Tailwind Weekly #169: v4 Progress, Cutting-Edge CSS Techniques, and Accessibility Insights 🌐
Hello folks!
v4 development is getting more exciting by the week and we'll be getting so many new features that it'll be like a whole new framework! I'm excited to go over the docs once they're released, just to relearn everything it offers once again. Kudos to the Tailwind Labs team 😄!
Let's dive in!
🌟 News
The work on v4.0 is still ongoing, and Adam spent the week tweeting about new features the team was developing.
Things like:
- Pointer media query support (tweet), which would be incredibly useful to target only touchscreen devices
- Conic and radial gradient support (tweet), which v3 doesn't currently have
- Preserving custom shadow color when you change shadow size (tweet)
- And my favorite: now we won't have to override a text size's line height on every breakpoint! (touchscreen)
Overall, a very productive week on the v4 front! 😄
📚 Learning
Email Obfuscation Using CSS
Want to keep your email visible to users but hidden from spam bots? This video by Zoran Jambor dives into a clever technique using CSS to obfuscate email addresses, ensuring they stay accessible for real people while blocking unwanted spam. Zoran breaks down how this works, why it's effective, and even gives a live demo showing the technique in action.
Transition to height: auto; & display: none; Using Pure CSS
Animating height: auto and transitioning from display: none has been a headache for many developers, often requiring JavaScript or hacks. But in this video, Zoran Jambor walks you through a cutting-edge technique using the new calc-size() function and transition-behavior property, making these tricky animations straightforward.
The web's clipboard, and how it stores data of different types
Ever wondered how the clipboard on the web works? Alex Harri dives deep into the intricacies of the web's clipboard and its APIs. This detailed post explores how the clipboard stores various data types like plain text, HTML, and images, and reveals some cool hacks and proposals (like Web Custom Formats) to overcome its limitations. Alex demonstrates how to use the async Clipboard API for reading and writing different data types and explains why certain formats are restricted for security reasons. If you’re curious about how the web clipboard really works and want some practical insights, this article is definitely worth a read!
💅 Showcase

Replit is an AI-powered platform that streamlines software development and deployment, allowing you to build, share, and deliver applications quickly. It offers a collaborative cloud workspace where you can write, review, and debug code in real time with built-in AI support for generating and debugging code.
PS: We all know Tailwind websites tend to look really cool so I decided to ditch the showcase website description and aim more for explaining what the site is about, I hope you like it!
🎁 Resource

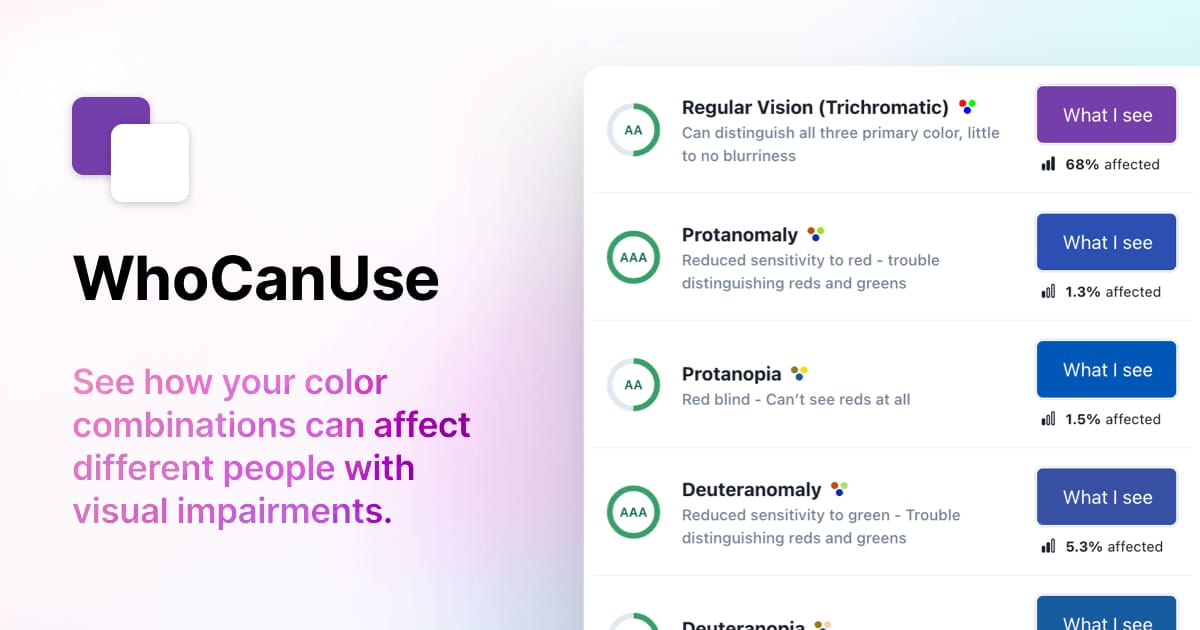
WhoCanUse is an excellent tool that lets you see how people with different types of visual impairments will perceive your color combinations. It calculates contrast ratios and grades them according to WCAG standards but also simulates how those colors look to people with color blindness, cataracts, and low vision, among other conditions. It's super insightful, letting you tweak your designs to be more accessible and inclusive.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Polar – Monetize your coding projects effortlessly; handle billing, upsales, and taxes with ease.
Calendar Link – Generate event links for Google, Outlook, Yahoo!, and other popular calendars.
Droppable – Send large files from your Mac desktop quickly and easily, no subscriptions.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion