Tailwind Weekly #161: Tailwind UI now uses RSC, new heroicons & new template coming soon 🎁!
Hello folks!
It's the middle of summer, and we're excited to bring you the latest updates in the Tailwind CSS ecosystem.
The Tailwind Labs team was at Figma Config last week and they're still hard at work releasing stuff. We got React Server Components, new Heroicons and even a new template, not too shabby!
Now, let's dive in!
🌟 News
Tailwind UI React examples now use React Server Components

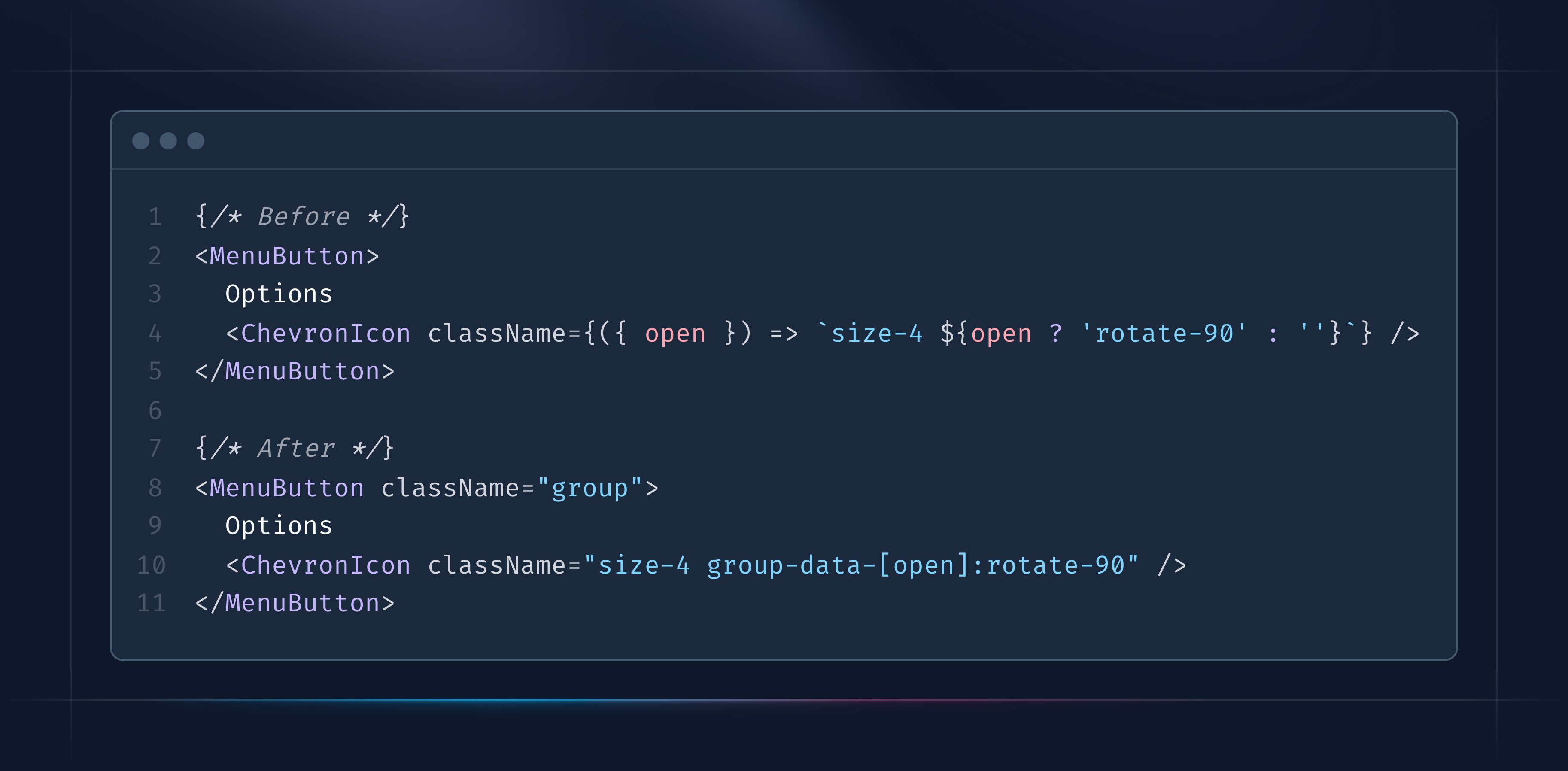
Since Server components don't support passing functions as props, the Tailwind Labs team decided to remove all render props and added data-* attributes for state management.
They also updated any components that do need to be client components to include 'use client' at the top of the example so that you can copy and paste them into your RSC project and they'll work right away.
New Heroicons batch and new Tailwind UI template

Steve mentioned he's working on the next batch of Heroicons which will include all the ones from the picture above "plus a bunch more that I'm still fine-tuning."

