Tailwind Weekly #170: New Bento Grids, More v4 Alpha Features, and DNS Stories 🌟
Hello folks!
This week we got a new component category on Tailwind UI and a new v4 alpha full of cool stuff!
Also, Adam mentioned that Tailwind CSS does over 10 MILLION installs every single week now 🤯. Compare it to reaching 10 million installs in TOTAL in 2020; we have come such a long way 🤩.
Let's dive in!
🌟 News

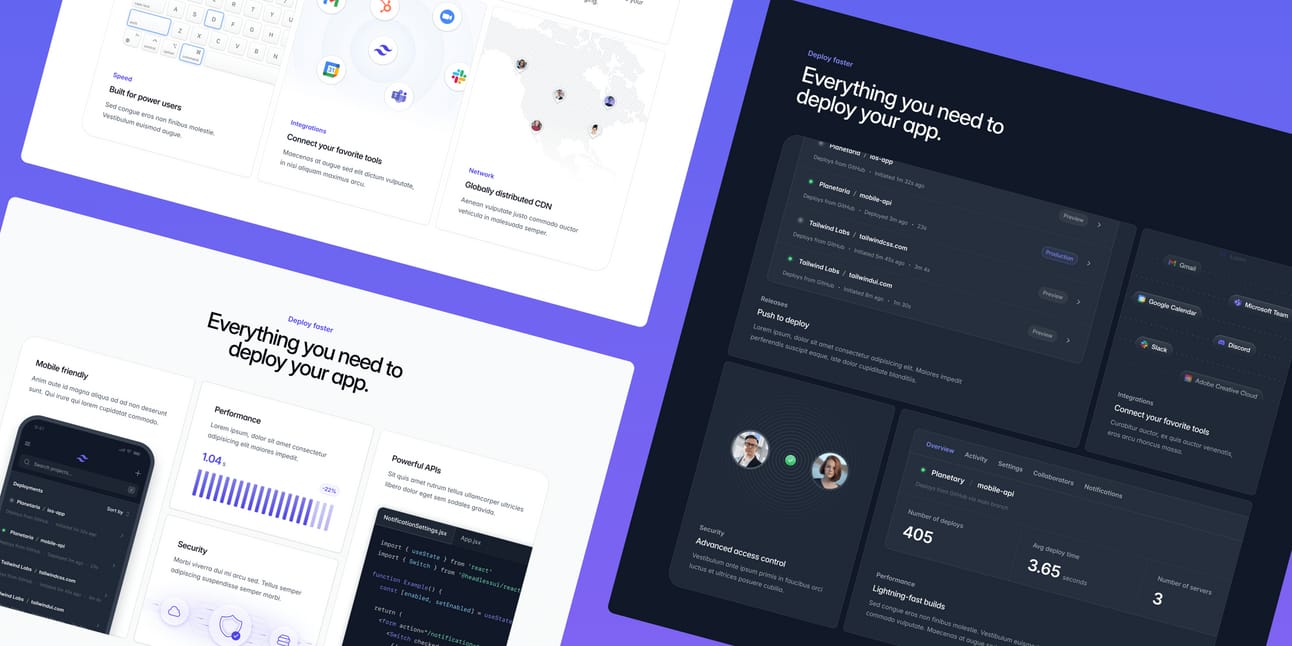
New Bento Grids category to Tailwind UI
We first got them on the Radiant template, and now they're on Tailwind UI. There are 3 different designs and quoting the team:
"We built them with customization in mind. We wanted it to be easy for you to swap out the graphics with your own screenshots and content."
The latest v4 Alpha is full of goodies!
The latest v4 alpha landed four days ago! Here's the list of cool things that were added:
- Add support for aria, supports, and data variants defined in JS config files
- Support screens in JS config files
- Add bg-radial-* and bg-conic-* utilities for radial and conic gradients
- Add new shadow-initial and inset-shadow-initial utilities for resetting shadow colors
- Add field-sizing-* utilities
- Include gradient color properties in color transitions
📚 Learning
What is DNS? (and how it makes the Internet work)
I know this is not your typical frontend related article but I loved this video so much I wanted to share it. This video breaks down DNS in an easy-to-understand way, likening it to your phone's contact list that maps names to phone numbers. You'll follow the journey of a DNS query, learn about how DNS servers work together to find the right IP address, and discover how to protect your browsing with tools like DNS over HTTPS (DoH).
Sticky Headers And Full-Height Elements: A Tricky Combination
Struggling to get sticky headers and full-height elements to play nice together? In this piece, Philip dives into the quirks of CSS sticky positioning, explaining why sticky headers often misbehave when combined with elements designed to span the full height of the viewport (100vh). He shares practical solutions, from initial mishaps with Flexbox and fixed heights to a clever, final approach using CSS Grid.
Use cases for CSS comparison functions
Curious about how CSS comparison functions can simplify your life? Ahmad Shadeed's article dives into practical use cases for clamp(), max(), and min(), showing how these functions can control fluid sizing, positioning, and more without relying heavily on media queries. From making responsive decorative elements to implementing dynamic loading bars and fluid hero heights, this piece is full of practical tips and examples.
💅 Showcase

t0ggles makes juggling multiple projects a breeze for developers. View all your tasks in one place with a visual board where each column is a different project, and tasks are color-coded by status. With smart AI task creation and seamless GitHub integration, it turns your clunky workflow into something smooth and efficient.
🎁 Resource

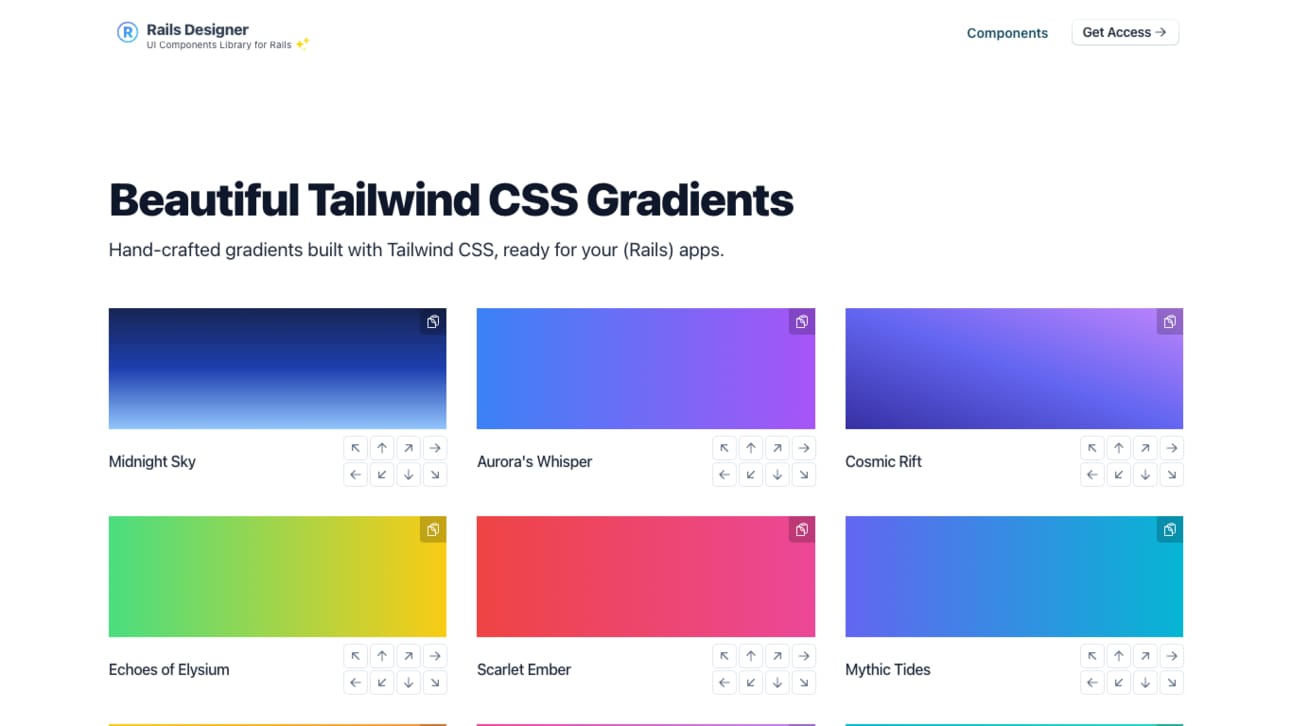
Beautiful Tailwind CSS Gradients
This collection of hand-crafted gradients built with Tailwind CSS is perfect for spicing up your next web app. You can easily copy-paste them into your project and even change the direction of the gradient as you please.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Amnesia – A Mac app to disable monthly reminders for Screen Capture Access on MacOS Sequoia on a per-app basis.
Github Profile Generator – Effortlessly create a polished GitHub profile with custom headers, views counter, and intros.
StakeWeb – Monetize unused domains with high-quality, SEO-focused landing pages and keep 100% of your profits.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion