Tailwind Weekly #171: New Pricing Example, Latest v4 Alpha, and CSS Layout Magic 🚀
Hello folks!
We're officially in Q4, folks, and the v4 release is getting closer 🤞🏻.
Also, this week, the famous Wes Bos gave his biggest and loveliest compliment to Tailwind CSS ❤️.
Tailwind is CSS but @adamwathan was just nice enough to write it for you— Syntax (@syntaxfm) October 2, 2024
Let's dive in!
🌟 News
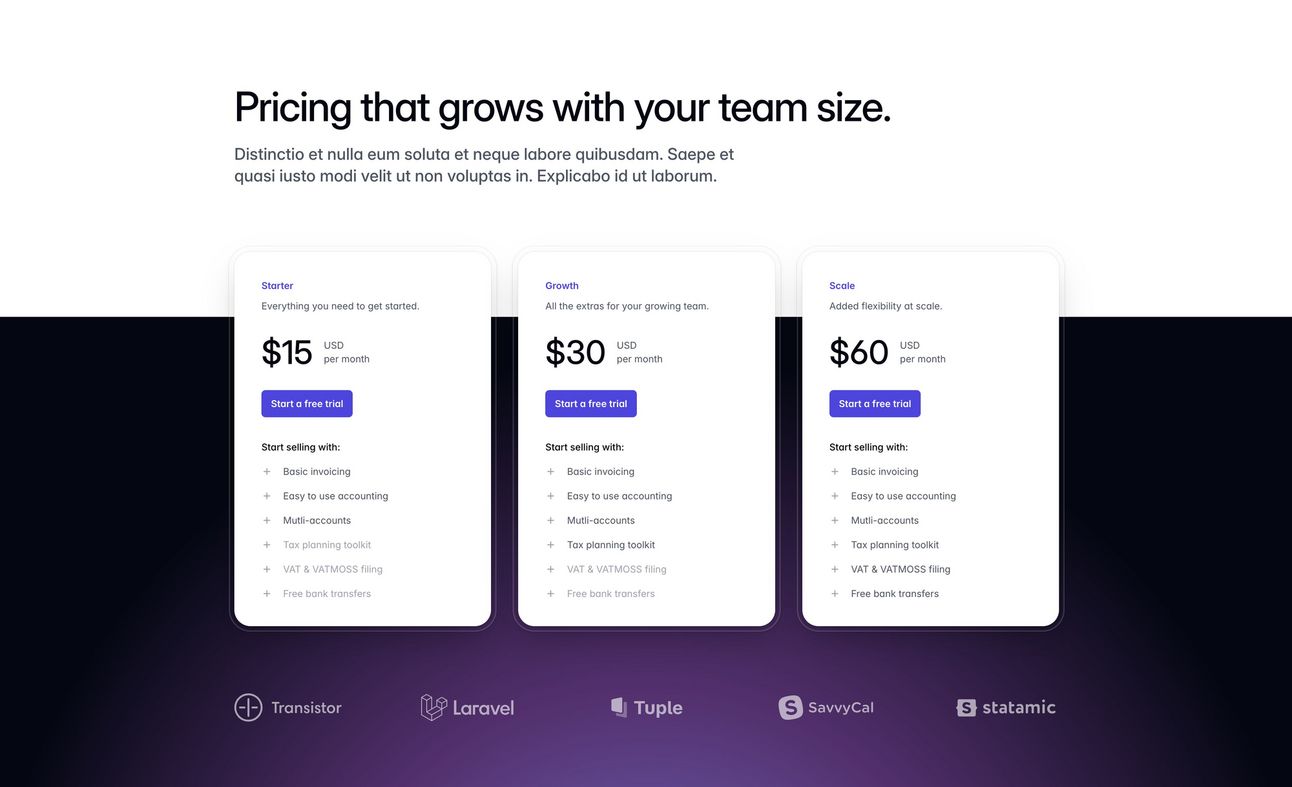
We did get a brand new pricing section example on Tailwind UI 🤩

See the demo here.
We also got a new v4 alpha with:
- Support for prefixes
- Added color-scheme utilities
- Support for important option in JS config files
- Add support for blocklist in JS config files
And a lot of other experimental features!
📚 Learning
Scaling CSS Layout Beyond Pixels
On this talk you'll learn practical tips for using CSS Grid and Flexbox, and discover how functions like clamp(), min(), and max() can transform your layouts. With real-world examples and charming anecdotes (picture childhood pics from a Nebraska farm), this session connects broader CSS principles to everyday challenges, such as responsive design and web accessibility.
With :focus-visible, you can have focus styles when it makes sense
Traditionally, focus styles were controlled with the :focus pseudo-class, displaying outlines all the time. However, :focus-visible changes the game by only showing focus styles when it makes sense—for example, when a keyboard or non-pointing device is used, but not for mouse clicks. It’s not just about keyboard users; it’s more about when browsers determine focus is appropriate based on heuristics. This subtle but powerful CSS enhancement enhances accessibility and predictability across diverse input methods, from keyboards to assistive tech like braille displays and voice control.
Improving rendering performance with CSS content-visibility
The author delves into optimizing performance for an emoji picker overwhelmed by a whopping 20k custom emoji. Instead of jumping straight into complex solutions like virtualization, Nolan explores content-visibility, a CSS property that helps manage layout and paint performance without compromising the accessibility tree or find-in-page functionality. By leveraging the size predictability of emoji categories, he demonstrates a clever, less intrusive way to boost performance, achieving a significant improvement in rendering speed with reduced code complexity.
💅 Showcase

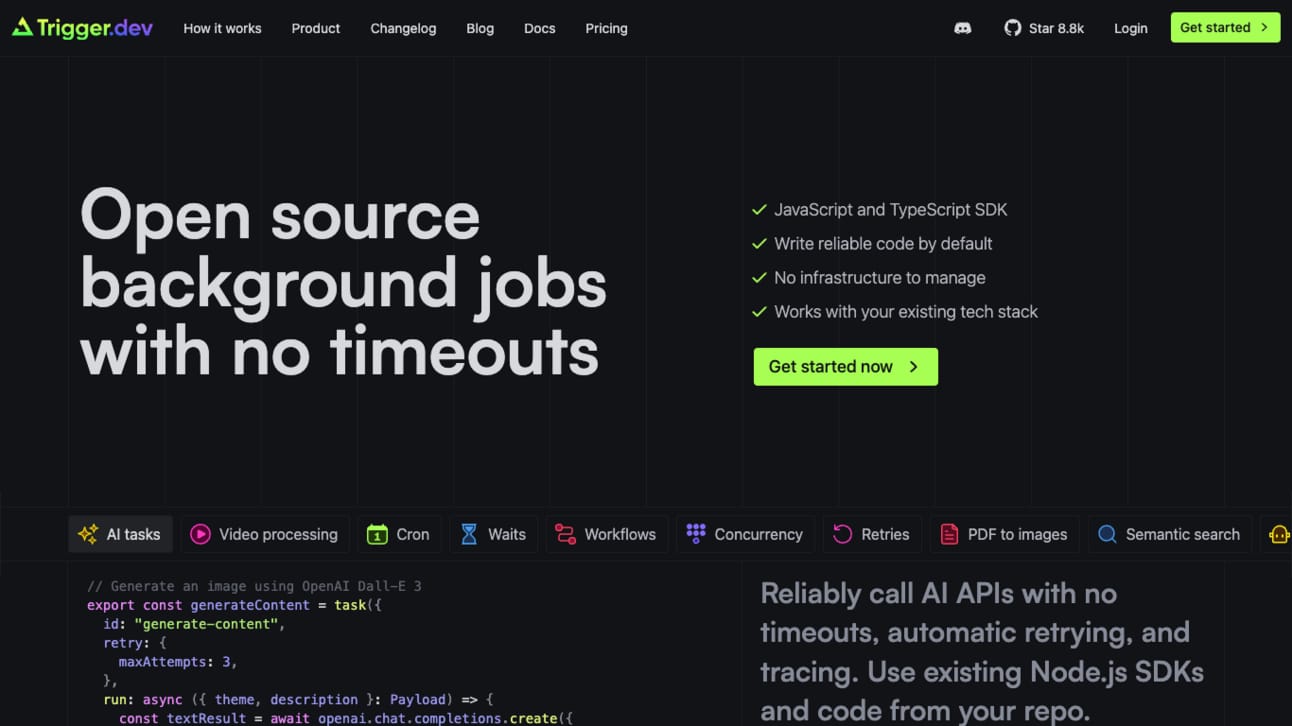
Trigger.dev is an open-source platform that effortlessly integrates into your existing tech stack, managing background jobs with no timeouts or infrastructure headaches. Enjoy the simplicity of our JavaScript and TypeScript SDK, enabling you to deploy scalable tasks, from video processing to AI integrations, with automatic retries and advanced error handling.
🎁 Resource

This neat plugin introduces the power of quantity queries, allowing you to style your components dynamically based on their content structure rather than just viewport size. Whether you're dealing with fewer than three child elements or need to tweak styles for groups larger than five, this tool is your go-to for building responsive and context-aware UIs with ease.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Retcon – Effortlessly rewrite Git history with intuitive drag-and-drop and undo changes with ease.
Coding Font – Discover your perfect coding font with a fun, interactive experience and enhance your productivity.
Passit – Secure and manage passwords across devices with Passit’s open-source, cross-platform manager.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion