Tailwind Weekly #163: Performance Fixes, Utility-First CSS Myths, and `aria-current` styling 🤩
Hello folks!
This week, we’re bringing you a fresh batch of Tailwind goodness, from a key performance fix in v3.4.8 to myth-busting insights on utility-first CSS. Plus, we take a closer look at the sleek redesign of Deno’s site and introduce a handy new Tailwind plugin for viewport-based animations.
Let's dive in!
🌟 News
No major news in the ecosystem this week except for the v3.4.8 release, which fixed a potential performance issue with some specific glob patterns on the content property.
The issue was documented on Twitter a few months ago, and the amazing Robin came up with a clever fix. See another Twitter thread here.
📚 Learning
Utility First CSS Isn’t Inline Styles
Sarah Diang’s talk brilliantly dispels the myth that utility-first CSS is just fancy inline styles. She explains how atomic classes, unlike inline styles, are part of a modular system that offers powerful features like media queries and pseudo-classes, making them far more flexible and maintainable. If you have a dev friend still skeptical about Tailwind CSS they this is a good talk to recommend to them.
What is a Component Library and Should You Build Your Own?
This piece dives deep into the concept of component libraries, exploring what they are and whether you should build your own. I liked that it draws parallels between web development and music albums, mentioning how component libraries save time, reduce repetitive work, and ensure consistency across projects.
How to use aria-current in Tailwind
In this brief tutorial, Chris shows how to style navigation links in Tailwind CSS when using the aria-current="page" attribute for accessibility. By extending the aria object in the Tailwind config file, Chris creates a custom style that underlines the current page link, making it visually different for sighted users while also ensuring screen readers can accurately identify the current page.
💅 Showcase

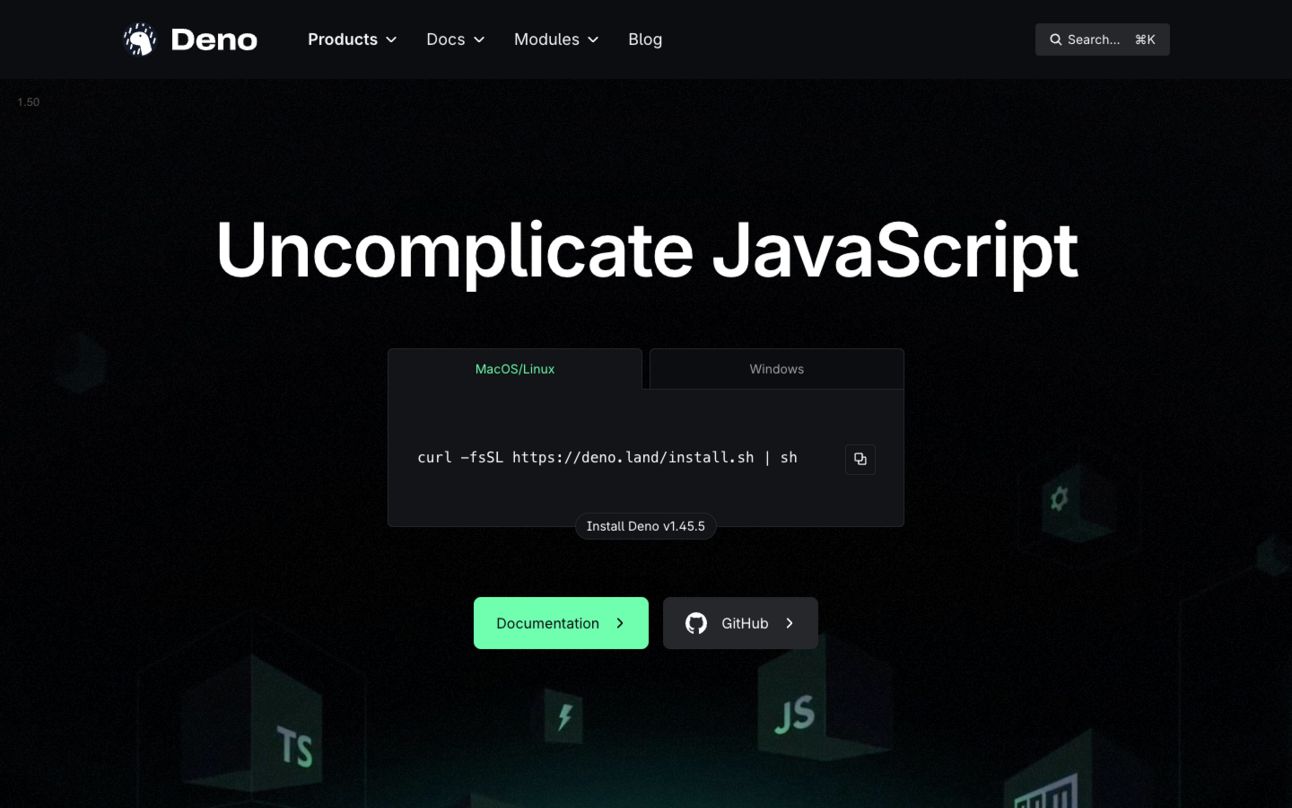
I previously featured the Deno site before but they recently did a redesign and the new site looks sooo good 😍. The dark theme gives it a sleek, modern feel, while the green accents add just the right touch of vibrancy. The typography is clean, and the use of space is impeccable—nothing feels crowded or overwhelming. I love how the site guides you through its features with clear, concise sections, each highlighting what Deno has to offer.
🎁 Resource

This cool plugin lets you leverage the power of the Intersection Observer API right within Tailwind's utility classes. Think of it as adding :hover-like states but based on an element's visibility in the viewport—like making an element fade in as it scrolls into view. It's super easy to integrate, just a few lines in your config, and you're good to go.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Vim for Docs – Enhance Google Docs with Vim keybindings for lightning-fast editing and seamless navigation.
StreamPot – Simplify video processing with a friendly FFmpeg API for seamless media management in the cloud.
ImprovMX – Set up free email forwarding for your domain in seconds with fast, reliable, and secure email aliases.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion