Tailwind Weekly #165: Popover API, CSS Animation Magic, new CSS Math function 🤓
Hello folks!
It's been a quiet week, and Adam is surely preparing for his Laracon talk next week, "Designing a Component Library." I'll have the privilege of attending the conference as well and will tell you all about it in the next issue!
Let's dive in!
📚 Learning

So, the Popover API is finally out, and it’s actually pretty useful! If you've ever had to deal with popups or modals, you’ll appreciate this guide—it shows you how to create elements that pop up without locking the rest of the page, so users can still interact with other stuff. The only thing is, it’s not perfect yet for things like tooltips until the Anchor Position API gets more support, but once that’s in place, it’ll be even more powerful. If you're tired of wrestling with popups, this is definitely worth checking out.
CSS animation-composition
Tyler Gaw’s article on CSS animation-composition explains how to gain more control over animations by letting you adjust whether values replace, add to, or accumulate with existing styles. While it’s not something you’ll use every day, this property is great for more complex animation scenarios where precision is key.
The New CSS Math: rem() and mod()
Dan Wilson's article dives into two new CSS math functions, rem() and mod(), which bring remainder and modulus operations directly to CSS. With rem(), you can calculate remainders just like in JavaScript’s %, while mod() gives you similar behavior but with a twist—it takes the sign of the divisor instead of the dividend. These functions are handy for more precise control over layout and rotation, and while they’re available in Safari and Firefox, you’ll need to enable a feature flag in Chrome/Edge.
💅 Showcase

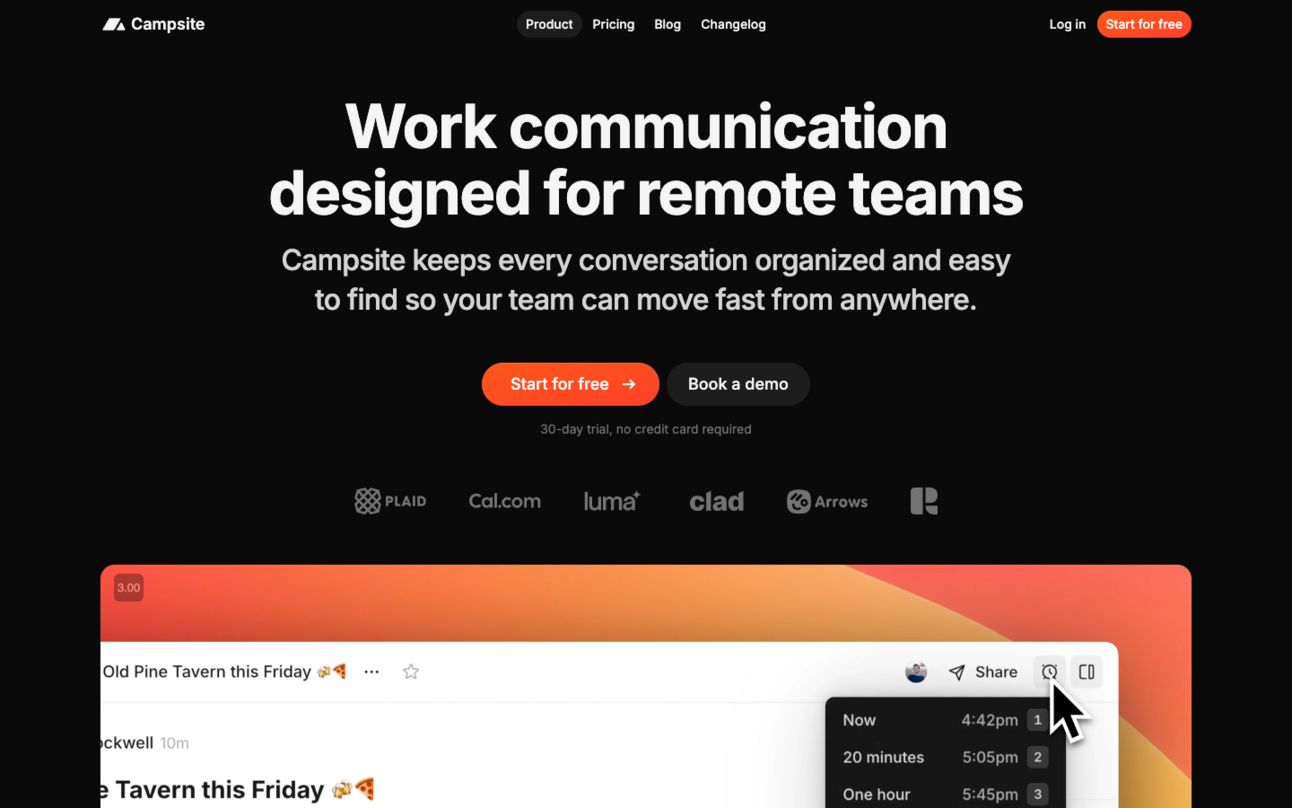
Adam shared this one recently, and I just had to mention it! Campsite's design is all about balance—minimal yet functional, and dark mode never looked so good! The layout feels open with its strategic use of white space, making navigation smooth and intuitive. The typography is clean and modern, and the subtle use of color highlights key features without being overwhelming. Overall, a beautiful site!
🎁 Resource

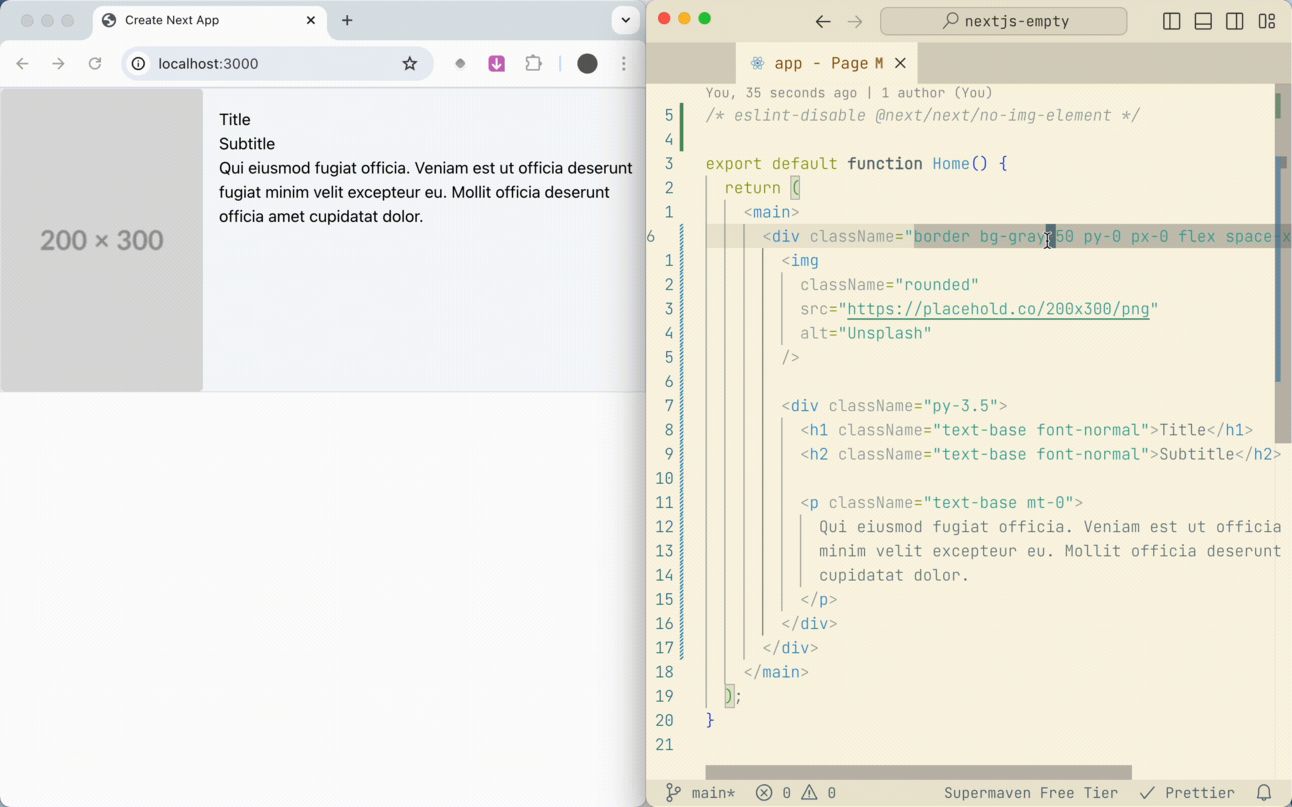
If you ever get tired of scrolling through docs to find the right Tailwind class, this VSCode extension is a game-changer. Tailwind Class Genie lets you cycle through class names directly in your editor, so you can focus on how things look without memorizing every utility. You just use a couple of key bindings to switch up or down between classes like font-normal or mr-24—no need to constantly check the docs! It's a massive time-saver, especially for devs who are deep in Tailwind projects and just want to tweak spacing or typography on the fly.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Bref – Deploy serverless PHP apps on AWS, scaling effortlessly while reducing infrastructure management and costs.
Avatars – A Figma plugin boilerplate with TypeScript integration to jumpstart plugin development and streamline workflows.
Share URL – Easily share URLs using Web Share, copy to clipboard, or post to social media with customizable options.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion