Tailwind Weekly #26: We got the origin history of tailwind + a bird's view of the upcoming v2.0
Hello again folks!
This week was pretty special for the community, we got to learn how TailwindCSS came to be, from an idea burn out of frustration to a multi-million dollar business, it’s quite a story to tell!
We also got a more aerial view of the upcoming v2.0, which it looks like it’ll be packed with all the most request features ever since TailwindCSS was launched, apparently v2.0 will be coming this year, hopefully 🤞!
Now, onto the usual!
🌟News

Tailwind CSS: From Side-Project Byproduct to Multi-Million Dollar Business – Adam Wathan
The story of how a couple of failed SaaS ideas and a bunch of ugly Less stylesheets turned into my life’s work.
Quite a story indeed, biggest lessons? Working in public can he life-changing!
Wrote up a big document for the team today outlining our plans and North Star objective for the next 6 months and holy crap I’m so excited that we actually have the resources to do this stuff now 🤩 pic.twitter.com/e4BCiwdBNZ— Adam Wathan (@adamwathan) August 7, 2020
Looks like this year will be Tailwind’s best ever!
📚Article of the week

The complete guide to CSS media queries
This was released a while ago but I just read it recently and it is VERY good, very “CSS Tricks” style, I learned about media queries that I didn’t even know existed and the post also had a section about upcoming ones, a very good read for any frontend developer!
💅Showcase of the week

Monitor your websites for technical issues
Here’s another SaaS landing page made with tailwind, very clean and has a nice use of colors, really good inspiration piece for when you want something simple that also looks good.
🎁Resource of the week

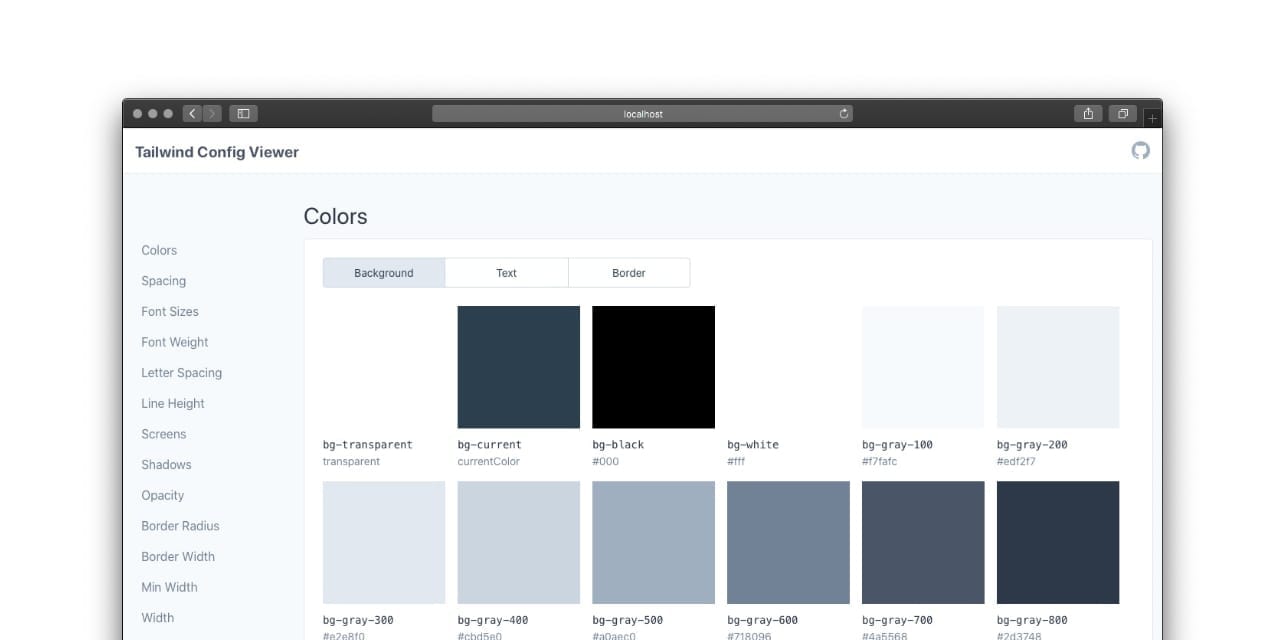
tailwind-config-viewer
tailwind-config-viewer is basically a visual renderer of your tailwind config file, you visualize an example of a lot of the tailwind options like colors, font sizes and even line heights.
I think it’s a great tool for building design systems and/or introducing tailwind’s capabilities to designers so they can adapt to tailwind’s intended constraints.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion