Tailwind Weekly #35: New Tailwind UI update, support coming to Codekit + more!
Hello folks!
Happy holidays to you all, I hope you all enjoy your time with your family and close ones. 2020 is FINALLY coming to an end.
And what best way to end the year than with a big Tailwind UI update! We got lots of updates, the Application UI package sure got some love 😄.
We’re also introducing our classifieds section at the bottom, right now I’m featuring some tools which I think will be very beneficial to frontend devs and people working with tailwind.
And last but not least, this is the last issue of 2020, We’ll be taking a 2-week break and we’ll come back in January 😁.
Now I’ll leave you to check this week’s sponsor and the usual goodies.
⭐ Polypane is a stand-alone browser for web developers and designers that makes you five times as productive and helps you build better websites and apps. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
🌟News

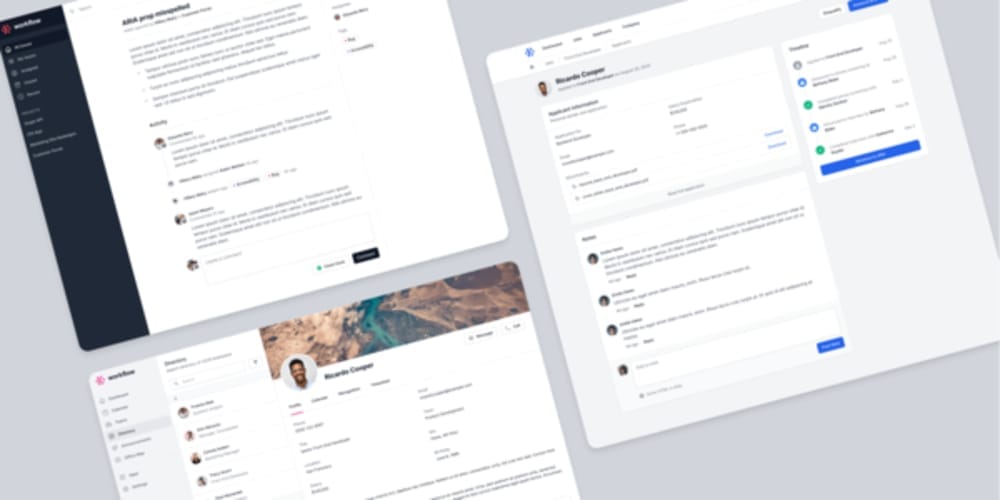
We got a big Tailwind UI update yesterday! Here’s the new stuff:
- Added new Details Screens page examples to the Application UI package with 3 examples
- Added new Multi-Column Layouts category to the Application UI package with 3 examples
- Added new Feeds category to the Application UI package with 3 examples
- Added new Media Objects category to the Application UI package with 8 examples
- Added 2 new Buttons examples to the Application UI package
- Added 1 new Grid List example the Application UI package
- Added 2 new Page Headings examples to the Application UI package
- Added new Stacked List example to the Application UI package
The ecosystem is vibrant as ever too. Bryan Jones, the creator of Codekit, tweeted about TailwindCSS support coming for the tool very soon.
For the curious, Codekit is like a task Webpack but with a very good interface and at a very affordable price tag. If you don’t like the command line, you use a Mac and you do frontend work then you’ll probably love it.
And of course, we got new official TailwindCSS videos! From the channel:
📚Video of the week
TailwindCSS V2 | Dark mode
Dark mode is all the rage these days and TailwindCSS now supports it natively with a few different methods.
But what if you have never implemented it before? This video is exactly what you need. It’s a bit long (~21m) but it covers the methods mentioned in the docs + a few more like using localstorage.
💅Showcase of the week

Acer Tree Services - Professional Tree Surgeons in Essex
This being the last issue of the year I wanted to show you a website that would make you think a bit, about the possibilities with tailwind.
At first glance, this is just another small business website but it’s so full of attention to detail that I find it fascinating.
From the gradients to the simple but appropriate color palette, to the neat tree icons on the services page, to the images used. This design may not win an award anytime soon but it feels very intentionally designed, which is precisely what you want for small websites like these. A human touch they call it 👌.
For the curious, here’s Acer Tree Services tagline:
Providing safe, honest and reliable tree work for homeowners and businesses in Essex including Pruning, Felling and Crown maintenance.
🎁Resource of the week

Master the Skill of Debugging CSS - Book
I bought this book on black Friday and have been reading it as part of my evening routine, I’m almost halfway through it and I can say it a solid investment if you want to learn more about the dark arts of debugging CSS.
The author is also offering a 15% discount on the book until December 31st so be quick!
🗞Classifieds of the week
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Designing on your own and want fancy icons? Check out Iconfinder, they have the best selection of icons I have ever seen. All from different designers from around the world.
Imagine if you could go to any website, find a section/element you like, and get the approximate tailwind values to code it yourself. Like that idea? Then Windy is for you, the tool is still in its early stages but it looks very promising.
Are you on a Mac or Linux and are unfortunate enough to have to test on IE11? Or maybe you’re on Windows and need to test on Safari?
To both above, I highly recommend LambaTest, this is the cross-browser testing tool I use and I find the interface very easy to use plus they have a lot of automated testing features too.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion