Tailwind Weekly #34: We got the State of CSS 2020 results + more new videos
Hello folks!
It’s been a quiet week in the tailwind ecosystem but we got new new videos for the “What’s new in Tailwind CSS” series. These videos are a gold mind for learning about how to use the new features and get around some of tailwind’s gotchas so don’t miss them!
Also, the results of the State of CSS 2020 survey came out recently too and one of the key takeaways is that the awareness of TailwindCSS exploded in 2020 🚀. Here’s the report on CSS frameworks if you want to take a look.
Now I’ll take the opportunity to get a bit meta:
I’m happy to announce we got more than 1,000 subscribers now 🎉. Thank you to all of you that read our issue every week, writing this newsletter has been a joy 😊.
With that milestone achieved I’m now introducing sponsorships and I’m happy to say we got our first sponsor, Polypane!
⭐ Polypane is a stand-alone browser for web developers and designers that makes you five times as productive and helps you build better websites and apps. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
P.S. We’ll be taking a 2 week after next issue to rest and spend it with the family ❤️.
🌟News
It’s been a pretty chill week for the Tailwind Labs team but we still got a few new videos:
The one about deep merging really got me, I remember I used to do the old technique featured in the video, all the time.
📚Article of the week

Color Theming with CSS Custom Properties and Tailwind
This is a great article on how to leverage tailwind’s custom properties to for theming your project. After dark mode became a thing a few years ago people now associate it with theming but that’s not all it can do. Theming can make your site look entirely different by just changing a few property values. And it’s not only related to colors, it can also be used for spacing and even fonts! So definitely a recommended read.
💅Showcase of the week

Hello, I'm Florentin
Our friend Florentin refreshed his portfolio with tailwind recently and I LOVED the hero animation. While the site has a very clean and simple aesthetic that animation makes it look a lot more sophisticated.
🎁Resource of the week

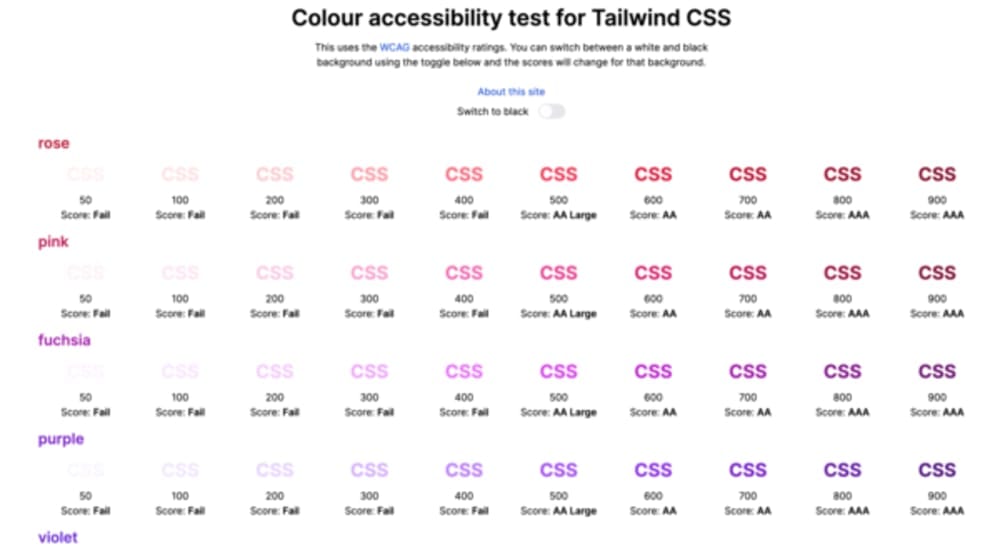
Colour accessibility test for Tailwind CSS
This is a very useful tool if you use tailwind and do a lot of accessibility work. The site shows you the WCAG accessibility ratings for all V2 colors. Better yet, you can switch between a white and black background and the scores will change for that background.
🗞Classifieds of the week
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Curious about the new section? Now that this newsletter passed 1,000 subscribers I’m experimenting with possible ways on making it profitable, just to pay for the time I spend each week putting it together.
One of the ideas is to create a new section for classified ads at the bottom, same as how Dense Discovery (and others newsletters) do it. I’m thinking about offering just 4 slots and see how it goes.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion