Tailwind Weekly #159: Adam on the Tuple podcast, blend modes, and dumb CSS mistakes 😁!
Hello folks!
Not much to report on Tailwind CSS land this week, the team is working steadily on v4.0, and we're expecting a stable release later this year 🤞!
Let's dive in!
🌟 News
Adam appeared on the Tuple podcast to talk about Tailwind, especially the release of the upcoming v4.0.
They delve into the motivation behind the rewrite, the challenges faced, and the approach to maintaining backward compatibility. The conversation covers topics related to software versioning, open-source maintenance, backward compatibility, the use of Rust in Tailwind, testing strategies, and the future of Tailwind as a business.
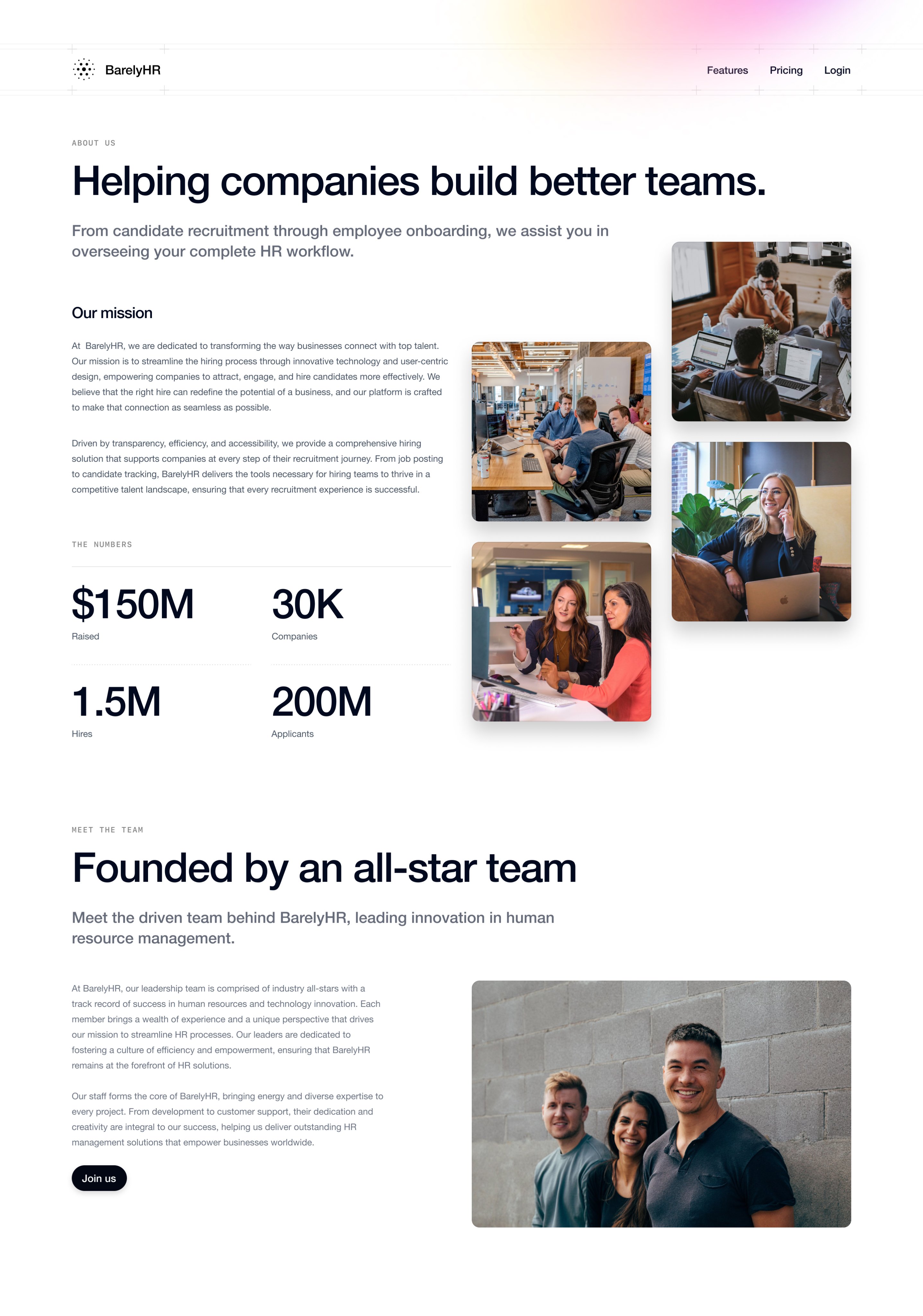
Steve is also hard at work on the next Tailwind UI template, which is the same Adam has been coding on his live coding videos, BarelyHR. He shared some previews on X and they're looking great!

📚 Learning

Building a Multi Brand Design System with Tailwind: Tips, Tricks and Tradeoffs
This is a great guide on why Tailwind is a great choice for multi-brand design systems, simplifying complex tasks like components and conditional styling logic. There’s also a cool section on creating custom plugins for typography and colors from which I learned a few things.
Which Blend Mode?
This is a deep dive into how blend modes work by applying mathematical operations between pixels on different layers, like the multiply blend mode. The guide breaks down the exact calculations and even provides a simple JavaScript function to illustrate how these operations are performed. If you're curious about how blend modes affect colors and want a clear, practical explanation, this article is a great read.
My Dumbest CSS Mistakes
In this very relatable piece, Chris Coyer, known for his CSS tricks, shares some common CSS errors he has made, like using "flexbox" instead of "flex" and forgetting to use var() around CSS variables. It's a great read because it reminds us that everyone makes mistakes, and CSS is pretty forgiving. Plus, the author encourages readers to share their own blunders, making it an engaging and educational piece.
💅 Showcase

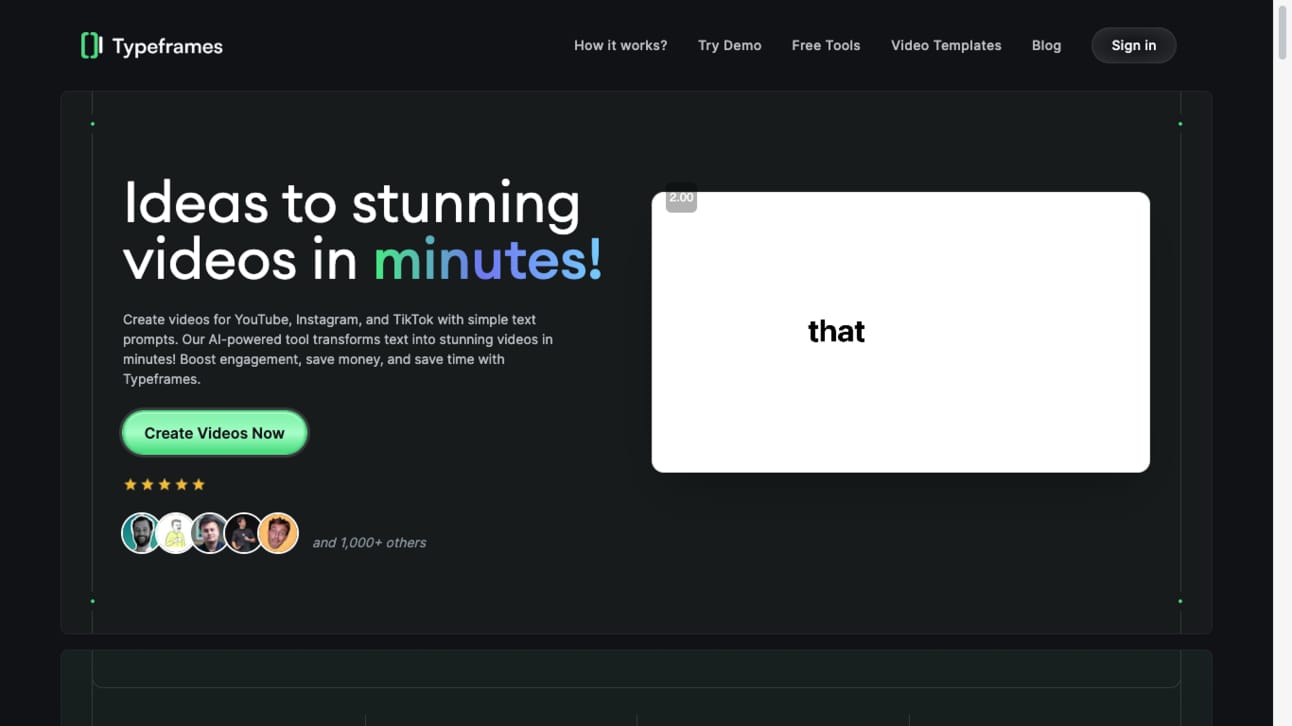
Typeframes is an absolute gem for anyone looking to create stunning videos from text. The dark theme combined with vibrant accents really makes the content shine. The highlight for me is the live preview feature, which shows you exactly how your text will transform into a video. It feels pretty magical!
🎁 Resource

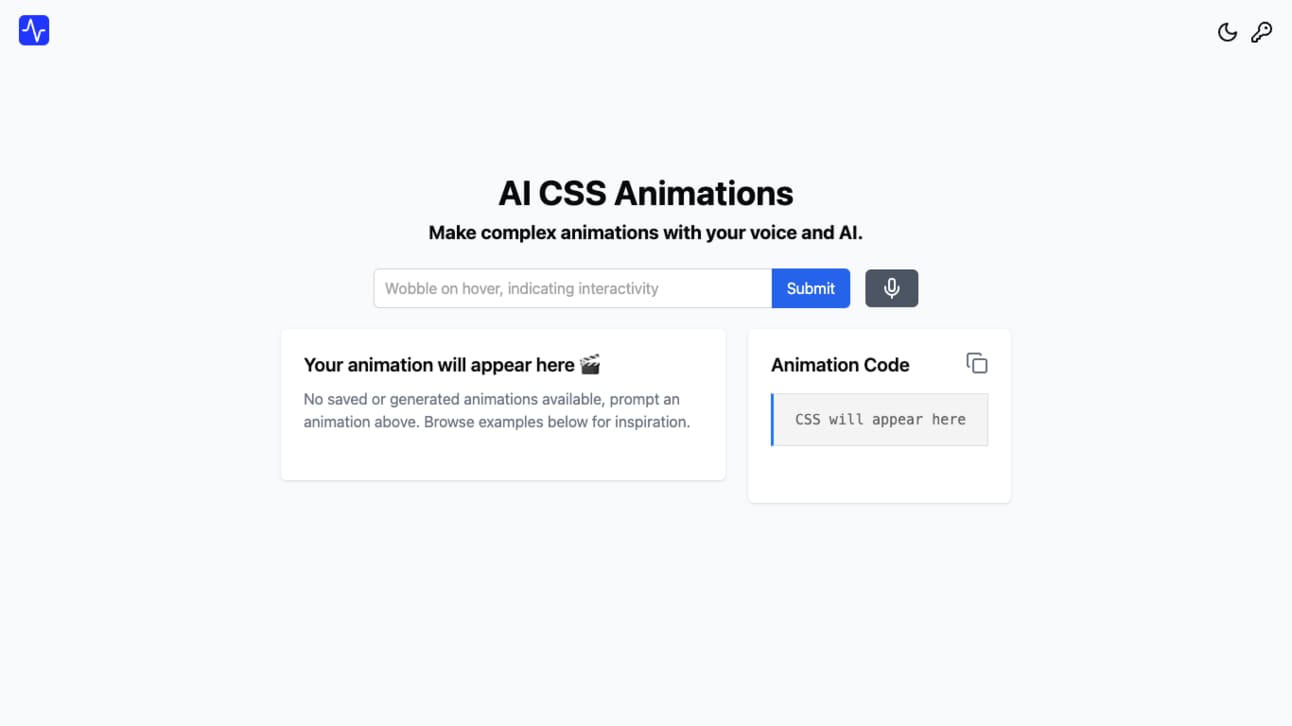
This week's resource lets you create complex CSS animations just by describing what you want in plain English. You type in a prompt like "Slide in from the left and scale up," hit submit, and boom! It generates the animation code for you. It even shows you a live preview so you can see exactly how it looks and tweak it to perfection. Definitely check it out if you’re looking to spice up your web projects!
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
Windy is a browser extension for Google Chrome and Firefox that lets you transform HTML elements to Tailwind CSS with a single click. Speed up your workflow with Windy and save hours or even days when converting existing styles to Tailwind CSS.
Peaks – Optimize your circadian rhythm with Peaks, a tool to understand and improve your daily productivity cycles.
SpaceBadgers – Generate high-quality, scalable SVG badges for your projects, powered by a Rust-based core library.
FlutterFlow – Rapidly build and iterate beautiful, modern apps with FlutterFlow, perfect for quick market testing.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion