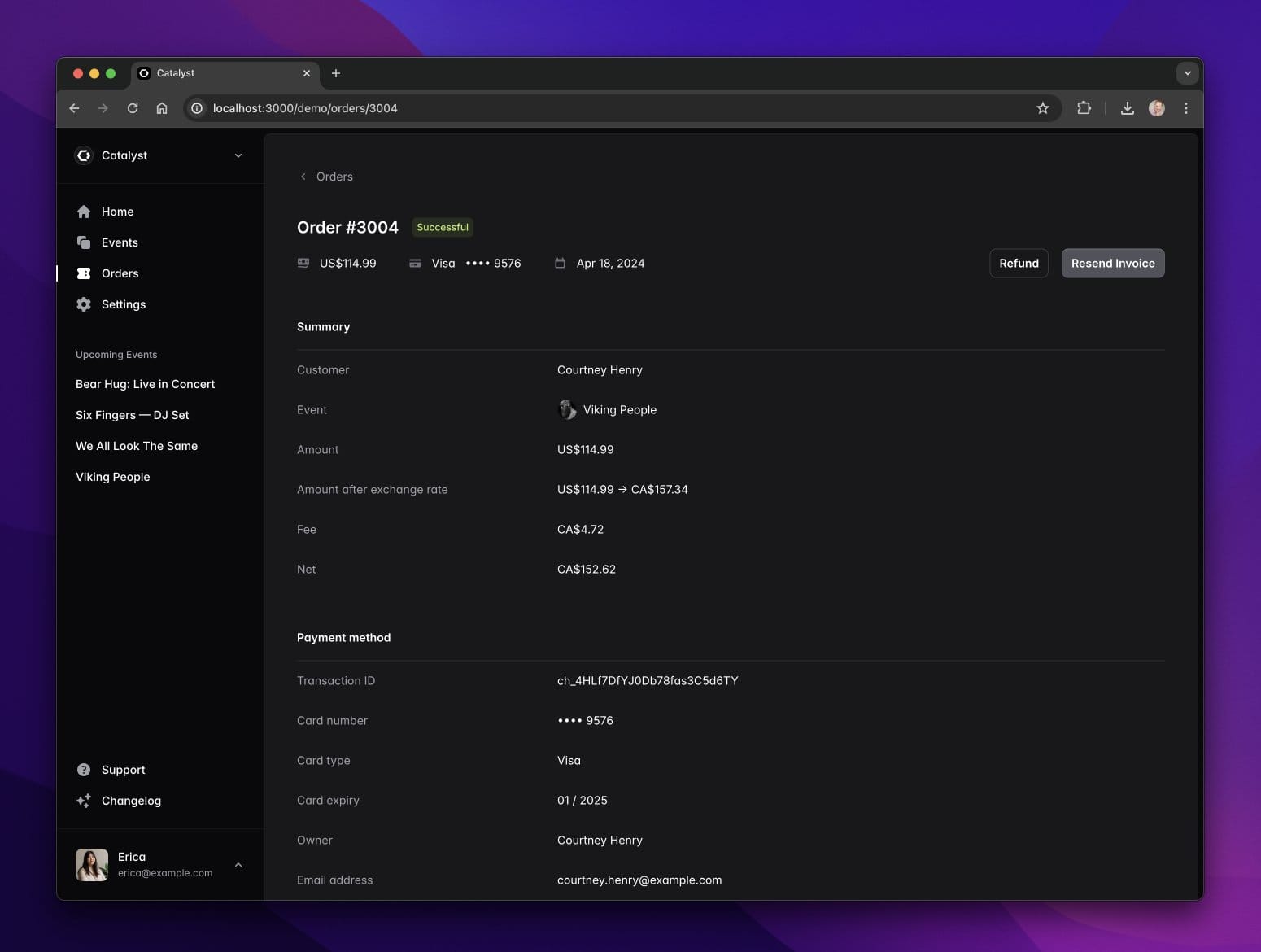
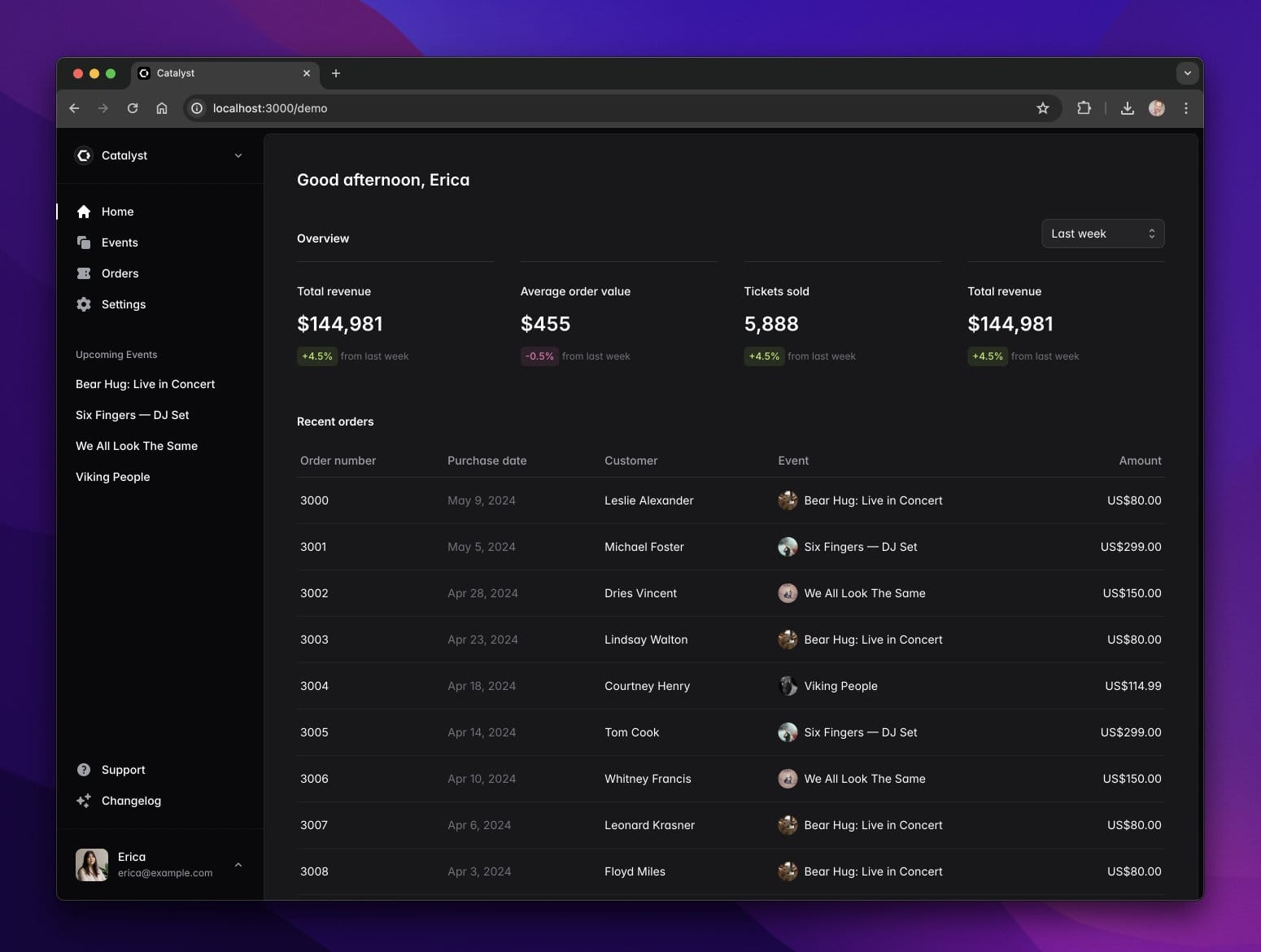
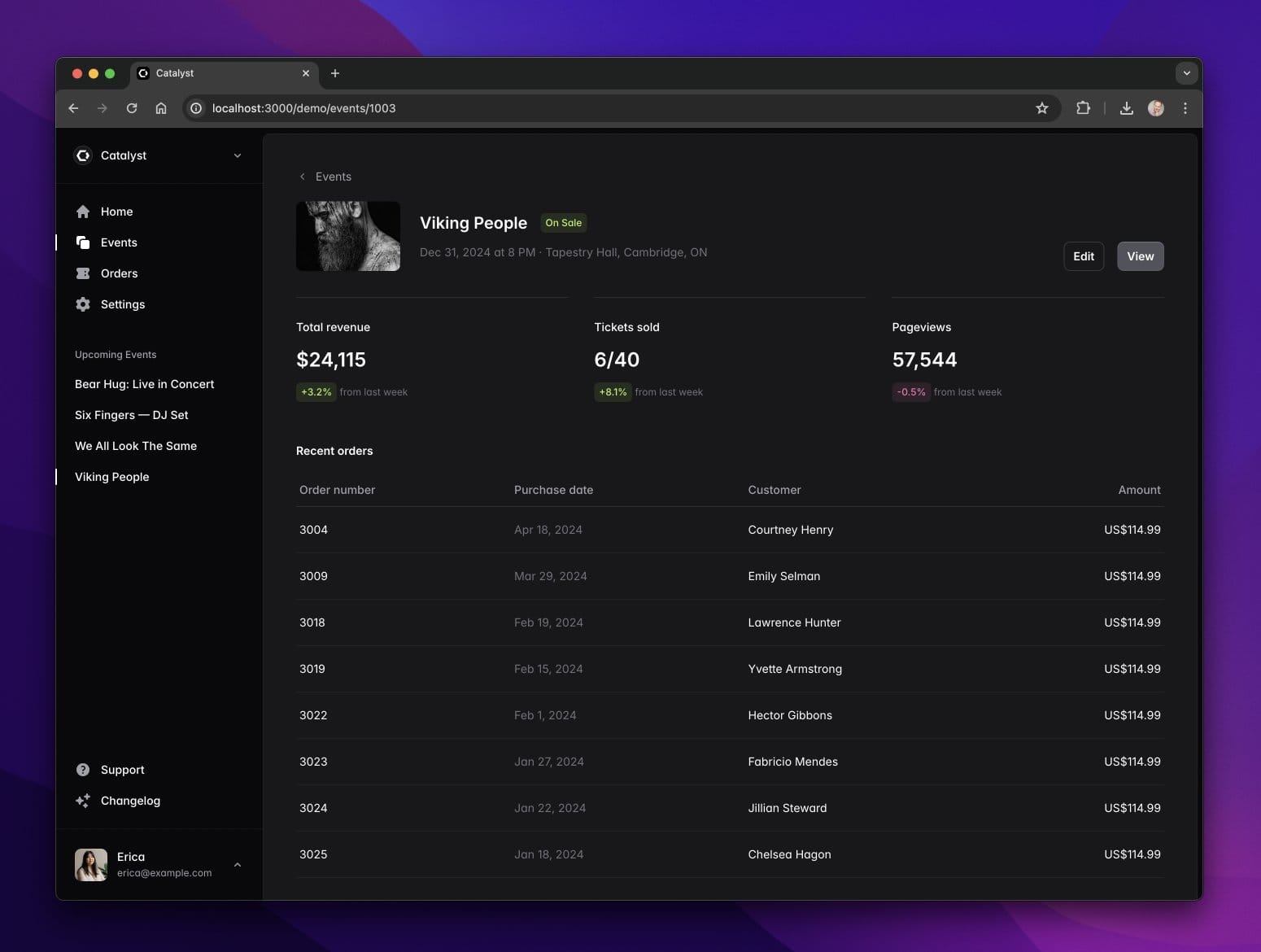
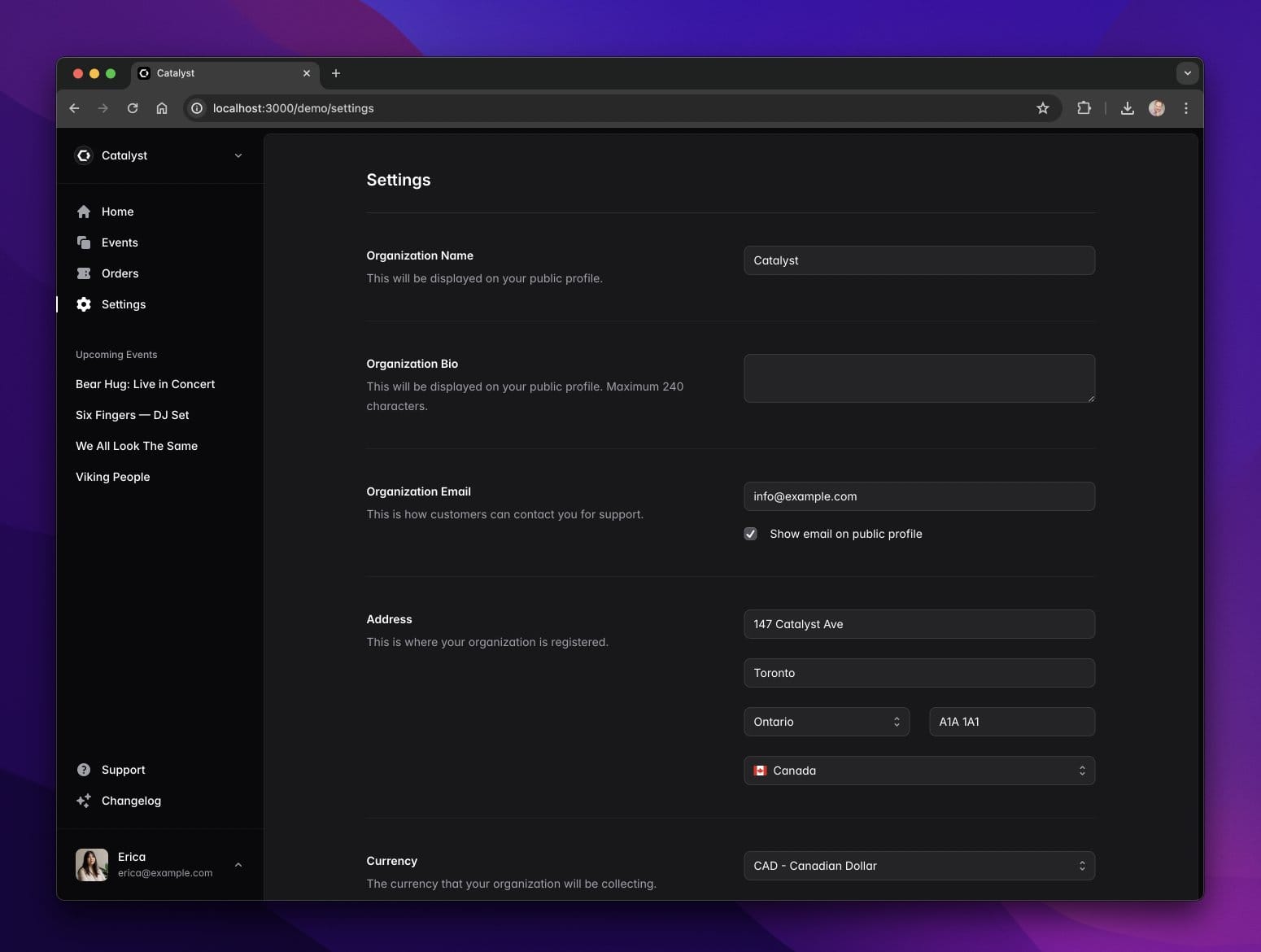
For Catalyst Jonathan released a few screenshots mentioning he's been building functional demos, here's some screenshots:




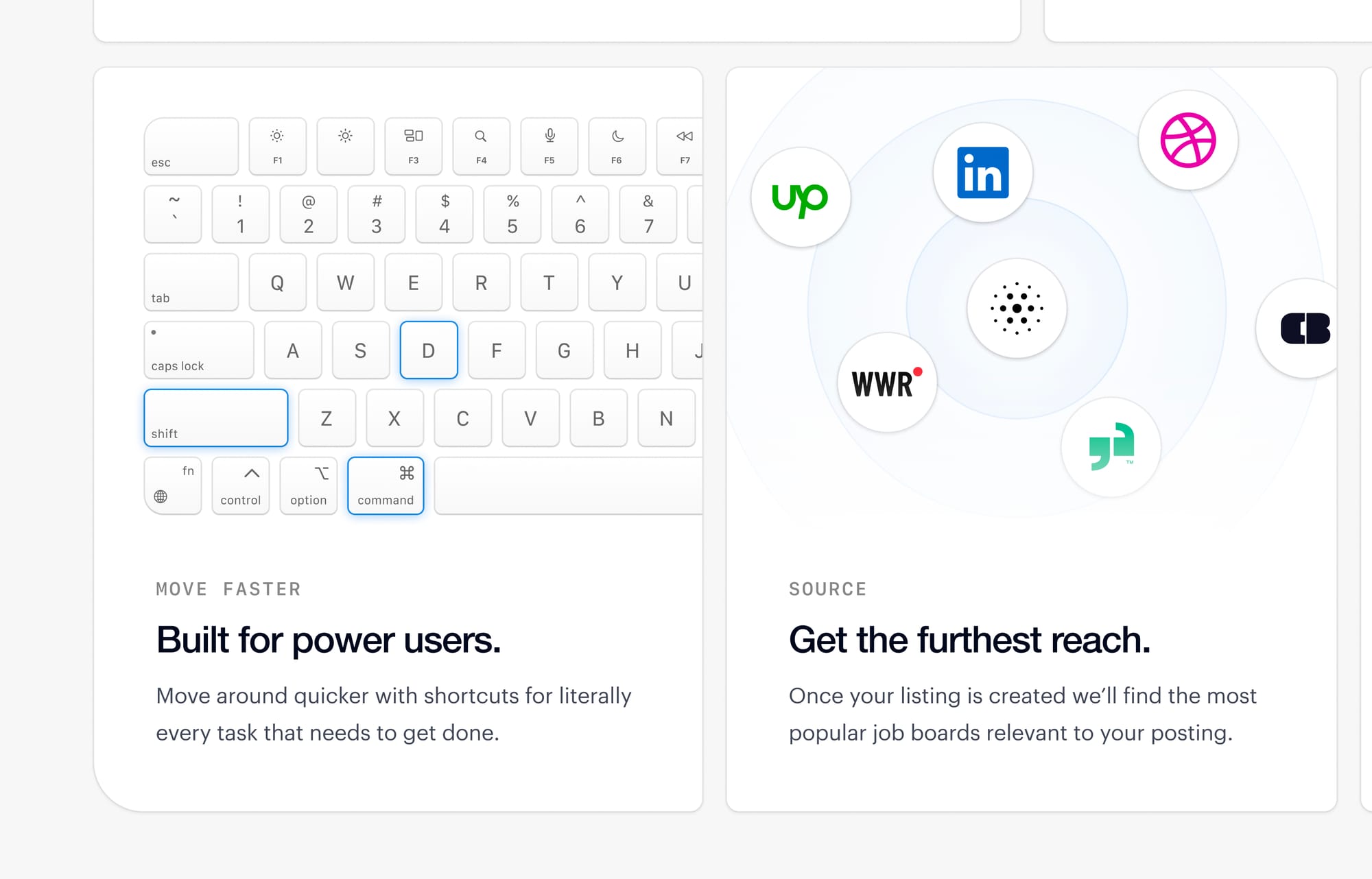
As for the Tailwind UI side, Steve said that they're working on new designs for the Feature Sections category, he also showed a sneak peek and it looks beautiful 😍

🤩 Sponsors

Larafast is a Laravel Starter Kit that speeds up development by including pre-built features like:
- Payment integration (Stripe, LemonSqueezy, Paddle)
- SEO tools
- An Admin dashboard
- A Blog
- User Auth
- Landing Page components powered by TailwindCSS and DaisyUI
- and more!
It comes with 2 stacks - VILT (Vue, Inertia, Laravel, TailwindCSS) and TALL (TailwindCSS, AlpineJS, Laravel, Livewire). It's fully customizable and extendable, and more importantly, it can save you 40+ hours of work for every new project.
📚 Learning
23 CSS features you should know (and be using) by now
This video, presented by Jen Simmons and featuring Adam Argyle, is an insightful tutorial on lesser-known but highly useful CSS features that are often overlooked despite their great browser support. They cover a variety of topics, including focus-visible, focus-within, and aspect-ratio, among others, providing practical examples and demonstrations for each. Overall, I enjoyed the video and think you will too.
CSS Email Obfuscation - Create a Clickable Link
Another video for you! This one shows an cool technique for obfuscating email addresses using CSS, combined with a bit of JavaScript to enhance functionality by creating clickable mail links. The author shows how to effectively hide parts of the email using CSS and then employs JavaScript to manipulate the href attribute of anchor tags, making the email addresses both obfuscated from bots and accessible to users as clickable mailto links.
AVIF is the Future of Web Images
In this piece, the author champions AVIF as the future of web images, showing its superiority over existing formats like JPEG, PNG, and WebP. He elaborates on AVIF's advanced compression capabilities that significantly reduce file sizes without sacrificing image quality, thanks to its use of the AV1 video codec. If you heard about AVIF but haven't started to use it then this article might convince you!
💅 Showcase

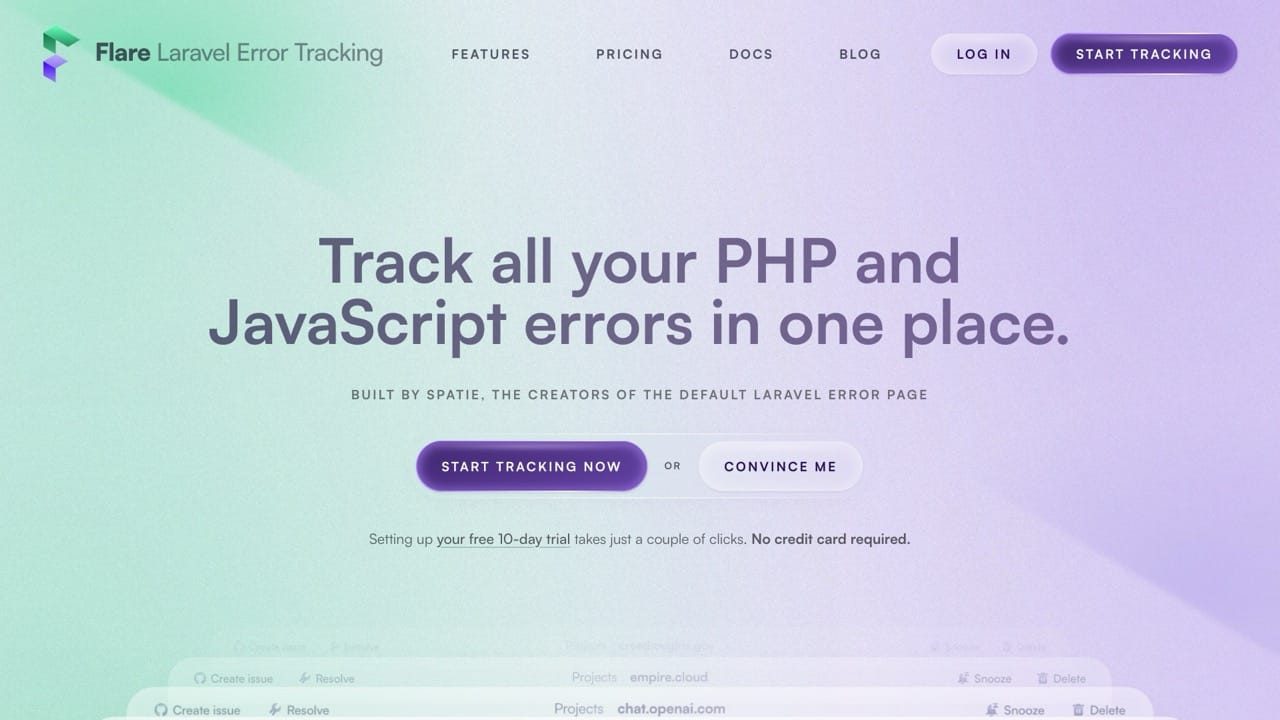
Flare
Who says green and purple isn't stylish? This week's showcase is Flare, an error-tracking platform tailored to Laravel, and I must say, its landing page is lovely. With big font sizes, beautiful gradients with a grainy effect and smooth animations, they speak to a developer audience that not only wants good function but also beautiful form.
🎁 Resource

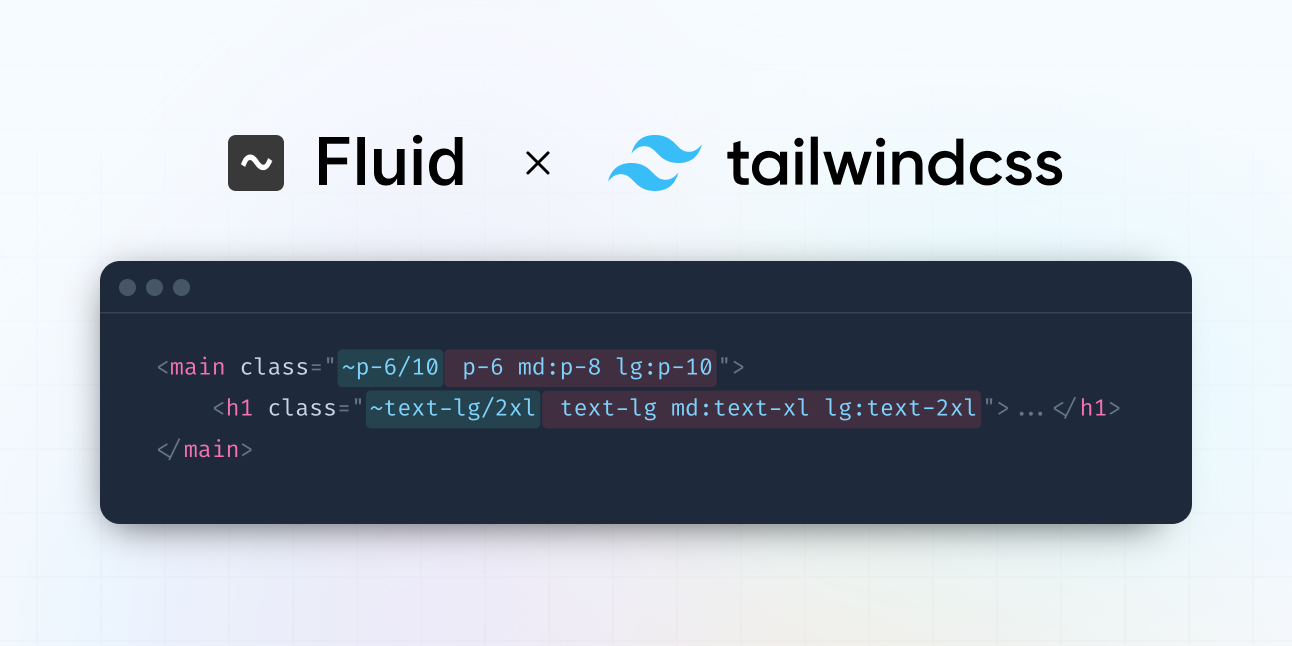
Fluid
Fluid is a Tailwind CSS plugin that offers a 'fluid' clamp() that works with every utility. I honestly loved the idea since it just adds a new syntax prefix (~) to the existing classes, so you don't need to learn brand-new terminology. Also, this is THE best plugin demo website I have seen in ages, so kudos to the author for that!
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
Windy is a browser extension for Google Chrome and Firefox that lets you transform HTML elements to Tailwind CSS with a single click. Speed up your workflow with Windy and save hours or even days when converting existing styles to Tailwind CSS.
Can I Email – Comprehensive HTML & CSS support functionality information for modern email clients.
Pruvious – A reliable, developer-centric CMS optimized for seamlessly building and managing Nuxt sites.
Storefront.Design – Curating and enabling the creation of the internet’s most exceptional online storefronts.
Do you want to share something with the Tailwind CSS community?
You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