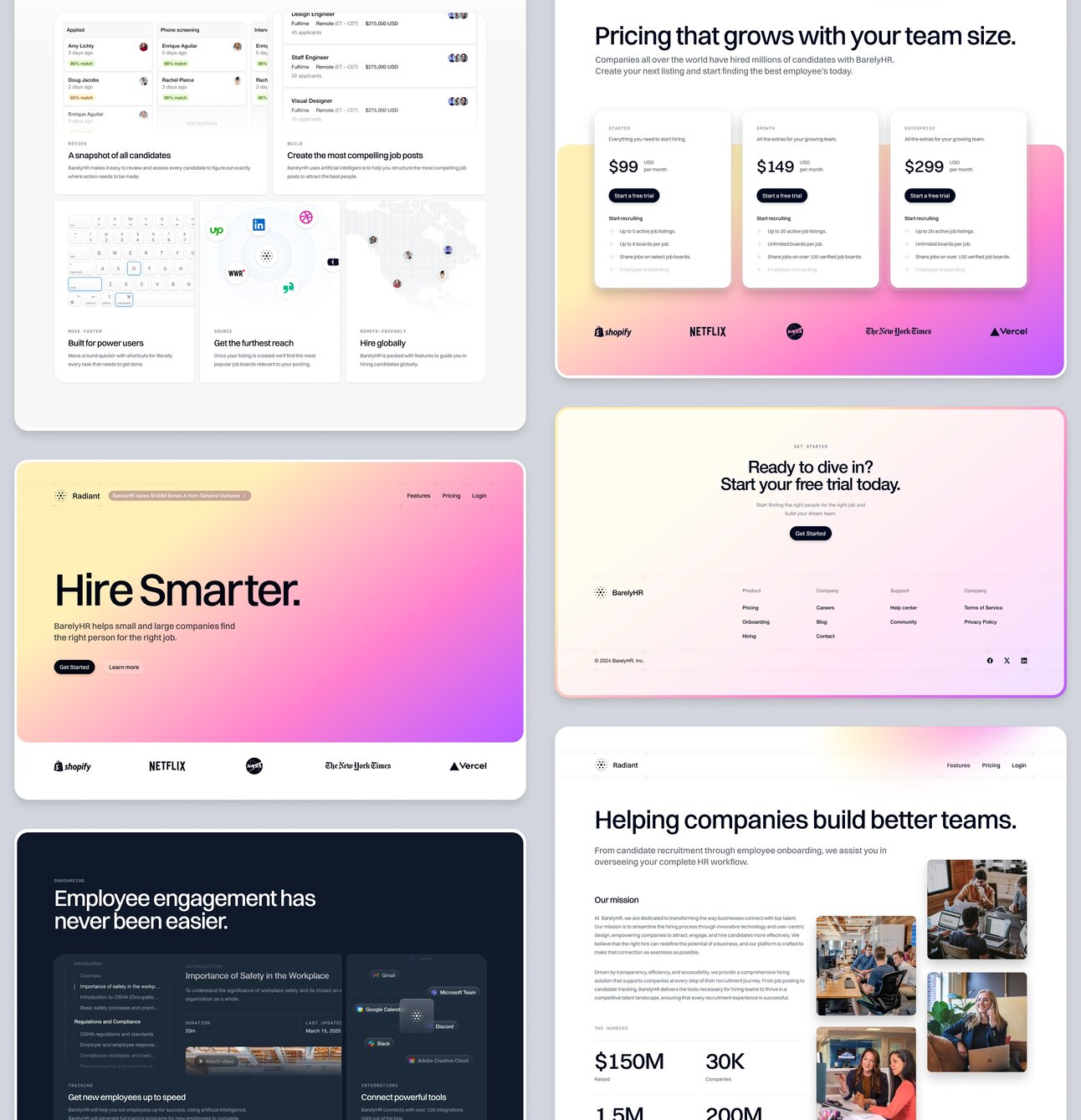
He's also adding the finishing touches to the next Tailwind UI template, which will ship in the coming days.
📚 Learning

Refactoring a scroll-driven animation from JavaScript to CSS
Ever feel like your JS scroll animations are a bit heavy? This article is perfect for you; it guides you through converting those animations to CSS, making them much smoother and more efficient. The author explains how to pinpoint JS inefficiencies, then shows how to use CSS properties like scroll-behavior and scroll-snap for better performance.
How to Use Rem Units in CSS for Accessible Design
Ever wonder how rem units work in CSS? This guide explains it clearly. It covers how rem (root em) units are based on the root element's font size, making scalable and accessible design easier. The author also compares rem with px and em, and provides practical examples for using rem in font sizing, media queries, and more.
Changing Colors in an SVG Element Using CSS and JavaScript
This article explains how to change the colors of SVG elements using CSS and JavaScript. It covers the basics of SVG structure, using CSS selectors and custom properties to target and modify SVG parts and dynamically changing colors with JavaScript.
💅 Showcase

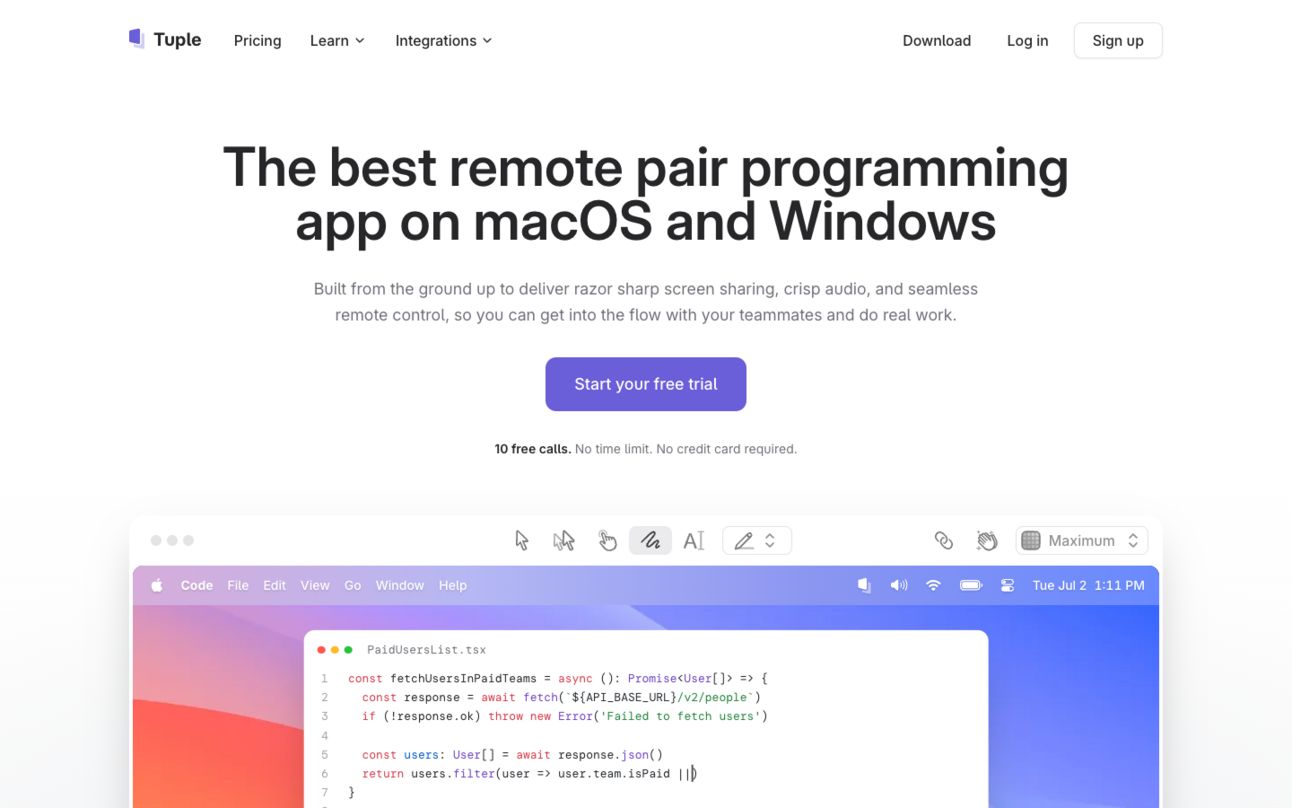
Tuple is the best tool for remote pair programming I have ever used, and they recently redesigned their site. The first thing you see is the clean, crisp design with plenty of white space that makes the interface look crisp and elegant. The subtle color gradient in the background gives it a modern and fresh look. The screenshots showcase a sleek and intuitive interface that will make coding with your team a breeze.
Honestly, the new redesign is lovely and really showcases how great the tool is.
🎁 Resource

DynaUI is a component library with a rich collection of 50+ animated components built with React, Tailwind CSS, and Framer Motion. It has great documentation and even 3 templates (Saas, Agency, and Portfolio) so you can see the components in action. I honestly love the component animations, they feel really smooth and unique!
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
Windy is a browser extension for Google Chrome and Firefox that lets you transform HTML elements to Tailwind CSS with a single click. Speed up your workflow with Windy and save hours or even days when converting existing styles to Tailwind CSS.
PXCLI – Run commands across various JavaScript package managers seamlessly. Switch between npm, yarn and pnpm with ease, without changing your workflow.
Kit.domains – Monitor the health of your domains for free with real-time alerts and detailed analysis tools.
RustRover – An advanced IDE by JetBrains, tailored for Rust development with smart code analysis, refactoring, and debugging tools.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion