Tailwind Weekly #158: Adam is screencasting again + a partner theme for ray.so 👀
Hello folks!
No major news this week folks but we do have some tidbits! Adam started screencasting again, and I already learned a few tricks by watching the video series. More info in the News section!
Now, let's dive in!
🌟 News

Adam went wild with screencasting this week!
Adam decided to live stream coding the next template they're launching and has done 3 videos so far; here are the links:
Part 1
Part 2
Part 3
Catalyst now includes the source for the demo project
So now, when you next download the UI Kit, you'll have all the demo files included

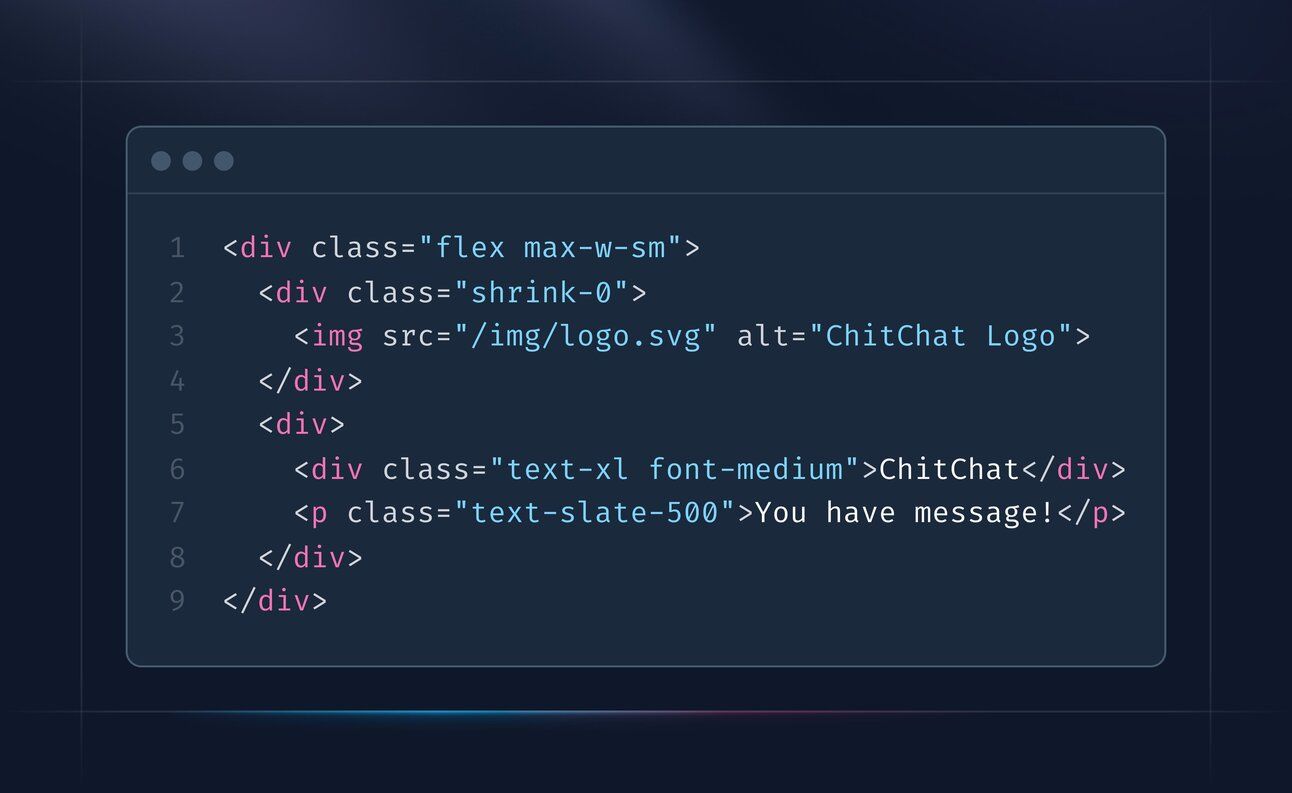
The Tailwind Labs team created a partner theme for ray.so
ray.so is a little web tool that lets you turn your code into beautiful images. It has a few options like hide/show background and toggle between dark/light mode and also offers different syntax colors.
Well, now the Tailwind Labs team has created a syntax color theme for ray.so using Tailwind CSS colors, and it looks lovely 😍
📚 Learning

Here’s What We Learned From the First State of HTML Survey
It turns out that the <datalist> element, which allows for autocomplete without JavaScript, topped the charts, while new features like the Popover API and the <dialog> element are also winning hearts for simplifying tasks traditionally handled by JavaScript. However, forms are still a pain point for many, with tons of feedback on styling woes, especially with <select> and <input type="date">, and the headaches of complex form validation.
Hidden vs. Disabled In UX
Hiding things can make them hard to find, and disabling them without telling users why can be annoying. The advice here is to disable features when you want users to see them but can’t use them yet and to hide features only if they’re completely irrelevant. Always let users know why something is disabled and how to turn it on. It’s all about keeping things clear and simple for a better user experience!
5 Tailwind CSS Anti-Patterns to Avoid
This one dives into some common pitfalls that can trip you up while using Tailwind, like relying too heavily on Tailwind’s default settings or misusing its features in ways that make your code harder to manage. The article doesn’t just point out what not to do; it offers practical advice on how to keep your styles clean, maintainable, and perfectly aligned with your design goals. It’s a great read to help you make the most of Tailwind without falling into bad habits—definitely worth a look if you want to refine your approach and keep your project looking sharp!
💅 Showcase

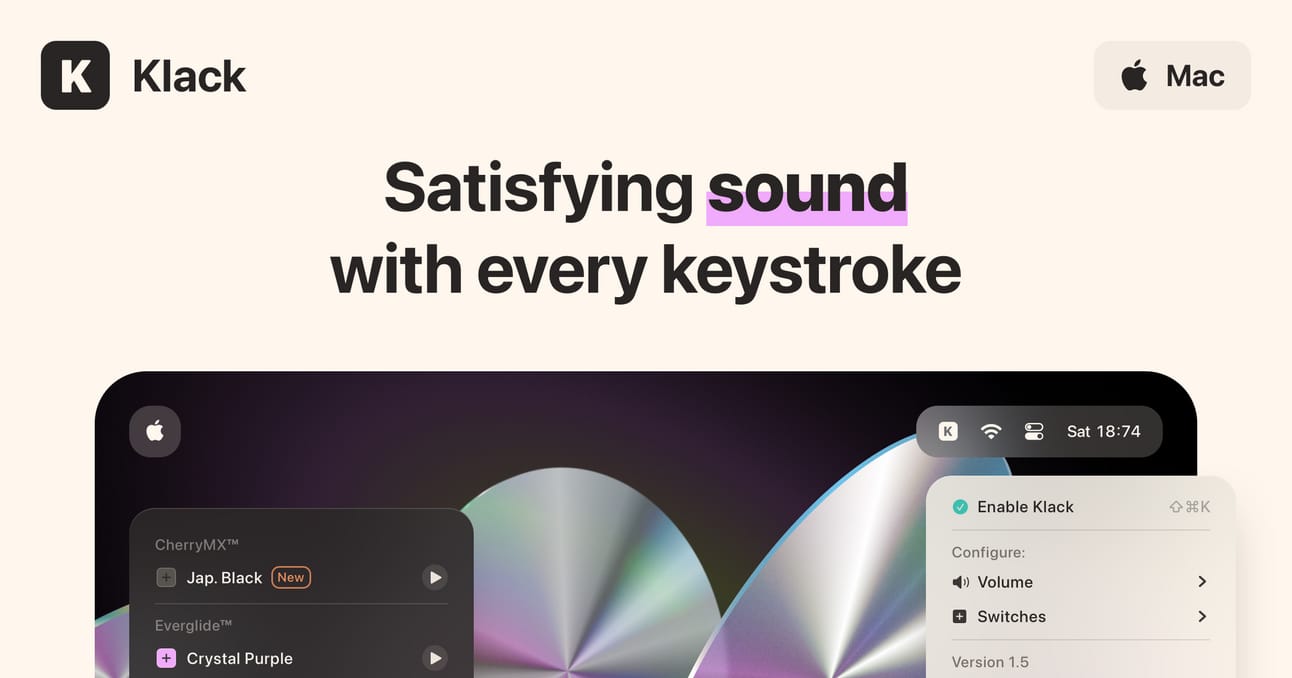
Here's one for the keyboard enthusiasts out there! Klack is a Mac app that makes your keyboard sound like a mechanical keyboard. Its site is a dream with its minimal design and smooth gradients. The soft, calming tones and well-placed white space make for an effortlessly classy look. The real star here? The feature list reads like a candy store for typists: high-fidelity sound, immersive spatial audio, and customizable switches! Trust me, if you love the satisfying click of a good keyboard, this will be your new favorite app.
🎁 Resource

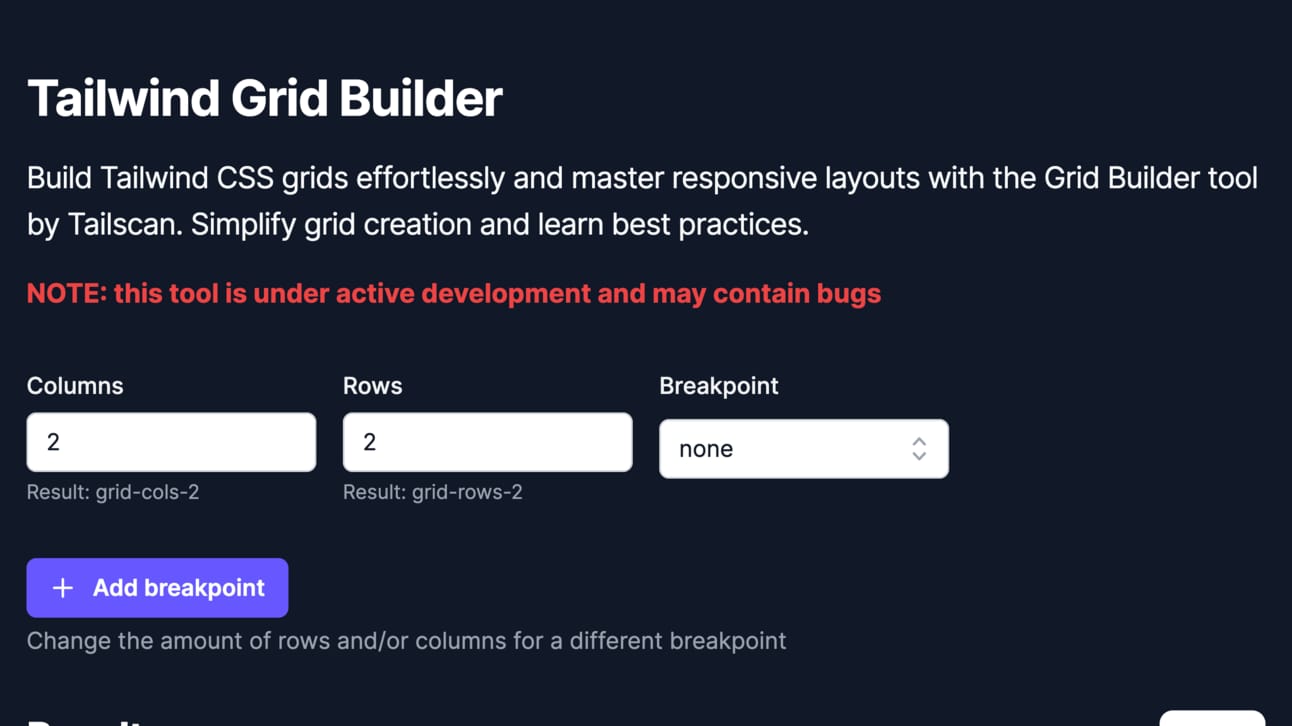
TailScan's Grid Builder tool is fantastic for anyone looking to build responsive grids effortlessly with Tailwind. It allows you to customize the number of rows and columns, add breakpoints, and tweak individual item properties like order, span, and position. It's under active development, so you might encounter a few bugs, but it's definitely worth exploring.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
Windy is a browser extension for Google Chrome and Firefox that lets you transform HTML elements to Tailwind CSS with a single click. Speed up your workflow with Windy and save hours or even days when converting existing styles to Tailwind CSS.
PayOnce Apps – A curated list of lifetime deal apps, empowering devs to save costs while boosting productivity.
CommitAsync – Find $100K+ remote developer jobs, fully vetted for guaranteed salaries and freedom to work remotely.
Spaceman – View and rename your macOS Spaces directly from the menu bar with a lightweight, customizable app.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion