Tailwind Weekly 178: Tailwind UI on V4, New Docs Design Sneak Peek and More 🚀
Hello folks!
We're officially in the holiday season, and the Tailwind Labs team keeps on giving! We got version updates for Tailwind UI and more info about the new docs design that Steve has been cooking 🤩.
Let's dive in!
🌟 News

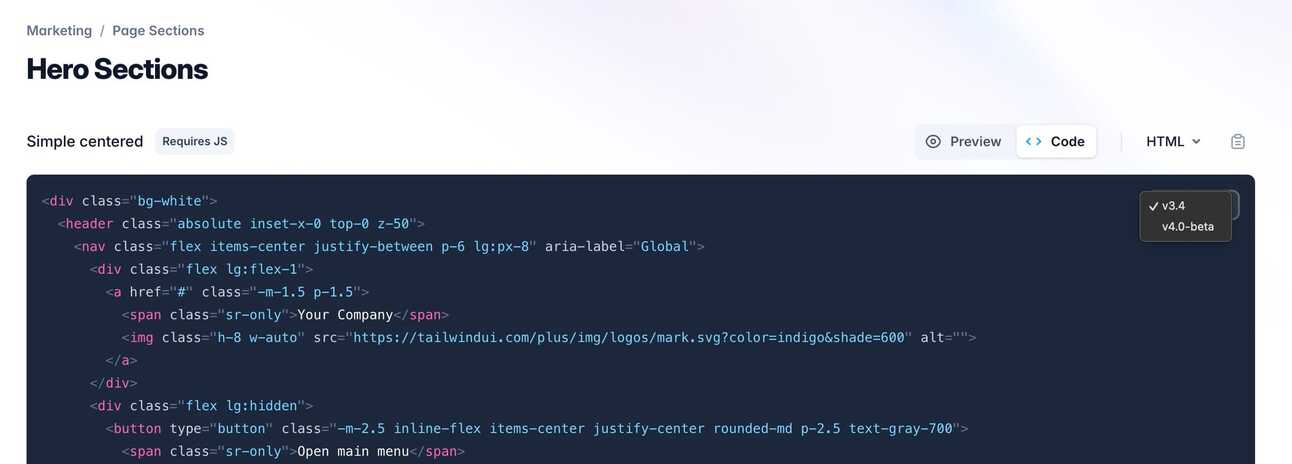
Now, all code snippets on Tailwind UI have an option to copy v4-compatible markup. Pretty neat!
I'm also assuming they'll be rolling out updates to the templates and Catalyst once v4 is stable, so stay tuned!
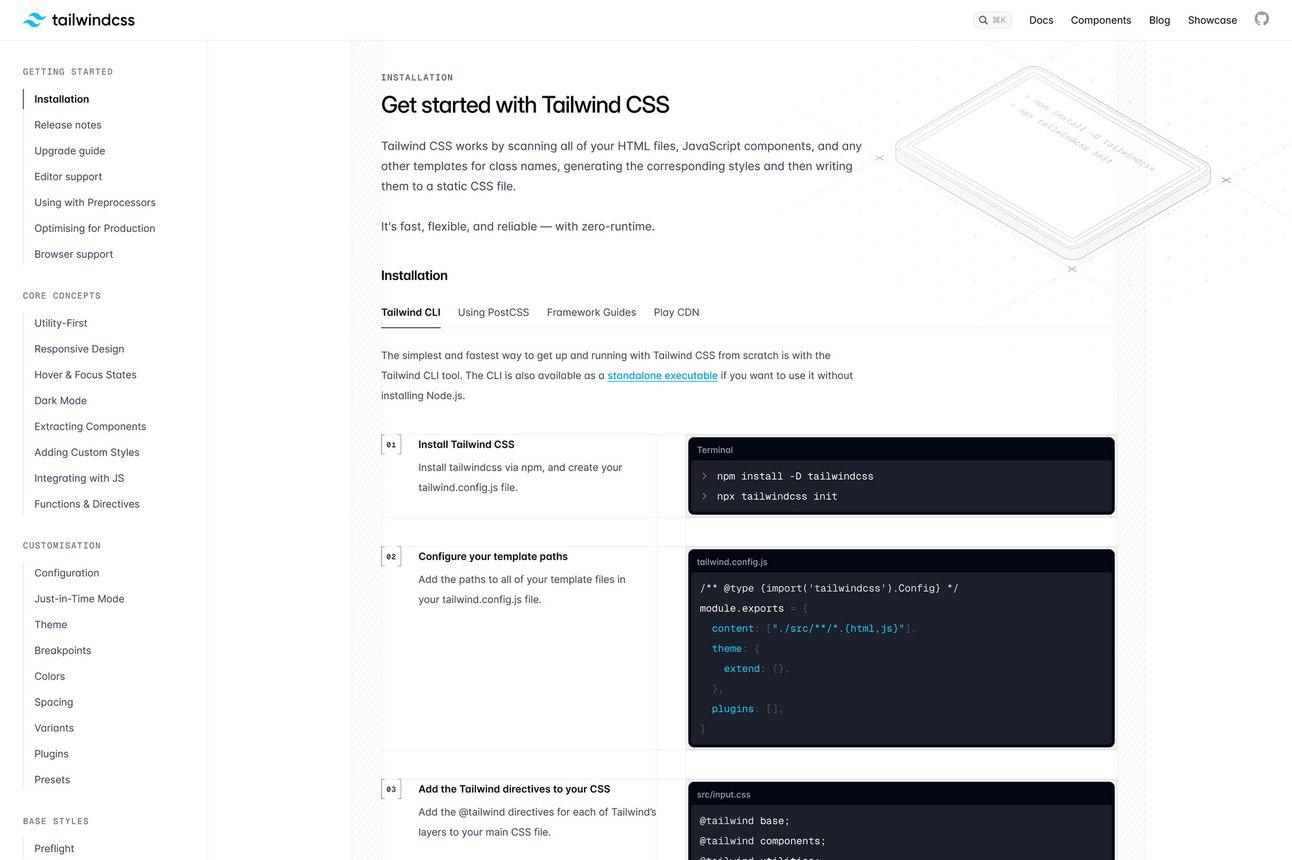
Steve gave us another sneak peek at the upcoming docs redesign, which looks very elegant and clean.

📚 Learning

This lovely piece delves into the often-overlooked overflow: clip property, showing how it can solve common design headaches by allowing you to control clipping on just one axis, unlike the traditional overflow: hidden. Perfect for scenarios like hero sections or decorative elements, this article guides you through practical examples, making complex CSS behavior easy to grasp. With insights into how clip impacts layout and scroll-driven animations, it's a must-read for anyone looking to refine their CSS skills.
Alt Text: Don’t Just Describe Images
The article argues for a shift from visual descriptions to emphasizing usability, ensuring alt text contributes meaningful, non-redundant information to users. With practical advice on when alt text is necessary, it highlights the broader context of web accessibility, making it a must-read for anyone looking to improve user experience on their site.
State of HTML 2024
If you're curious about the current landscape of web development, the State Of HTML 2024 survey just recently published its results!
💅 Showcase

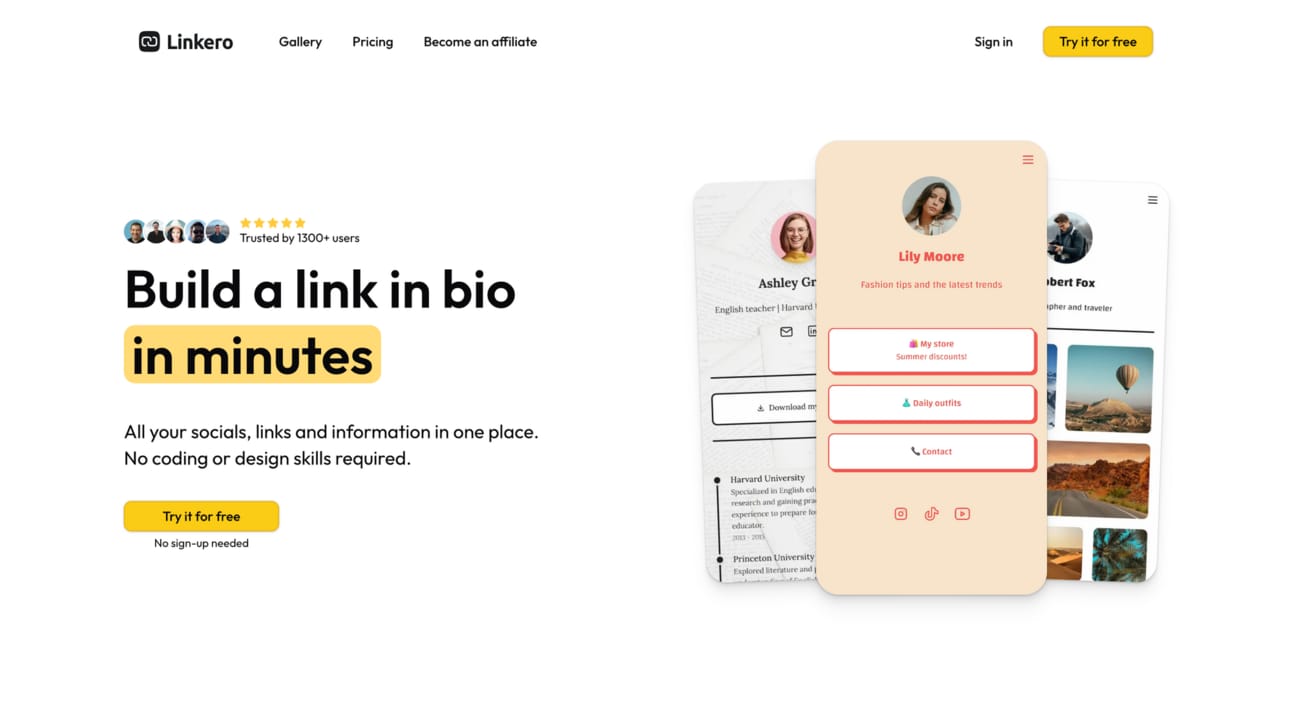
Linkero is a powerful tool for web developers seeking to streamline their online presence easily and efficiently. With customizable appearance options and a unique link, Linkero allows you to centralize your links, social media profiles, and more on a single, beautifully designed page.
🎁 Resource

Tips.io is an AI-powered website builder designed for fast, hassle-free development with Tailwind CSS. Built on a VS Code-like editor, it offers Tailwind class autocomplete and supports both beginners and experts. It eliminates complex setups with zero-configuration, easy management of HTML, and reusable components. It's ideal for quickly building responsive, multi-page sites, and it comes with free themes, so you don't have to start from scratch.
👌 Cool Stuff
Some of these are affiliate links, so I get compensated in some way if you buy through them at no cost to you.
"Level up with Tailwind CSS" by Shruti dives into real-world Tailwind examples and offers tips even seasoned users will find valuable. Plus, there's an accompanying video course with fresh content every week. If you're serious about improving your Tailwind CSS skills, this book is for you!
Website Vice allows you to explore a curated selection of website examples to inspire your next project. It has examples for all sorts of categories, such as business, startup, SaaS, mobile apps, and services.
Inkdown is a seamless WYSIWYG Markdown editor with VSCode integration. It's like having a Notion-like editor on your Markdown file in VSCode.
Seline – Beautiful, lightweight and privacy-focused analytics to easily track visitor interactions. Free for 3,000 events/month.
Do you want to share something with the Tailwind CSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion