Tailwind Weekly #172: Cap Unit Magic, Alt Text Guidelines & Crafting Chrome Extensions with Tailwind CSS 🛠️!"
Hello folks!
It's been a calm week on the Tailwind CSS front, no major news to report, but that doesn't mean we're short on exciting content 😉.
Let's dive in!
📚 Learning

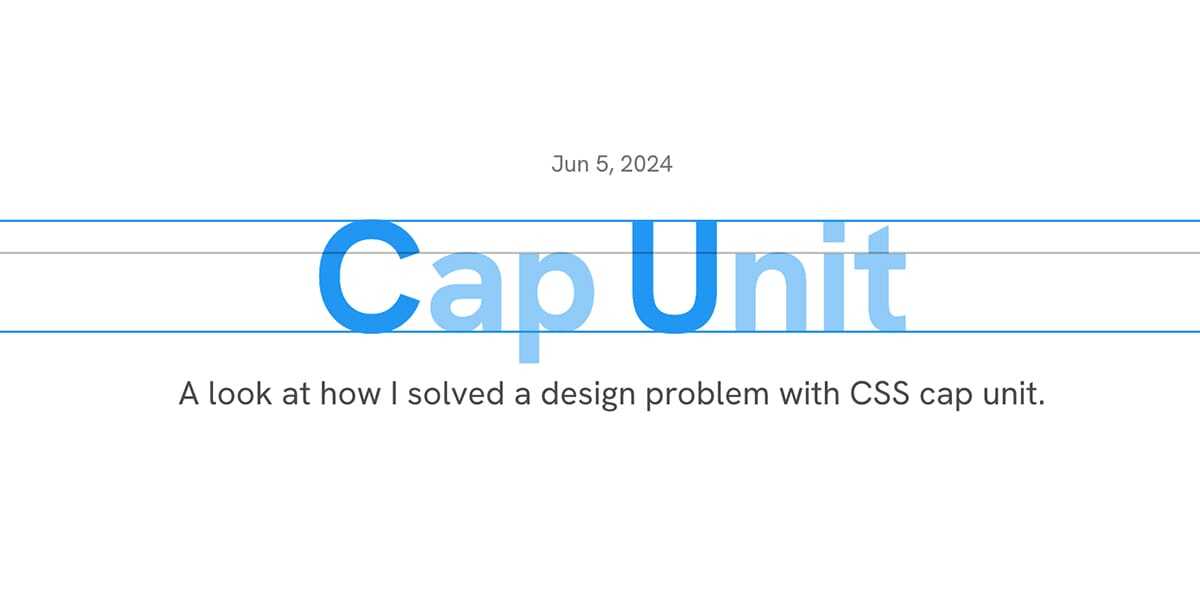
If you’ve ever struggled to align elements based on capital letter height, this piece is a gem. Ahmad walks us through his process, starting with standard solutions like fixed sizes and the ex unit, before landing on the cap unit—a recent addition to CSS that's perfect for this job.
Long Alt
In this article, Adrian stresses the importance of keeping alt text concise—brief, free of special characters, and ideally in one language. He demonstrates how excessive alt text can confuse screen readers and browsers, leading to a poor user experience.
How to Create a Chrome Extension with React, TypeScript, TailwindCSS, and Vite
Perfect for both beginners and experienced developers, this article walks you through setting up a development environment, creating components, styling with TailwindCSS, and understanding the components of a Chrome extension. Lokman simplifies the setup without skimping on details, ensuring you grasp each step, from creating a Vite project to integrating React and configuring TypeScript. You'll enjoy hands-on learning as you build a functional extension and test it in Chrome.
💅 Showcase

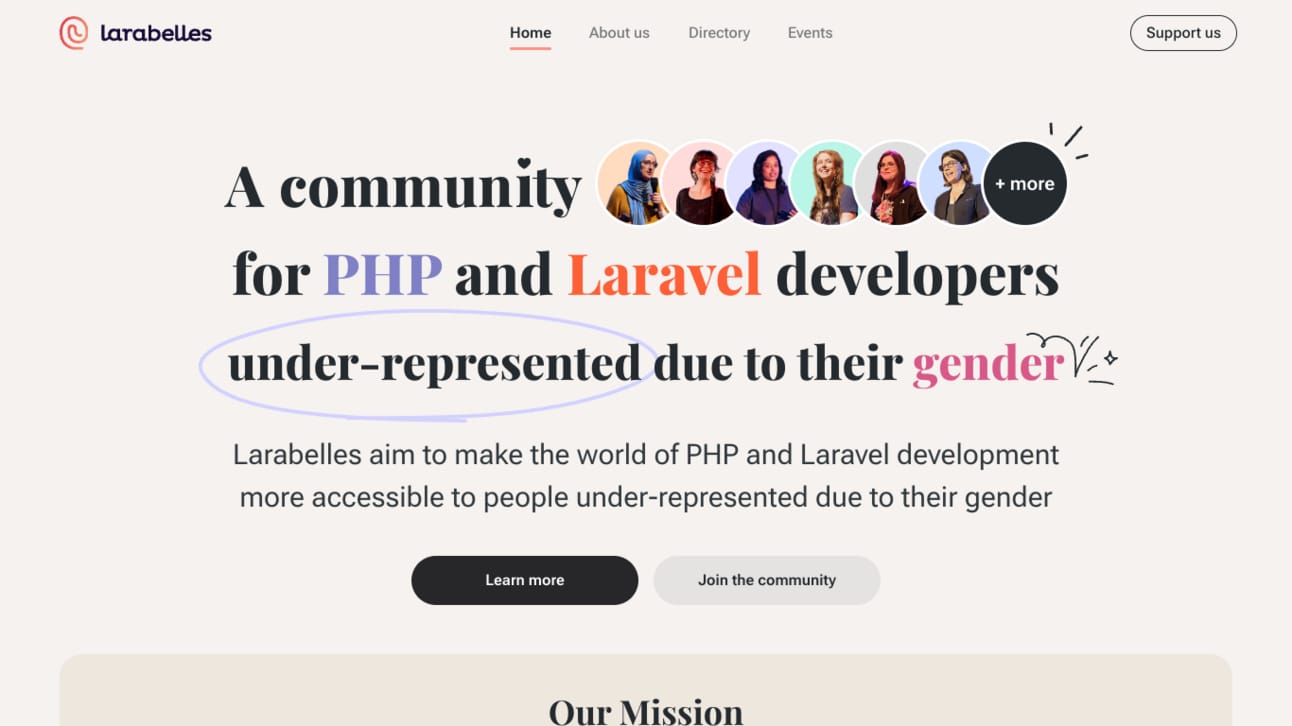
Larabelles is a vibrant community dedicated to making the world of PHP and Laravel development more accessible to web developers who are under-represented due to their gender. By joining Larabelles, web developers gain access to a wealth of resources, including educational materials and networking events designed to foster personal and professional growth. Connect globally and locally while showcasing your talent and supporting diversity in tech with Larabelles.
🎁 Resource

Magic UI is a UI library with over 50 stunning animated components you can use immediately—all free and open-source. All its components are built using React, TypeScript, Tailwind CSS, and Framer Motion, and it markets itself as a perfect companion for shadcn/ui.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Extism – Make all software programmable with an easy, secure WebAssembly plug-in system.
Name Checker – Quickly verify your project name's availability across major package managers.
Cap – Effortlessly create and share beautiful screen recordings with this open-source alternative to Loom.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion