Tailwind Weekly #175: New v4 Alpha, a Redesign Sneak Peek, and Animation Library Magic 💅🏻
Hello folks!
With another week comes another v4 alpha! We also got a sneak peek of the upcoming Tailwind's homepage redesign, and it's looking pretty sleek 💅🏻.
Let's dive in!
📚 Learning

A Friendly Introduction to Container Queries
Josh W. Comeau's article is a fantastic introduction to container queries. If you've been struggling with traditional media queries, this guide shows how container queries can solve layout challenges by applying CSS based on an element's container size, not just the viewport. Josh breaks down the Containment API's role in making container queries viable, with clear examples and practical advice.
Practical Accessibility Tips You Can Apply Today
Kevin's article provides practical tips to enhance web accessibility by improving key UI elements like dropdown menus, modal dialogs, and tabbed interfaces. He focuses on easy-to-implement strategies like using semantic HTML, ARIA attributes, and proper focus management, which can significantly improve usability for users relying on screen readers and keyboard navigation.
Latency numbers every frontend developer should know
Malte Ubl's article from Vercel highlights critical latency numbers every frontend developer should know to improve web performance. It covers how network latency, determined by connection type (e.g., WiFi, 5G, LTE) and server distance, impacts key metrics like TTFB and FCP. The piece underscores the importance of minimizing latency for faster and more responsive web applications.
💅 Showcase

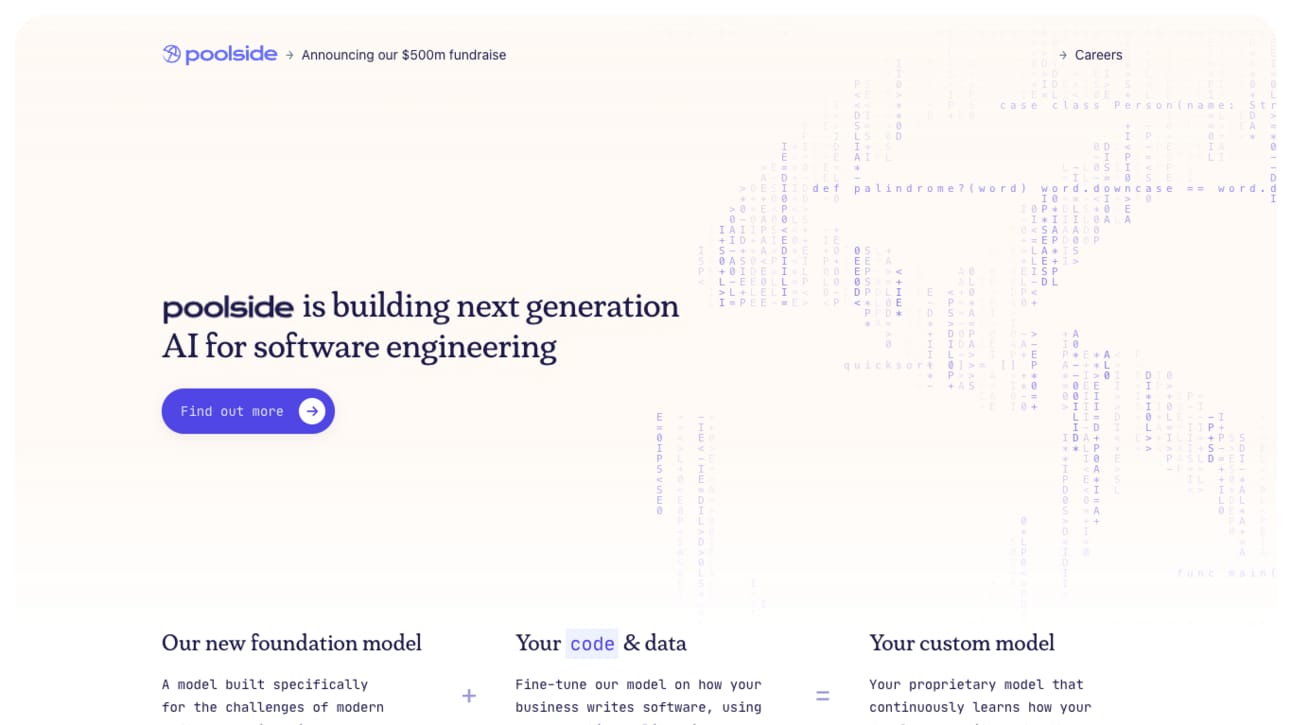
poolside is an innovative AI tailored for software engineers, designed to transform your development process by fine-tuning itself with your code and practices. Offering secure, in-house deployment, it empowers developers in regulated industries to enhance productivity and accelerate software delivery without compromising data security.
🎁 Resource

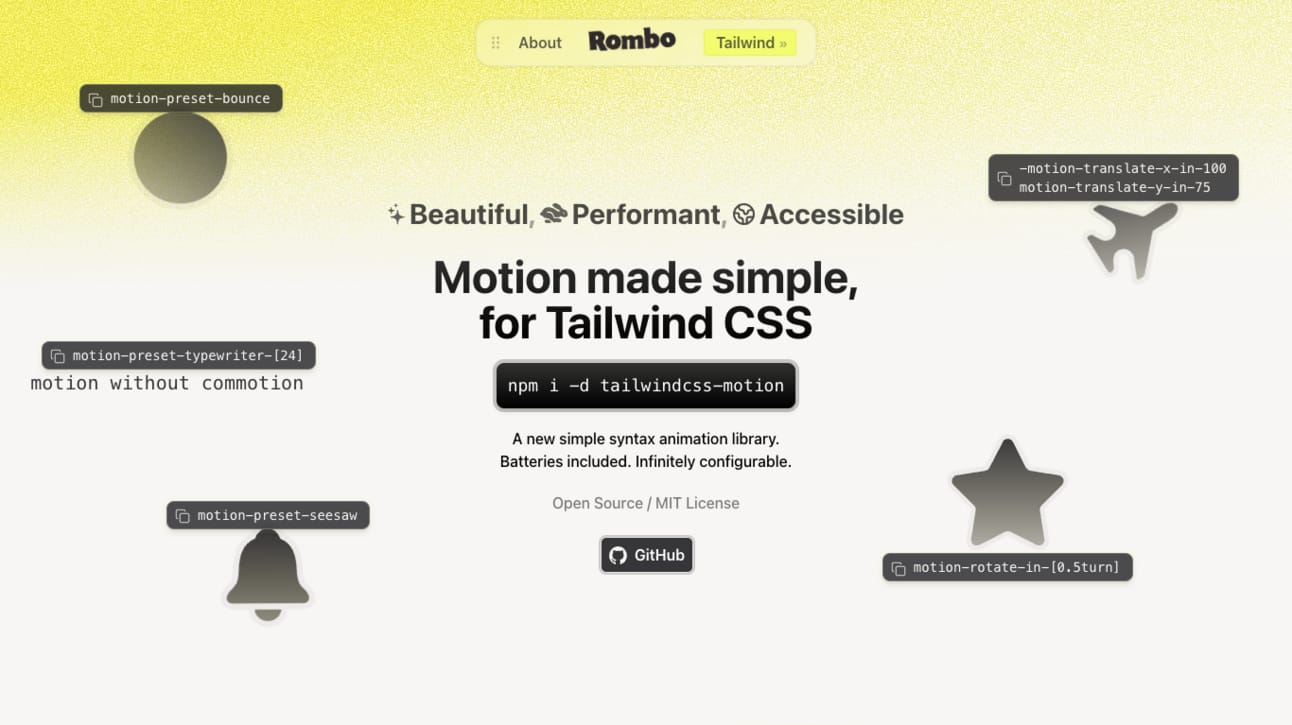
The Rombo's animation library for Tailwind CSS is perfect for adding smooth, accessible, and performant animations without hassle. It's got a simple syntax and endless configurability, and it's open-source, so you can customize it. Installation is super easy with just an npm install. It includes cool presets like Fade, Slide, and Bounce, plus a visual animator to build and export code for Tailwind, Framer Motion, or GSAP.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Tiiny Host – Simplify hosting and sharing your web projects with easy uploads and instant links.
Payload – Fast-growing open-source CMS for devs to build dynamic apps with modern, flexible features.
ServerlessAI – Effortlessly build and scale AI apps client-side with no backend, manage costs, and use latest AI models.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion