Tailwind Weekly #157: new Catalyst and prettier updates + 500MM milestone 🤯
Hello folks!
I know I missed last week, sorry about that! I have been dealing with some health issues on and off, but to make up for it, this issue has double the news and double the fun 😁!
Now, let's dive in!
🌟 News
These last 2 weeks were very productive for the Tailwind Labs team! Here's the rundown:

Tailwind CSS reached 500 MILLION downloads 🥳
The VSCode intellisense plugin also has 6.3 million installs, surreal 🤯

New update for the prettier plugin that cleans up whitespace and duplicate class names
It's been a while since we got an update for the plugin but it was well worth the wait. If you want the latest version just run npm i prettier-plugin-tailwindcss@latest

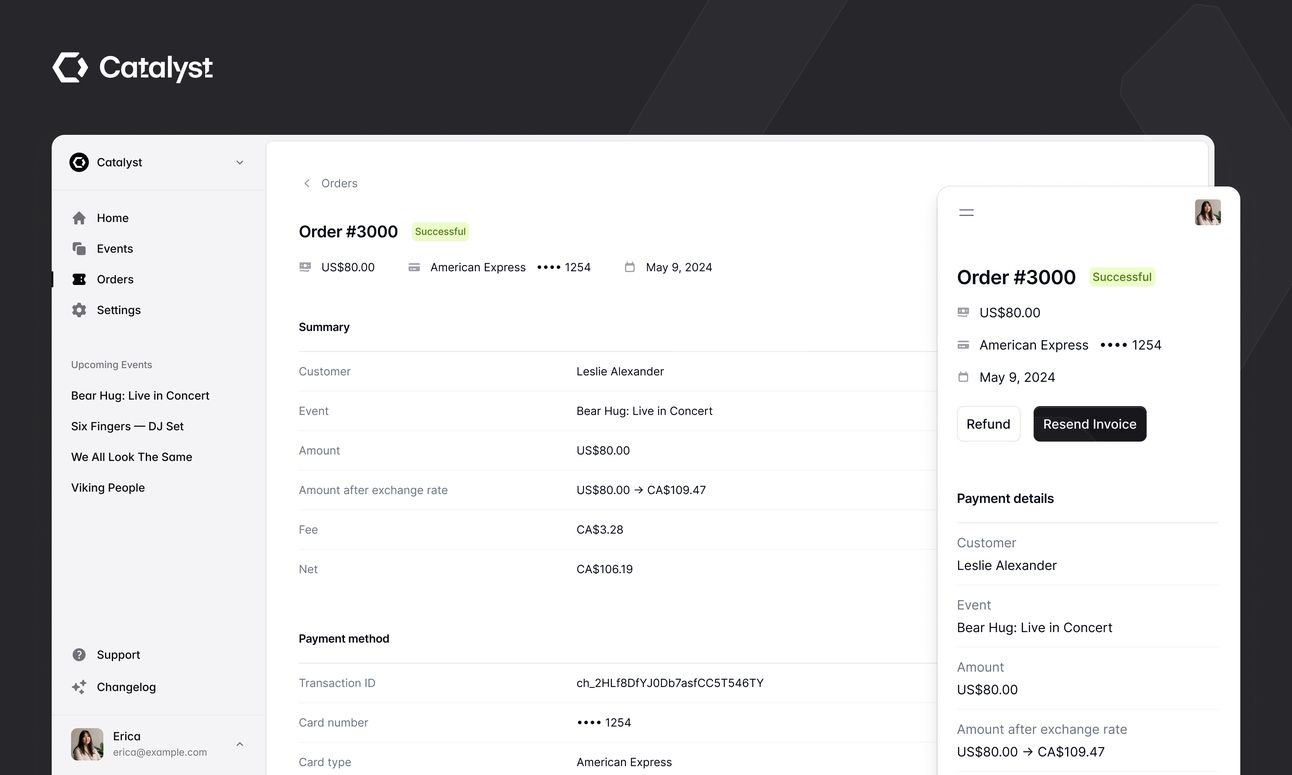
New Catalyst update
After months of hard work, we finally got new components on Catalyst, which also include:
- Sidebar and stacked layouts
- Dark mode
- React based
- Simple, flexible API
- Javascript + Typescript
Check the official blog post for more info!

Lastly, Adam jumped on a call with Justin Jackson to chat about Tailwind CSS, business, and hiring! Check out the video here.
📚 Learning

Forced colors explained: A practical guide
This article from Polypane is a must-read for anyone interested in web accessibility. It delves into the concept of forced colors, a CSS media query that can dramatically alter the appearance of your site to improve accessibility. The guide covers the origins of forced colors, their implementation, and practical steps to ensure your website remains user-friendly for those who rely on this feature.
Time-based CSS Animations
This guide explains how to leverage the latest CSS Math functions like mod(), round(), and trigonometric functions to create sophisticated animations. By using a custom variable with the CSS Houdini API, you can track time in milliseconds and animate elements accordingly.
Using CSS content-visibility to boost your rendering performance
LogRocket explores the CSS content-visibility property, which can significantly improve rendering performance by allowing the browser to skip the layout and painting of elements not immediately needed. This can lead to faster initial page loads and improved performance throughout the page's lifecycle. The article breaks down the fundamentals of rendering, the benefits of using content-visibility, and provides practical use cases and examples.
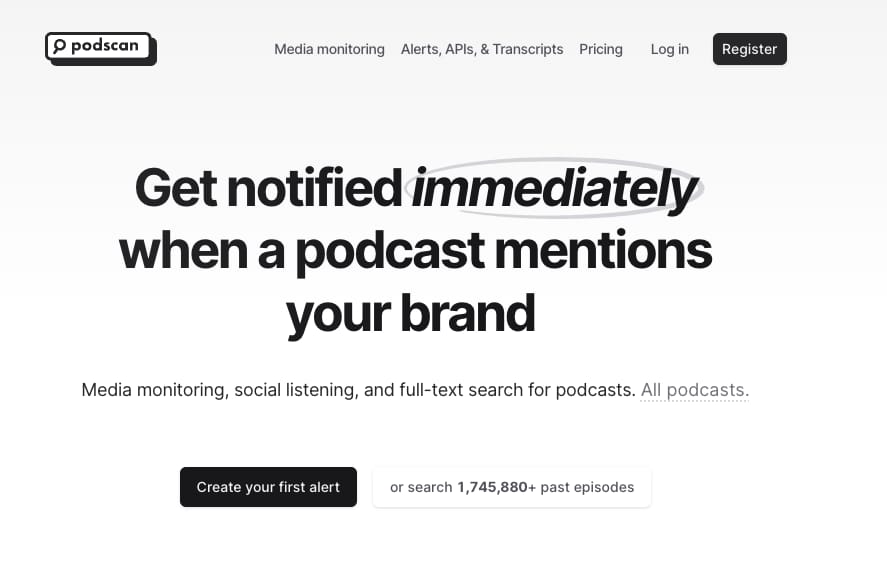
💅 Showcase

Podscan.fm is a game-changer for podcast media monitoring, it offers instant notifications when your product is mentioned in a podcast. The site features a clean, professional design with a monochromatic color scheme and refined typography. It's all about simplicity and functionality and the dark mode interface is a nice touch, making data easy to read and navigate.
🎁 Resource

I came across this resource recently, and it's a game-changer for anyone working with Ruby on Rails. The site focuses on design and UI components tailored specifically for Rails apps. What's cool is that it integrates with the Hotwire trifecta, meaning you get the benefits of Turbo, Stimulus, and Strada right out of the box. This makes adding dynamic, interactive elements to your Rails projects super easy without diving deep into JavaScript.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
Windy is a browser extension for Google Chrome and Firefox that lets you transform HTML elements to Tailwind CSS with a single click. Speed up your workflow with Windy and save hours or even days when converting existing styles to Tailwind CSS.
Fuzzysort – Fast and powerful fuzzy search library for JavaScript, with high performance and flexible integration.
DeadSimpleSites – Explore minimal website designs for clean, effective, and user-friendly inspiration.
Scriptable – Automate iOS with JavaScript, integrating Siri Shortcuts to present tables, websites, and more.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion