Tailwind Weekly #162: v4 new features, more Heroicons, and a new work log!
Hello folks!
After a short hiatus to take care of some health stuff, we're back!
V4 is still in active development, and we got a ton of new features for it! Remember that the main plan is to reach feature parity with v3 but using CSS syntax and, of course, the speed improvements, among other things. It's so close!
Now, let's dive in!
🌟 News
First and most important thing: Adam decided to share weekly team updates, and they're an incredible peek into the Tailwind Labs pipeline, especially for v4 development. Here's the tweet with the links for the last 2 weeks and the links themselves:
Next, these past few weeks, Tailwind CSS v4 got 2 cool updates:
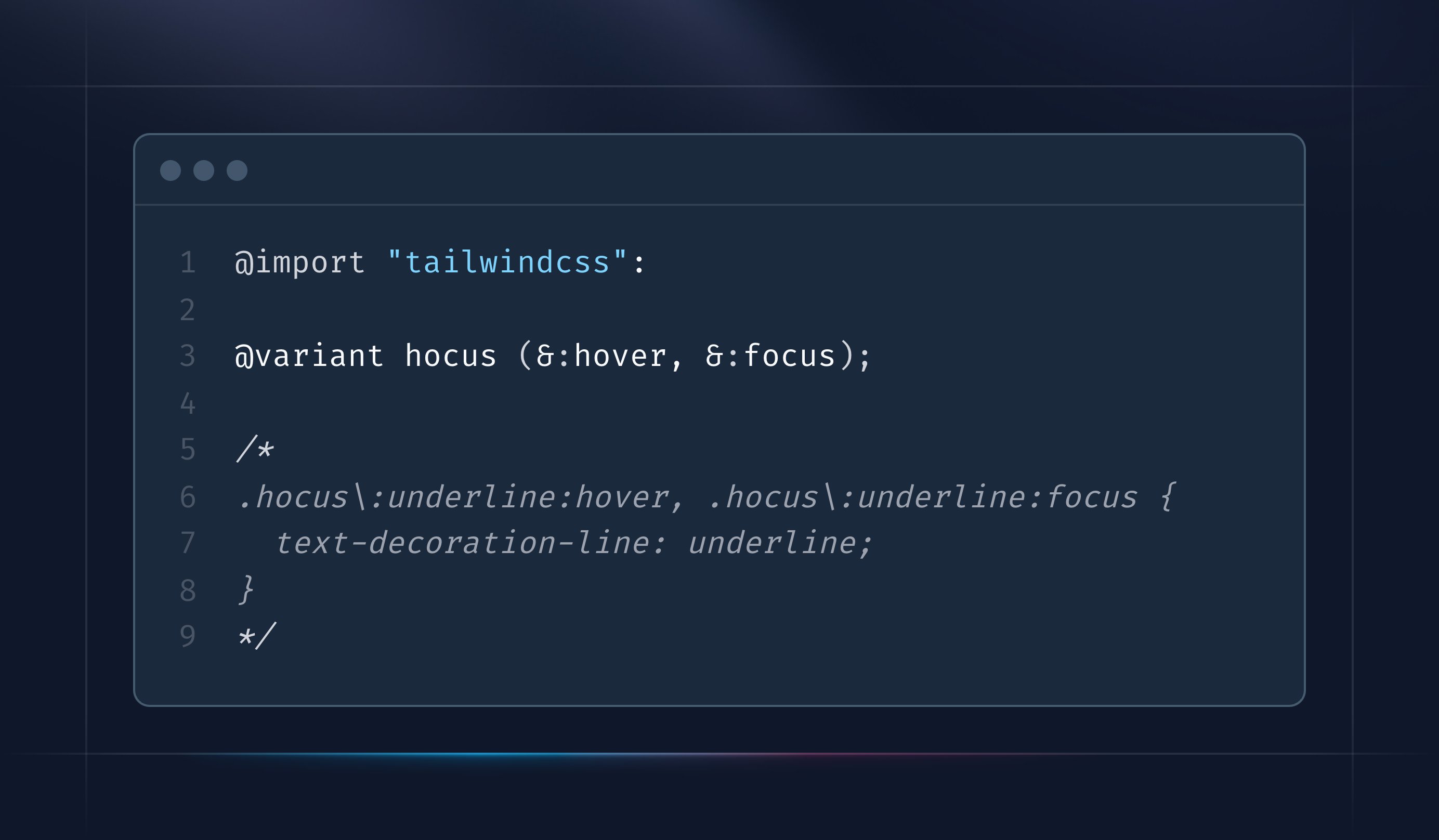
Support for defining custom variants

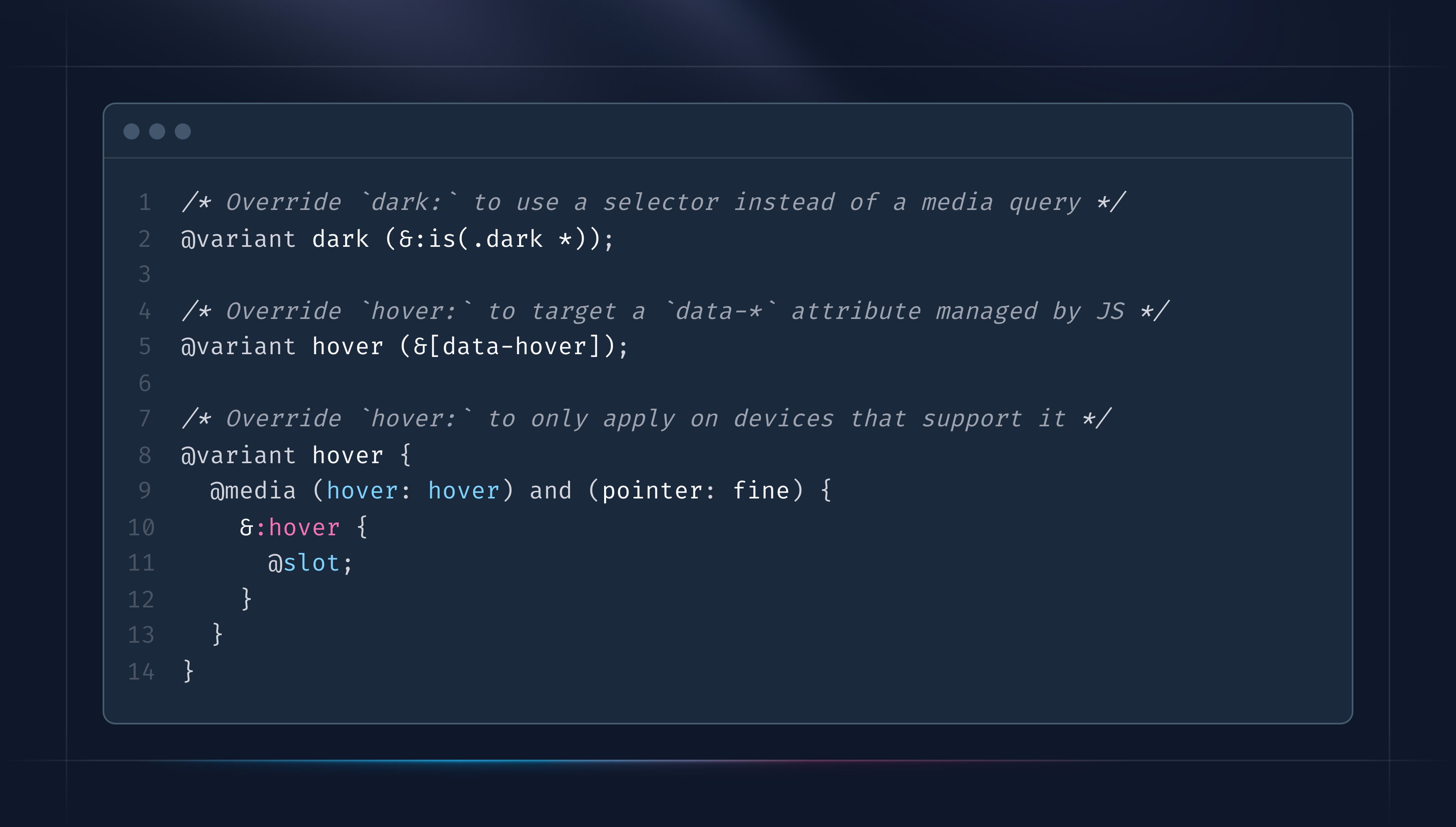
Support for overriding built-in variants

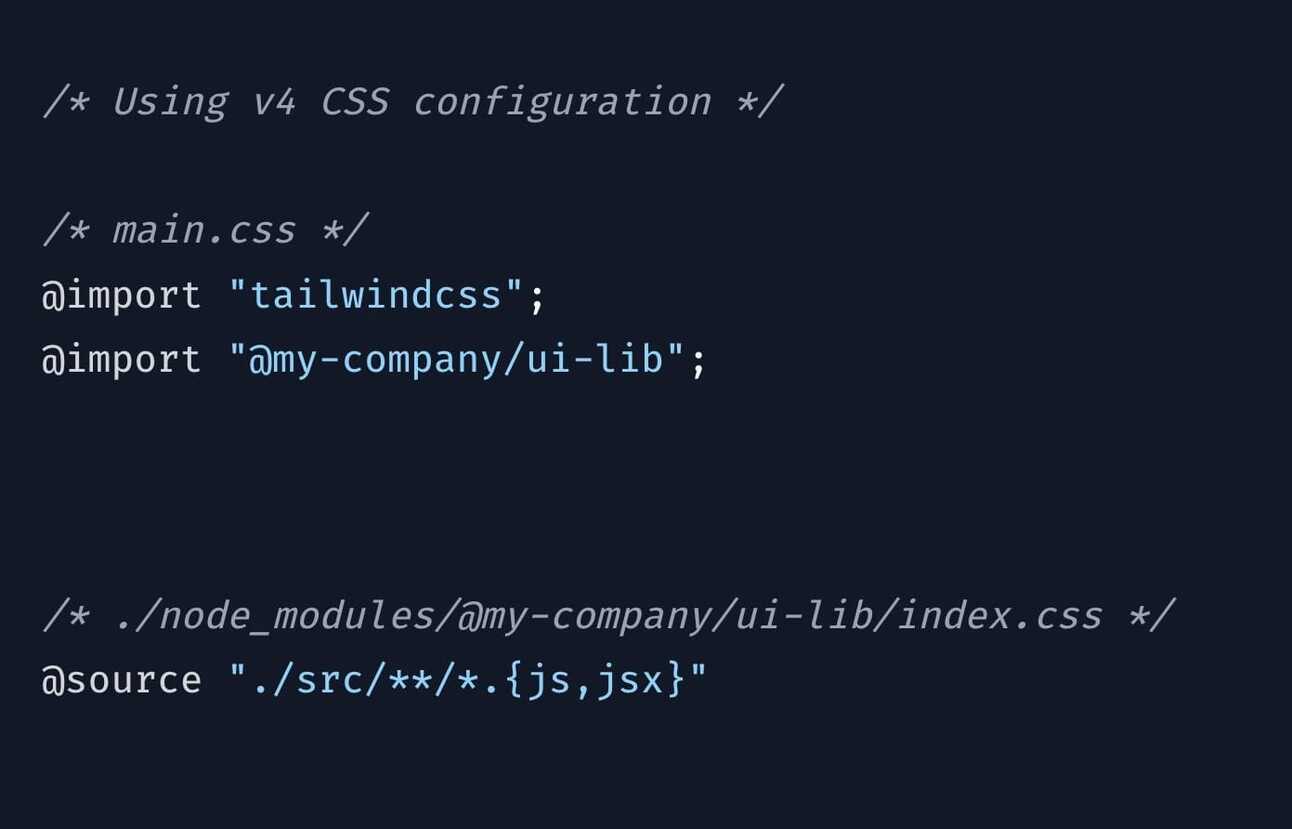
And a nice side effect:
"If you're using an external library that includes Tailwind classes, that library can just expose a CSS file that registers those source paths."

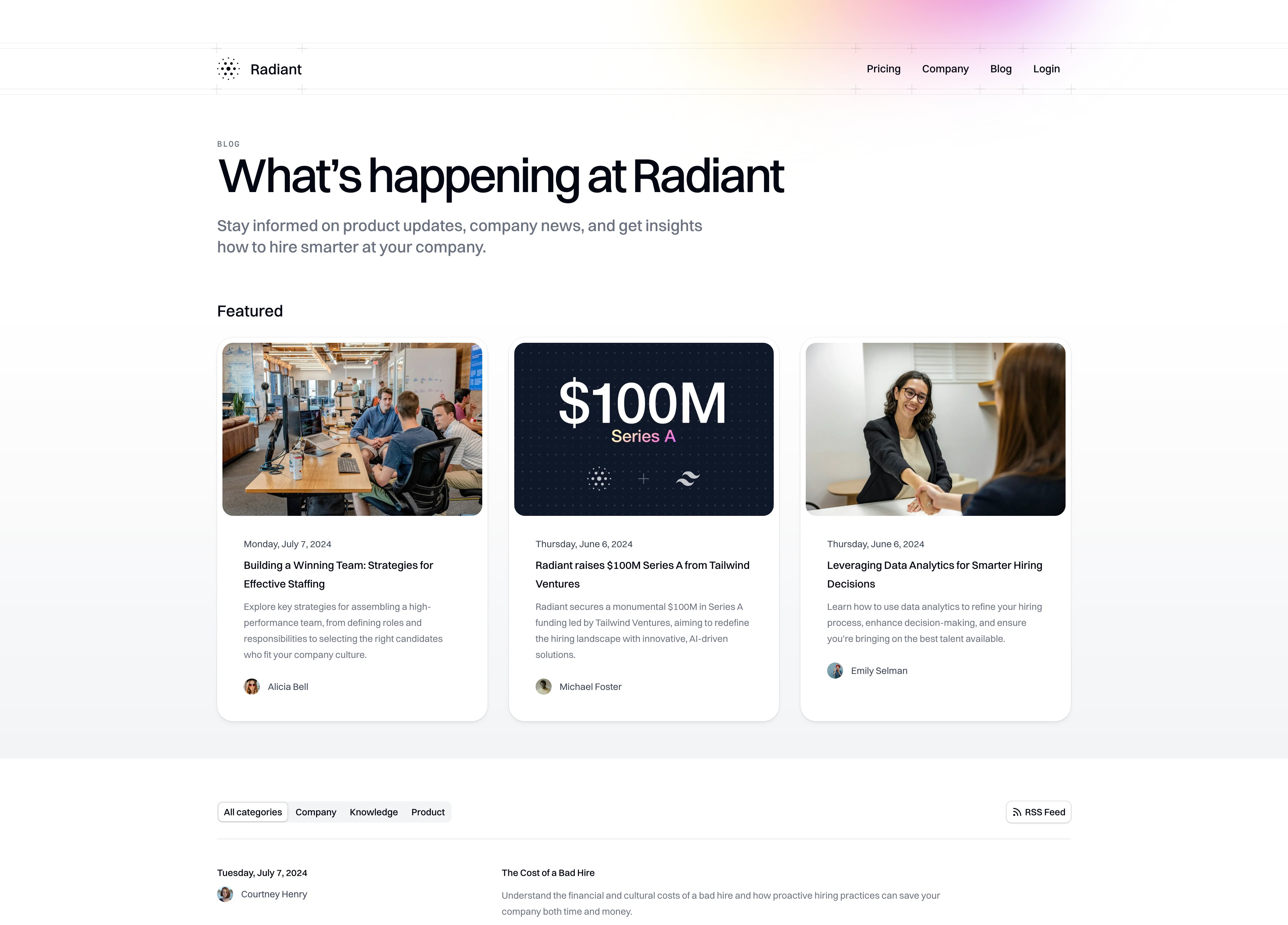
We also have a new Tailwind UI template in the works: Radiant, a Sanity-powered blog.

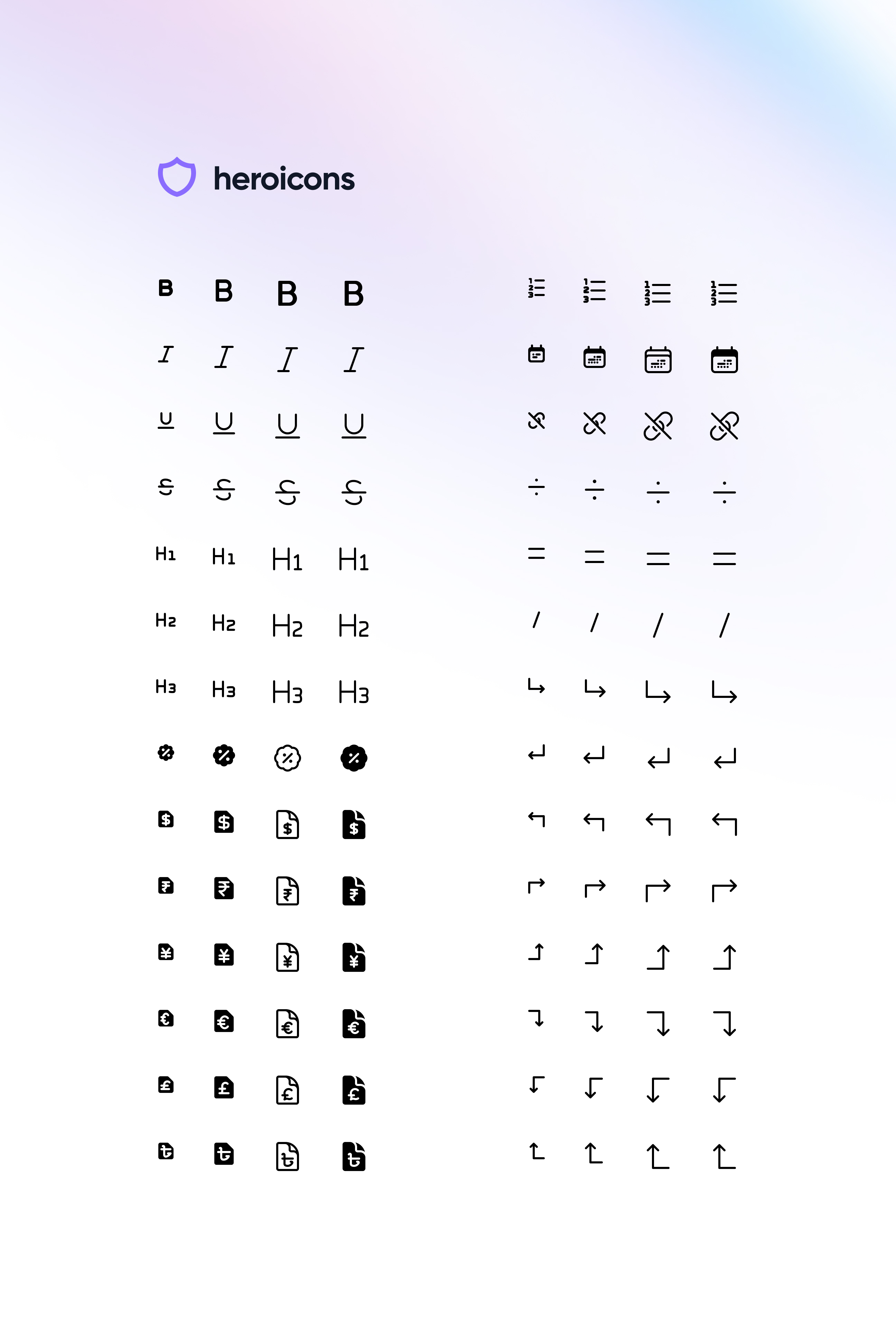
And we got a new batch of Heroicons

Lots of pictures this week, I know 😅 but I think they're a much better representation of the new stuff than whatever I can write for you.
📚 Learning
Subgrid in Tailwind CSS
Shruti Balasa showcases the power of CSS Grid's subgrid for responsive designs in Tailwind CSS, emphasizing dynamic column sizes and overcoming tables' limitations. Through practical examples like testimonial cards and dropdowns, she demonstrates the subgrid's game-changing potential for complex layouts.
Introduction to Container Queries
Chris delves into container queries, demonstrating their power in adapting components to the parent container's size for responsive designs. Through a practical example of a card layout with dynamically adjusting font sizes, he showcases the flexibility and intuitiveness of container queries, offering a media-query-free approach to responsiveness.
The Magic of Clip Path
Emil explores the clip-path CSS property, highlighting its ability to create stunning animations and visual effects. Beyond basic shape clipping, Emil demonstrates how clip-path can be used for comparison sliders, image reveals, scroll-based animations, and more.
Creative list styling
Michelle delves into creative HTML list styling using CSS, covering unordered, ordered, and description lists with advanced techniques like custom markers and pseudo-elements. Emphasizing accessibility with attributes like aria-current role="list" she offers valuable insights for developers seeking to elevate their list styling skills.
💅 Showcase

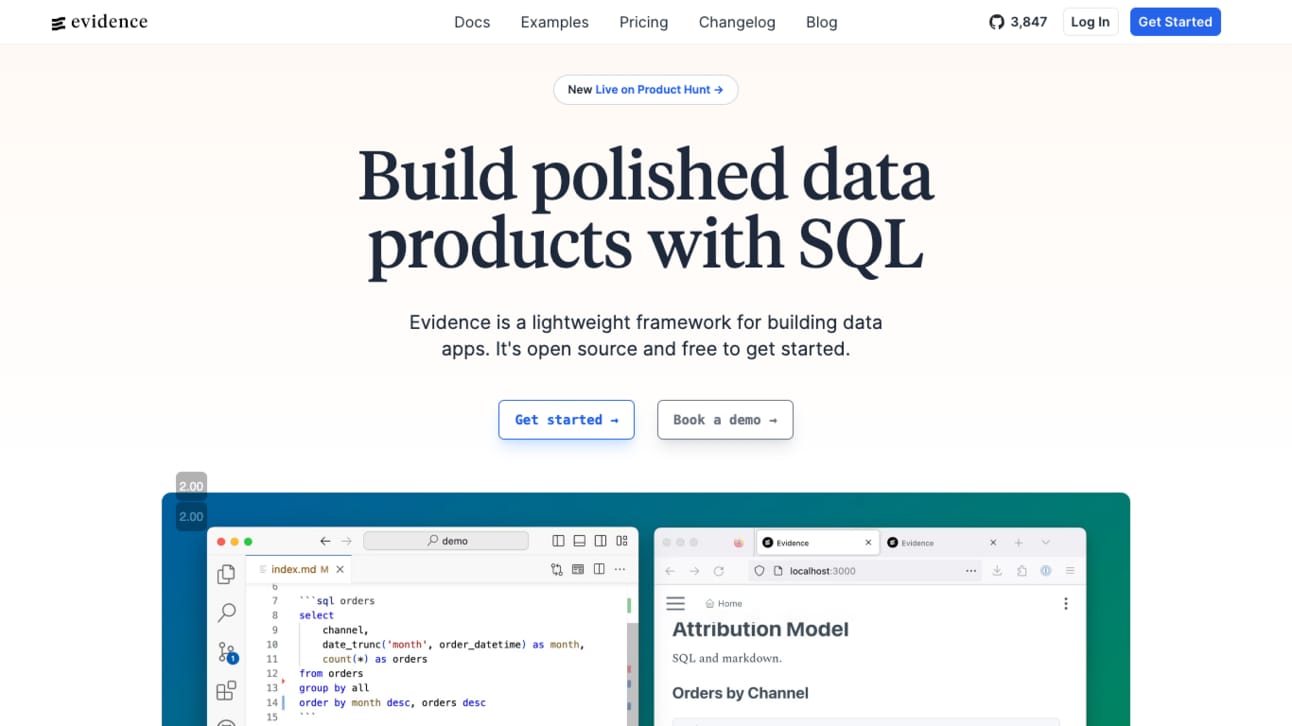
Evidence is an open-source lightweight framework for building data apps, and its website is very aesthetically pleasing. With elegant typography, warm colors, and many screenshots, they show that they take data apps very seriously. Even tho their product might be considered boring; their landing page is anything but.
🎁 Resource

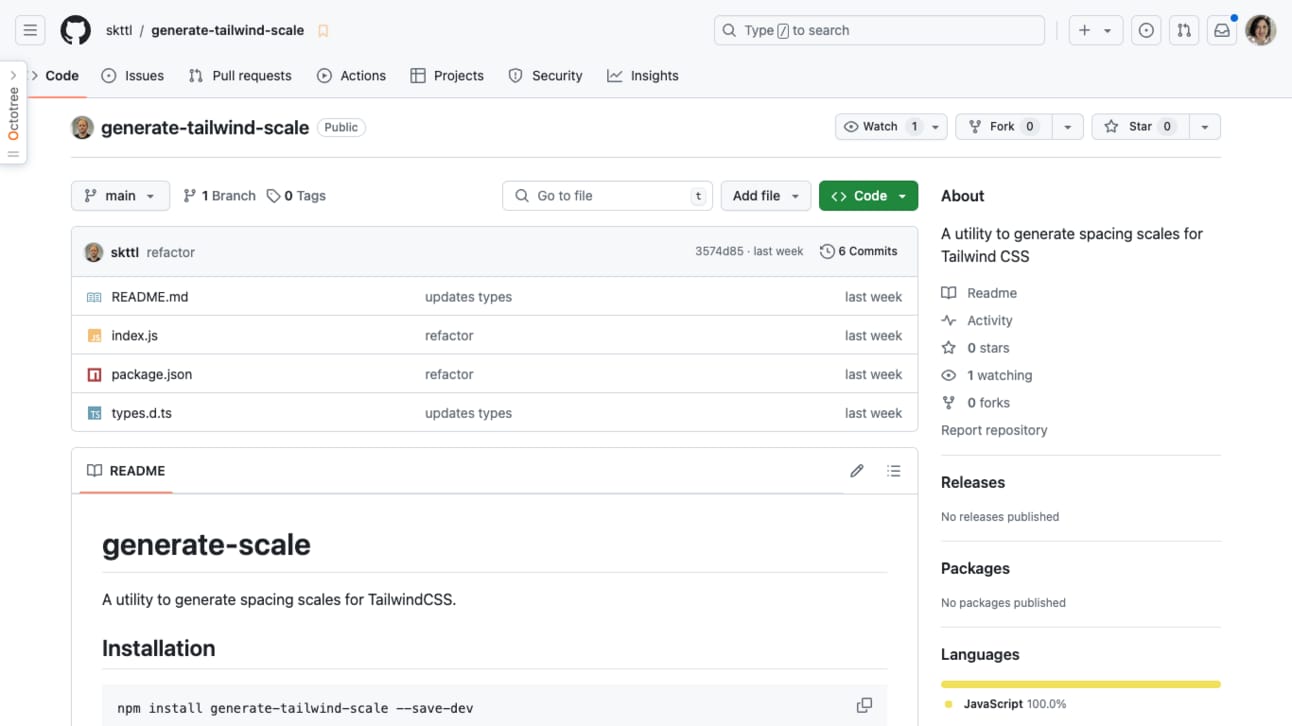
This little tool can help you create custom spacing scales for Tailwind CSS. The utility allows you to define spacing increments, prefixes, and suffixes to generate a scale that fits your project. It outputs a configuration that integrates seamlessly with Tailwind, literally, copy and paste.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
Windy is a browser extension for Google Chrome and Firefox that lets you transform HTML elements to Tailwind CSS with a single click. Speed up your workflow with Windy and save hours or even days when converting existing styles to Tailwind CSS.
Fabric.js – A powerful JavaScript library for creating interactive, customizable canvas-based graphics and animations.
DropNotch – Easily share files using AirDrop, Mail, Messages and more by simply dropping them into your MacBook notch area.
File0 – Simplify file storage with a lightweight S3 alternative that offers instant CDN deployment and zero setup hassle.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion