Tailwind Weekly #156: the State of HTML 2023 survey results are in!
Hello folks!
This was a very exciting week for frontend developers, with ReactConf and VueConf making announcements left and right! From the Tailwind Labs team, we got a nudge that we'll be getting the new Catalyst update just after ReactConf; fingers crossed 🫰🏻!
Now, let's dive in!
🌟 News
Most of the Tailwind Labs team is at ReactConf right now so there's not a lot of report but I do have a few things 😏.

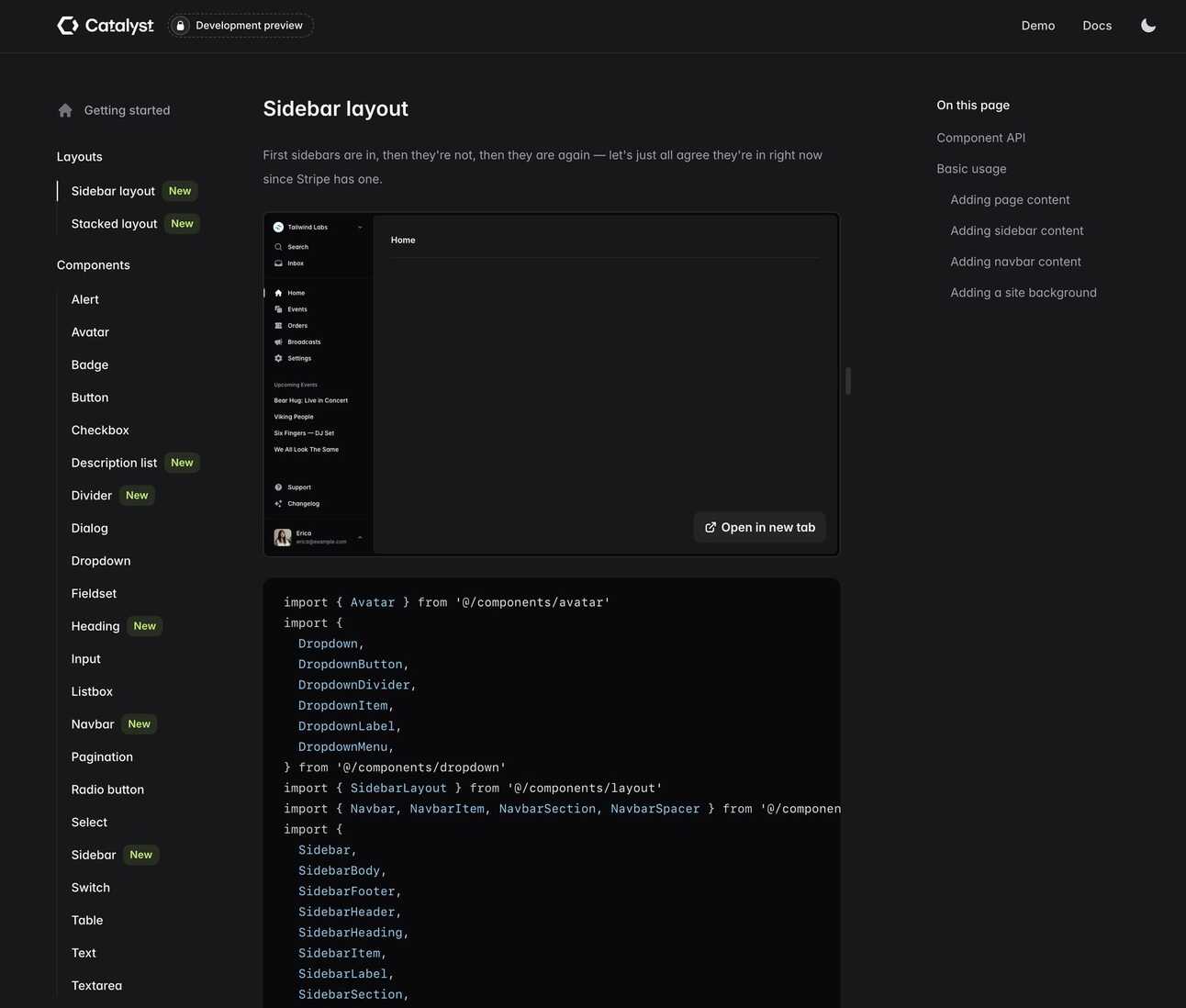
According to Adam, the upcoming Catalyst release will come just after ReactConf so it'll probably be this month, and from what the screenshot shows, it'll pack A LOT of new stuff!

We also got the State of HTML 2023 survey results and it was full of insights, I found this the best one (from the conclusion):
Developers crave more interactive HTML elements: not only were interactive elements like <datalist> or the Popover API among those accumulating the most positive sentiment across all categories, but in addition all top missing elements were interactive widgets.
Be sure to check out the results in detail here!
📚 Learning
Tailwind Just Got So Much Better!
There's a new Tailwind CSS plugin on the block called Tailwind Signals, which utilizes style queries via container queries to enable custom states that can be used by any of its ascendants in the DOM. The author explains how this plugin builds on the existing group and peer utilities in Tailwind, making it easier to style elements based on the state of their parent or sibling. The best part? You can do all this without any JavaScript—just pure CSS!
Patrick / articles / Do you really understand CSS radial-gradients?
A great deep dive into the CSS radial-gradient function, perfect for anyone looking to master this powerful styling tool. Te author walks you through everything from the basic syntax to advanced usage, explaining how to create intricate designs using radial gradients. You'll learn about the gradient box, center point, ending shape, and how to control color stops effectively. With clear examples and visual aids, this article makes complex concepts easy to understand.
Using Grid Named Areas to Visualize (and Reference) Your Layout
This piece dives into how you can use grid-template-areas to create intuitive, visually-representative names for different parts of your grid. Instead of positioning items with line numbers, which can get confusing, this method allows you to label sections of your grid with names like "header," "main," and "footer." It makes your CSS look like an ASCII art representation of your layout, making it much easier to understand and maintain.
💅 Showcase

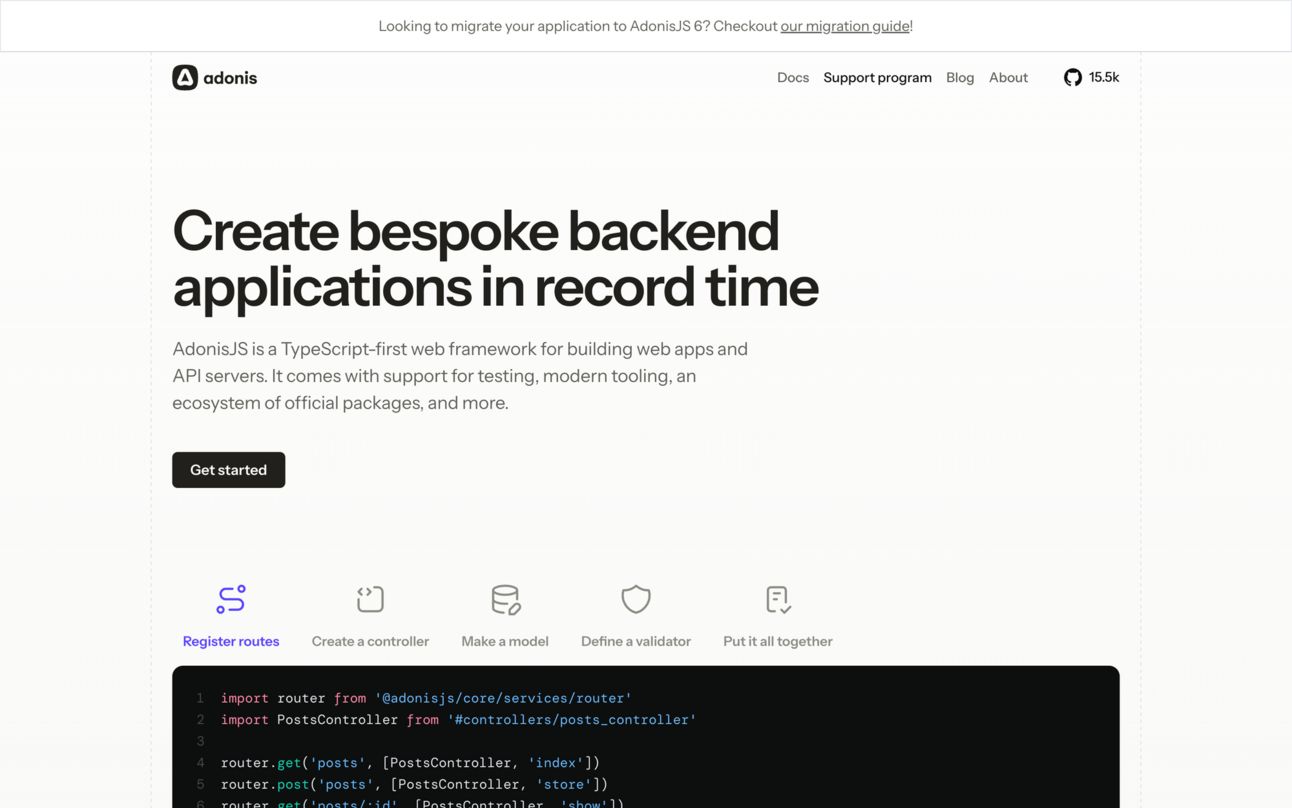
AdonisJS is a TypeScript-first backend framework that is all about speed and simplicity. The landing page is sleek with a minimalistic design, featuring elegant typography and a lot of white space. I also loved the detailed code snippets and feature highlights, I think they clearly show this is a great tool for modern web development.
🎁 Resource

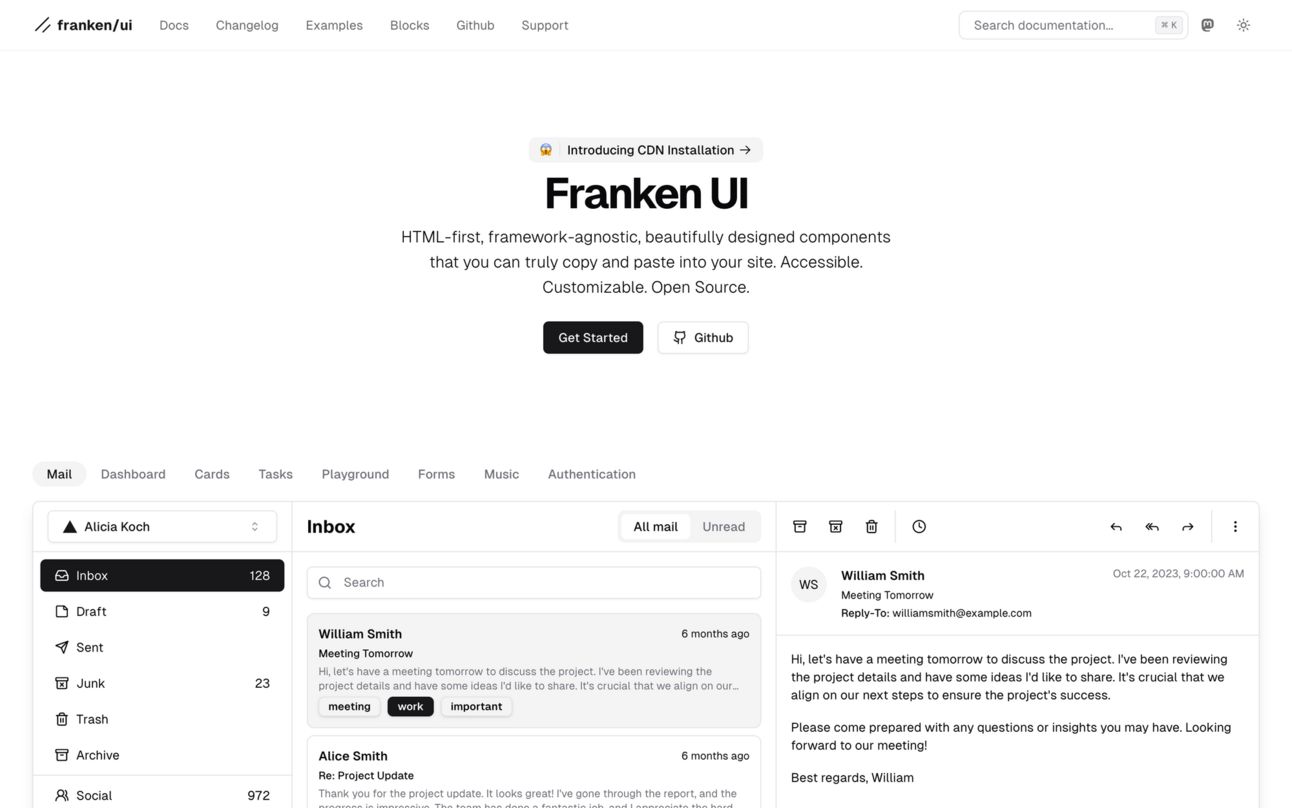
Franken UI is perfect for those who love the design of shadcn/ui but aren't keen on using React. Franken-UI lets you mix and match components from different design systems without the need to dive into React, Vue, or Svelte. It uses Tailwind CSS for styling and UIkit JavaScript for functionality, making it super flexible and easy to use. The documentation is clear and packed with examples, so you'll find it straightforward to integrate into your projects.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
Windy is a browser extension for Google Chrome and Firefox that lets you transform HTML elements to Tailwind CSS with a single click. Speed up your workflow with Windy and save hours or even days when converting existing styles to Tailwind CSS.
Execute Program – Master coding with interactive lessons designed to improve retention through spaced repetition.
daily.dev – Personalized news feed and dev communities to help you stay updated and grow as a developer.
Extension – Develop cross-browser extensions effortlessly with zero configuration, supporting TypeScript, WebAssembly, and React.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.


Discussion