Tailwind Weekly #166: Simplifying Web Performance, HTML Semantics, and Tailwind Signals Magic 🌟!
Hello folks!
I had the pleasure of finally meeting Adam face-to-face at Laracon US this week.

And his talk was top-notch! It was all about new but obscure CSS and how math in CSS can be very powerful for some use cases. I'll share it with you all as soon as it comes out!
Now, let's dive in!
📚 Learning

blocking=render: Why would you do that?!
This is a deep dive into the newly implemented blocking=render attribute for <script> and <style> elements. While it might seem counterintuitive to intentionally make resources render-blocking, Harry breaks down the rare but specific scenarios where this attribute can be crucial. He explains the differences between non-blocking, render-blocking, and parser-blocking states, and how stylesheets and scripts impact web performance.
The article element
Heydon’s latest dive into the <article> element is both funny and spot-on. He revisits the excitement around HTML5’s launch and the confusion that followed with elements like <article>. The article breaks down how <article> is supposed to define a self-contained section, but Heydon points out the irony that many still struggle with proper HTML structure. He emphasizes how crucial headings are for accessibility and questions if <article> really adds much value. If you’re into HTML semantics with a side of humor, this one's worth a read.
One line CSS solution to prevent anchor links from scrolling behind a sticky or fixed header
If you've ever had a sticky or fixed header mess with your anchor links, this article offers a super simple fix. It introduces a one-line CSS solution using scroll-margin-top or scroll-padding-top to prevent your content from getting hidden behind the header when an anchor link is clicked. With solid browser support, you can implement this fix right away and improve your site's UX in just one line of code.
💅 Showcase

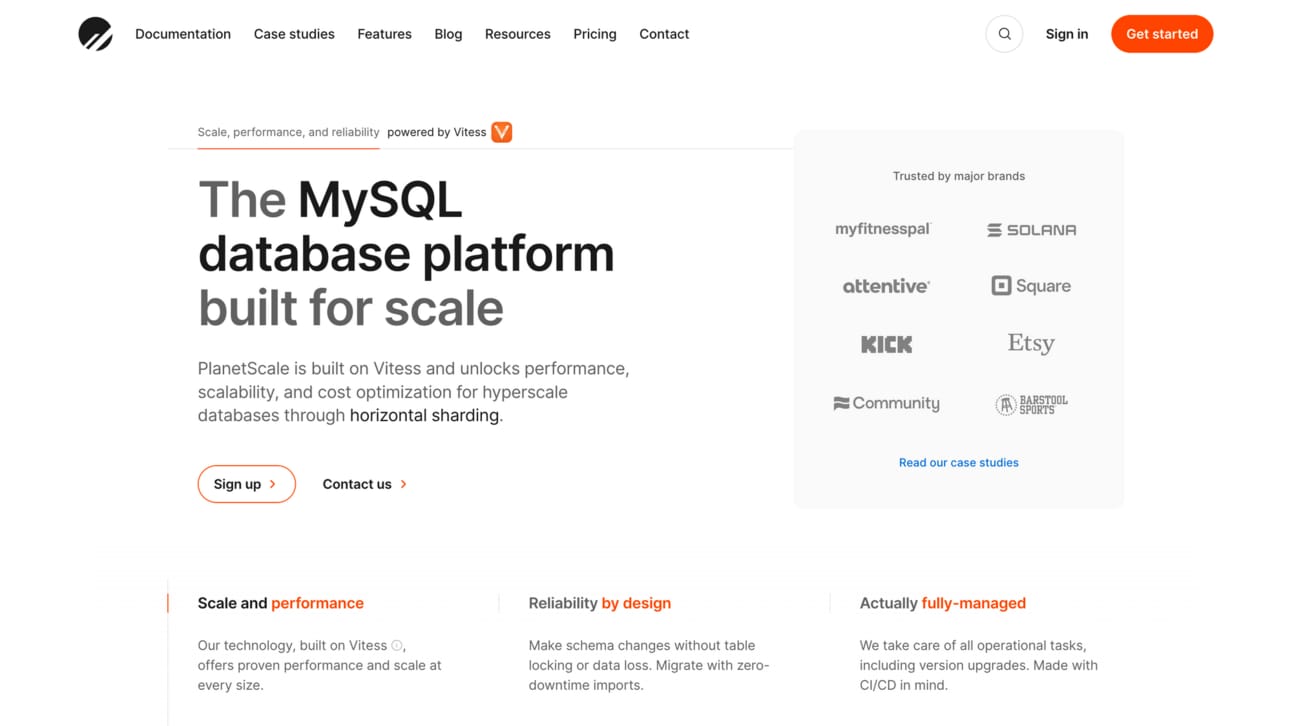
The latest Planetscale site offers a clean, professional design that prioritizes usability. It’s all about clarity and ease of use here—think crisp typography, subtle colors, and a layout that just flows effortlessly. The way they highlight their MySQL platform’s scalability and performance without overwhelming you with technical jargon is impressive. And that touch of gradient on the feature boxes? 👌🏻.
🎁 Resource

This new plugin lets you use a declarative API to signal states, simplifying your code by eliminating the need for chained variants. It’s still experimental and relies on style queries (which aren’t fully supported in all browsers yet), but it’s worth exploring if you want to future-proof your Tailwind projects.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Wasp – Rails-like framework for React and Node.js. Build and deploy full-stack apps with minimal code.
Instant – Real-time, client-side database for building collaborative, offline-ready apps with ease. No backend required.
Hugeicons Pro – 36,000+ beautifully crafted icons for designers and developers. Customizable, scalable, and lightweight.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion