Tailwind Weekly #173: New V4 Palette and Fresh Tailwind UI Components 🌟
Hello folks!
Sorry I missed last week, I had some health issues, but we're back on track now 🙂.
We have some cool updates to report, but the coolest thing, in my opinion, is that Intercom released a new top-level page made entirely with Tailwind CSS v4! And this is not your average "nice text and cool screenshots" landing page; this is one of the most complex web pages I have ever seen 🤯.
Now, let's dive in!
🌟 News
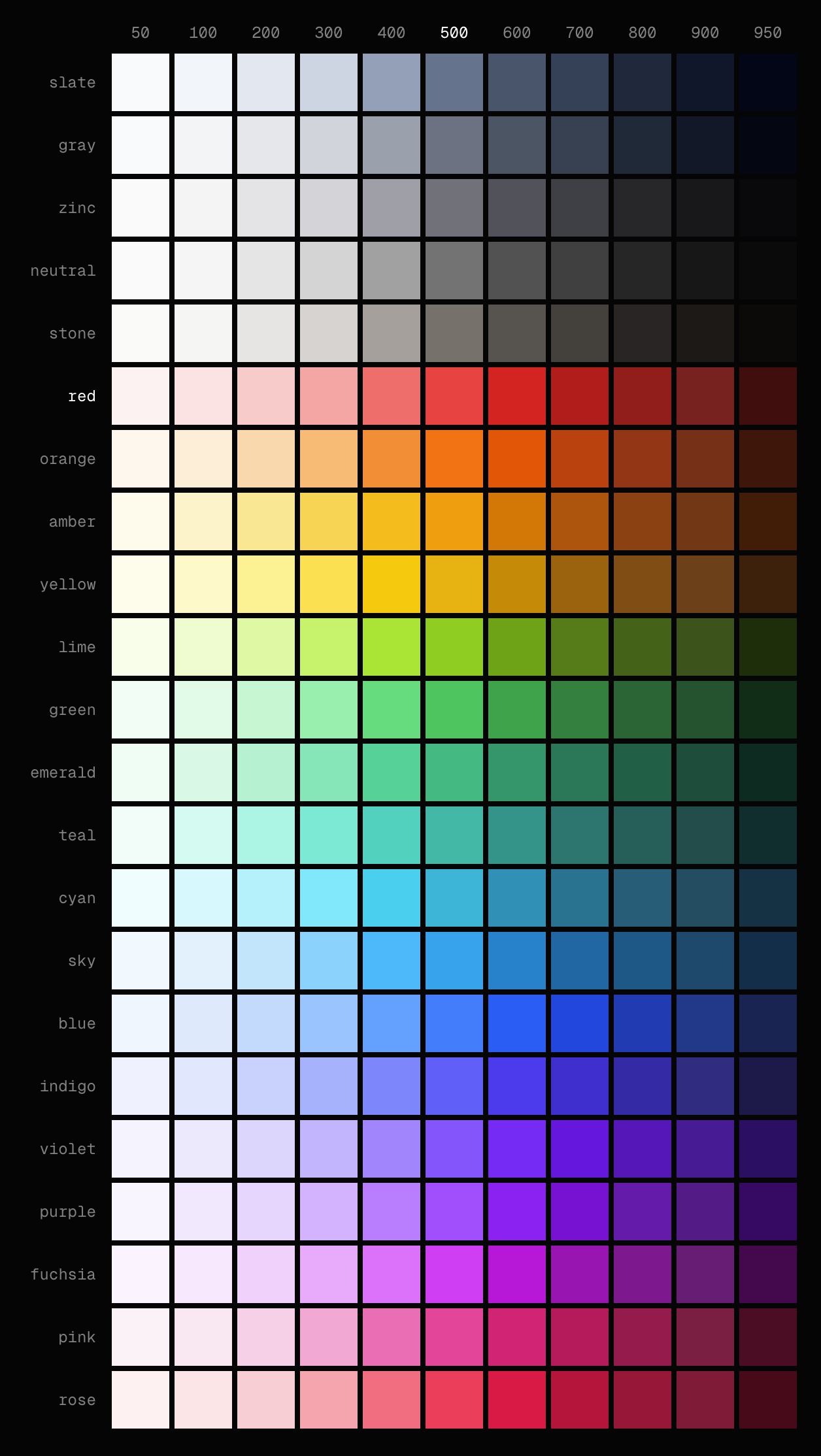
New Color Palette
The v4 alpha is coming along nicely, and now we're on alpha.30 but last week on, we got a new color palette! It's still a first draft, but its looking pretty nice so far.

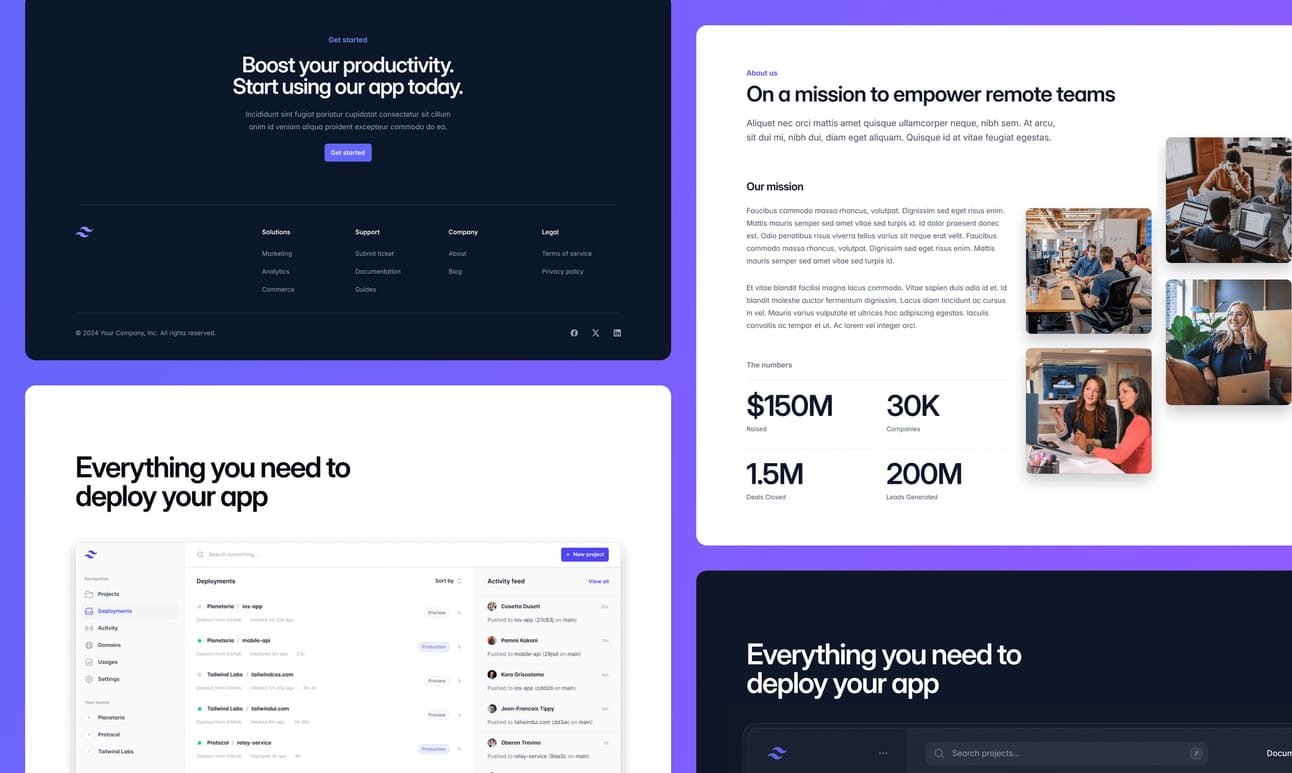
New Tailwind UI components

We got a new content section with image tiles and stats, a new feature section example with a large screenshot framed by a stylish, glassy border, and a new footer example with a prominent call to action.
Headless UI now supports React 19
The Tailwind Labs team updated Headless UI to support the latest React 19 RC, but it seems they'll wait for the official release before updating the Tailwind UI templates. Even so, a very welcome update!
📚 Learning
Favorite New Tailwind Extension
Introducing the Fluid Tailwind plugin—this resource walks you through transitioning values like padding, margin, or text size in an elegant, seamless manner using Tailwind's utility classes. What's really impressive is how it maintains compatibility with other popular plugins like Tailwind Merge. The setup has a few tricky spots, but this tutorial carefully navigates you through each step, guiding you to use it in a real-world environment.
How to use the CSS backdrop-filter property
The article dives into creative ways to apply visually rich effects such as blurring, contrast, and hue-rotation to the background of elements, giving you several tools to make your interfaces pop. Whether you're aiming for trendy glassmorphism or subtle grayscale overlays, you'll learn how to implement each with practical examples like popups and galleries. Plus, it covers browser support to ensure compatibility across devices.
How To Manage Dangerous Actions In User Interfaces
The author explores effective ways to manage dangerous actions in user interfaces, ensuring users don't accidentally perform irreversible tasks. It covers strategies like using modal dialogs for critical actions, implementing "danger zones" for high-risk decisions, and employing passkeys and two-factor confirmations for added security.
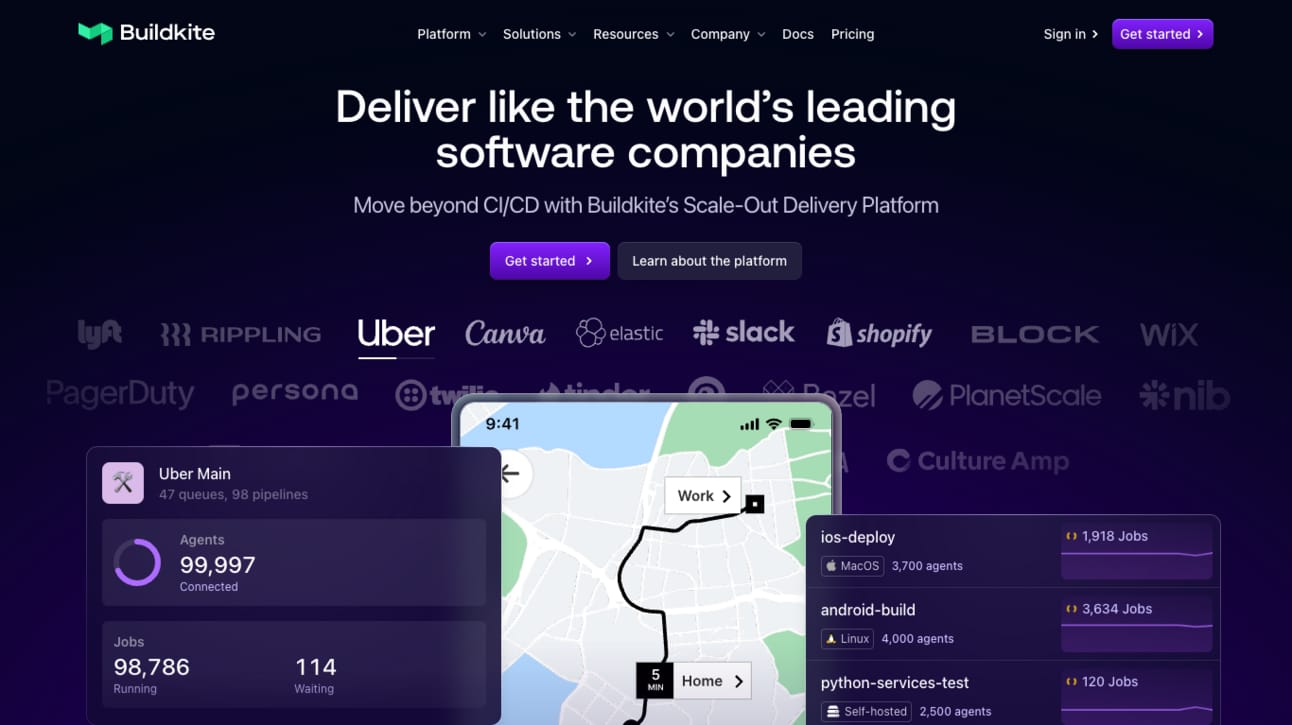
💅 Showcase

Buildkite is the ultimate Scale-Out Delivery Platform for web developers ready to move beyond CI/CD bottlenecks. With dynamic pipelines, test optimization, and secure package registries, it empowers teams to deliver fast and adaptively, turning complex software delivery into a competitive advantage.
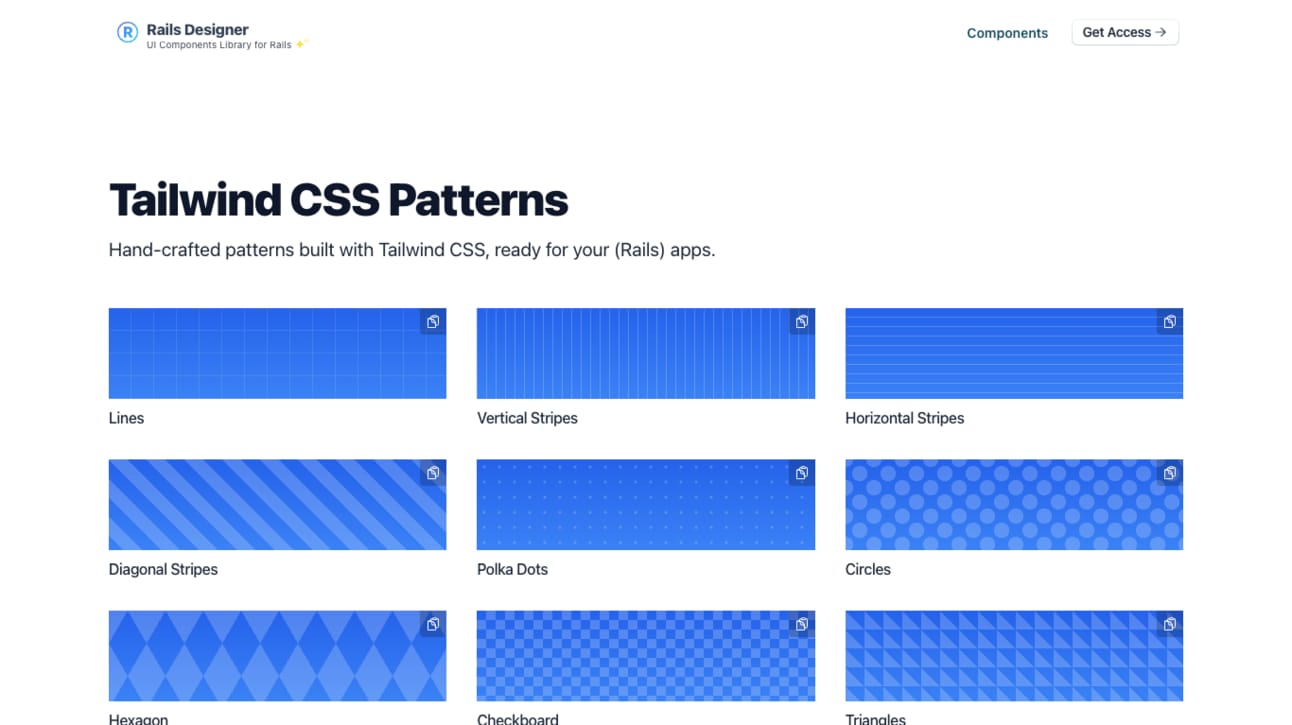
🎁 Resource

This library offers a collection of beautifully crafted patterns made with Tailwind CSS. From timeless classics like polka dots and stripes to more intricate designs like houndstooth and herringbone, these patterns are perfect for adding that visual flair to your projects.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
file.rocks – Own your files forever: manage and share via any S3-compatible storage without subscriptions.
Gitpod – Automate and standardize dev environments. Self-host in 3 minutes and boost your productivity and secure your code.
noDNS.fyi – Preview new websites without DNS changes. Secure, simple setup with automatic TLS/SSL and unique URLs.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion