Tailwind Weekly #54: v2.2 is out and it's BIG 🚀!
Hello folks!
Long time no see! Sorry for the silence folks, a close family member got Covid and had to be hospitalized so the last 2 weeks have been a whirlwind of doctors and helping out in whatever I can. Thankfully she’s all good now so we’re back to business!
I’m happy to report v2.2 just got released and by Adam’s words, it’s one of the biggest updates yet!
🌟 News
- v2.2 just got released this Thursday and it packs soo much new stuff it’s insane. I particularly love that we’ll finally have a native way of working with :before/:after selectors, I have been wanting that for ages!
- If you’re more of a visual person the team released a video showcasing the most important features of the v2.2 release, you can check it out here. I honestly was blown away by the background origin utilities, I didn’t know those existed!
- We also got 2 two videos in the last weeks. One is a code along where they show you how to code a certain layout they found and liked, with TailwindCSS. The other one is about controlling stacking contexts with new isolation utilities, it’s pretty powerful.
📚 Learning

CSS for internationalisation
I must admit internationalisation work has always been like dark magic to me, it involves a lot of changes to the way you architect your code to make it i18n friendly and it has lots of gotchas so I always stayed away from it, but this article Chen Hui Jing is so good it really opened my eyes to it, especially in the CSS side.
If you’re struggling with internationalisation in a project and want a more experienced perspective then this article is for you!
💅 Showcase

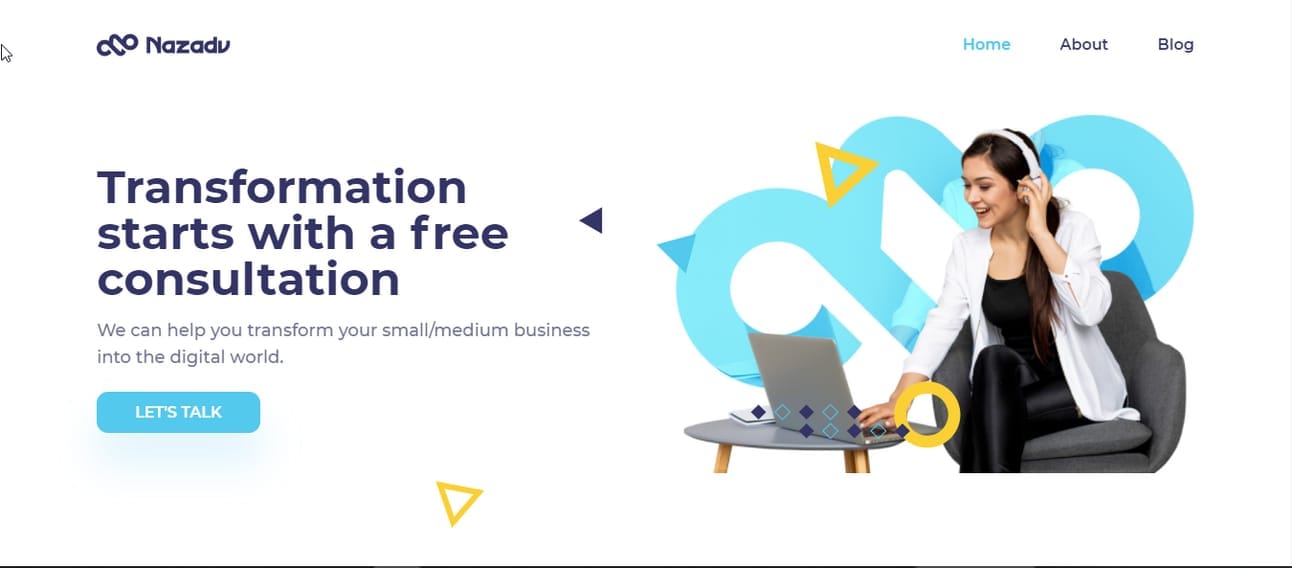
Naz - Your business comfort zone
Big and clean typography, animated shapes, and vibrant accent colors, what’s not to love? This advertising agency’s website has some very nice SVG animations and while the colors are a bit similar to Tailwind’s official palette they add a nice touch to the minimalistic background.
For the curious:
We tackle issues that every business encounters on every scale, And we believe in the results we deliver for our growing base of customers.
🎁 Resource

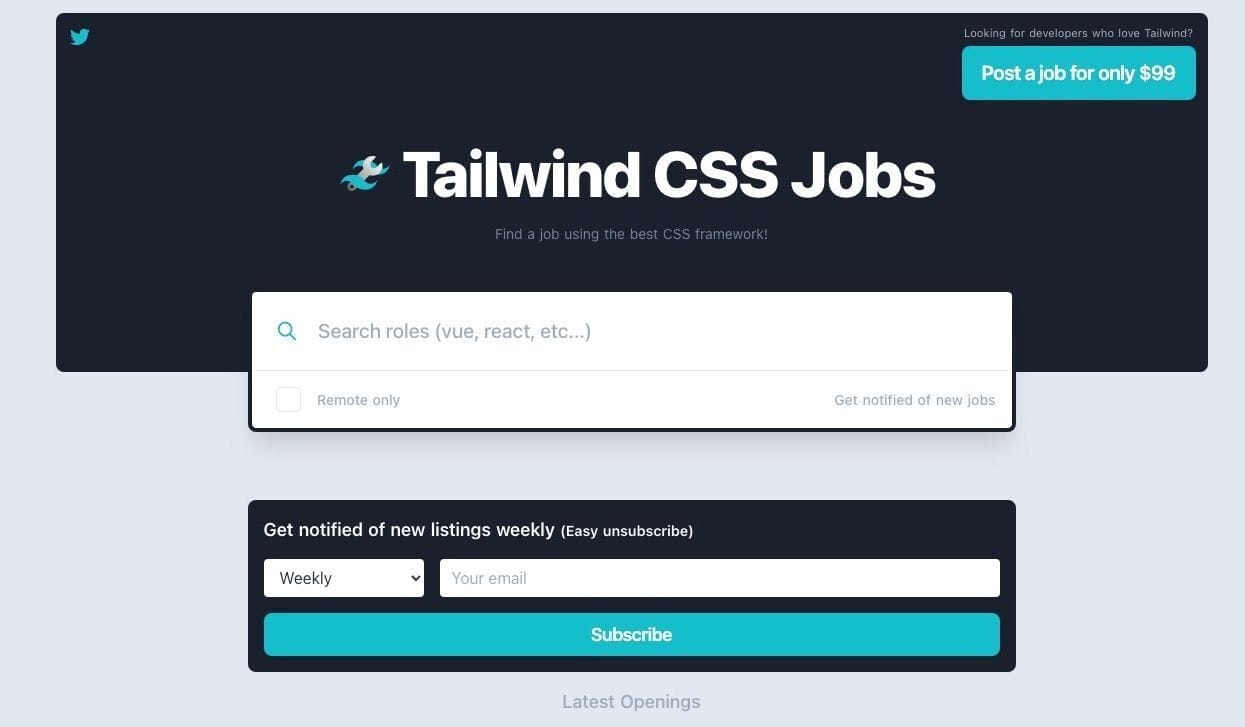
Tailwind CSS Jobs - find a job using Tailwind CSS
Finally! We have a tailwind job board! I discovered it recently and just had to mention it. It’s made by the community and there’s a nice quantity of job posts already there, be sure to check it out!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
At Tailwind Made, we launched our newest template, Masterclass! Masterclass is a premium template with a beautiful design, tailored specifically for online courses but can be used for digital products in general. We also have a portfolio, business, blog, and e-commerce template if you’re interested.
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
From the makers of Windy, comes Tint, the color picker for TailwindCSS developers. But it’s not like any other color picker out there, no sir, this thing automatically takes the color of whatever you have your cursor on and translates it to the nearest Tailwind CSS color. It’s macOS for now and supports Tailwind v1, v2 and v2 extended color palettes.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion