Tailwind Weekly #56: The E-commerce update is coming!
Hello folks!
We’re finally getting the e-commerce update for Tailwind UI 🥳. See the news section for more details.
We also got a very requested video too, about custom fonts, definitely worth checking it out.
Plus, you know, the usual 😉.
🌟 News
After a lot of teasers, the Tailwind Labs team finally released a landing page for the upcoming e-commerce update for Tailwind UI. You can sign up here for updates. This will be the biggest update since their initial launch, so exciting!
There also was a new video this week, this time about a topic long requested, its about using custom fonts with Tailwind, be it from Google fonts or your own font files. See the video here.
📚 Learning

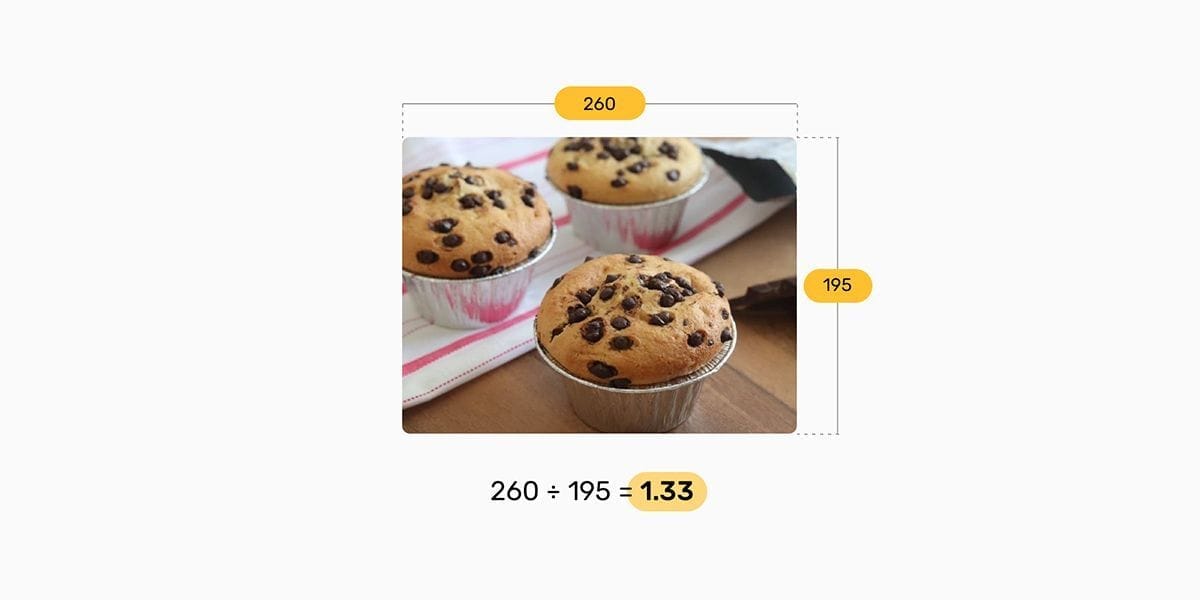
Let's Learn About Aspect Ratio In CSS
Another great article from our friend Ahmad. If you use the aspect ratio plugin from the Tailwind Labs team and want a more in-depth explanation of what is aspect ratio in the context of images and how and why it works then this article is definitely for you.
💅 Showcase

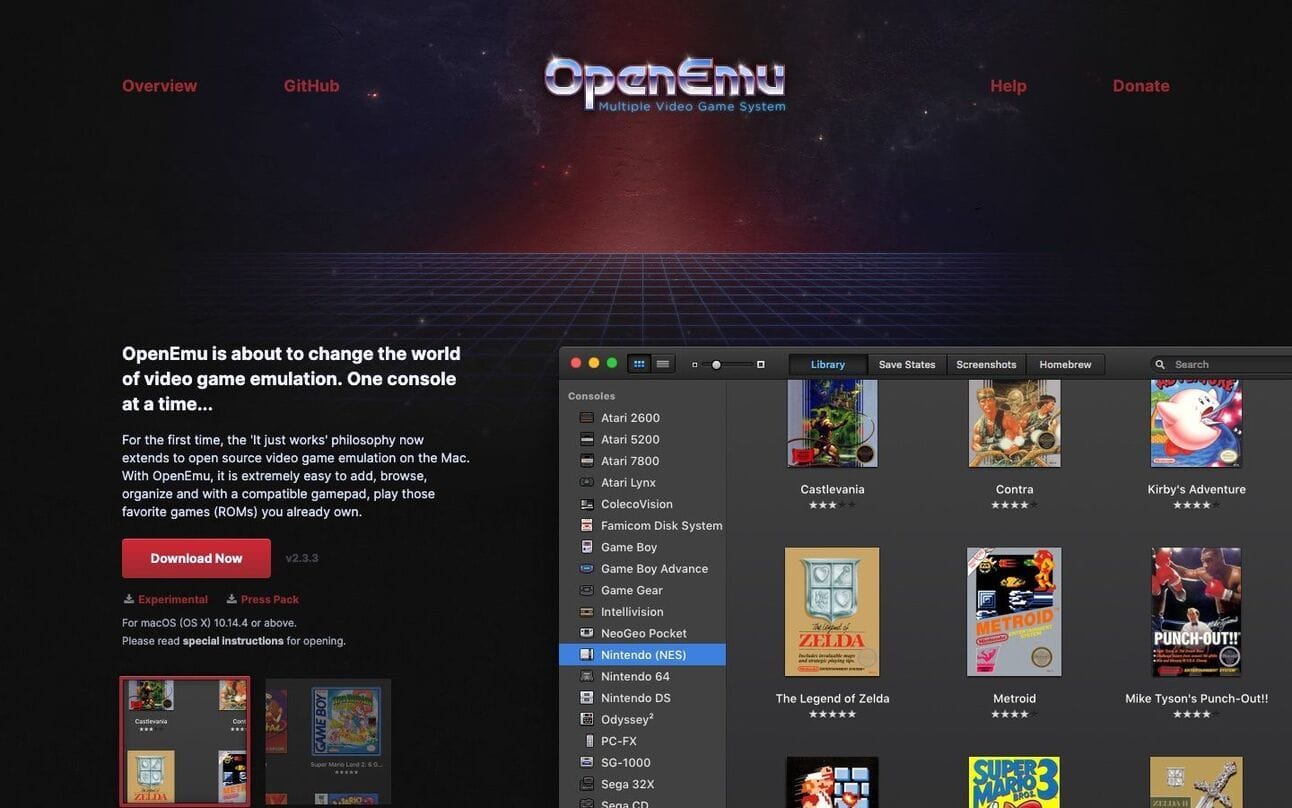
OpenEmu - Multiple video game system
What a nostalgic site! I don’t know about you but I was deep into playing emulated games when I was younger and I still play a couple on my phone. Been a fan of pokemon for ages!
This week I discovered that the website of a very popular emulator for macOS, OpenEmu, was made with TailwindCSS and they decided to go for a full retro look. The website is very simple (just a landing page basically) but there are some small animations that make it “pop” in my opinion.
🎁 Resource

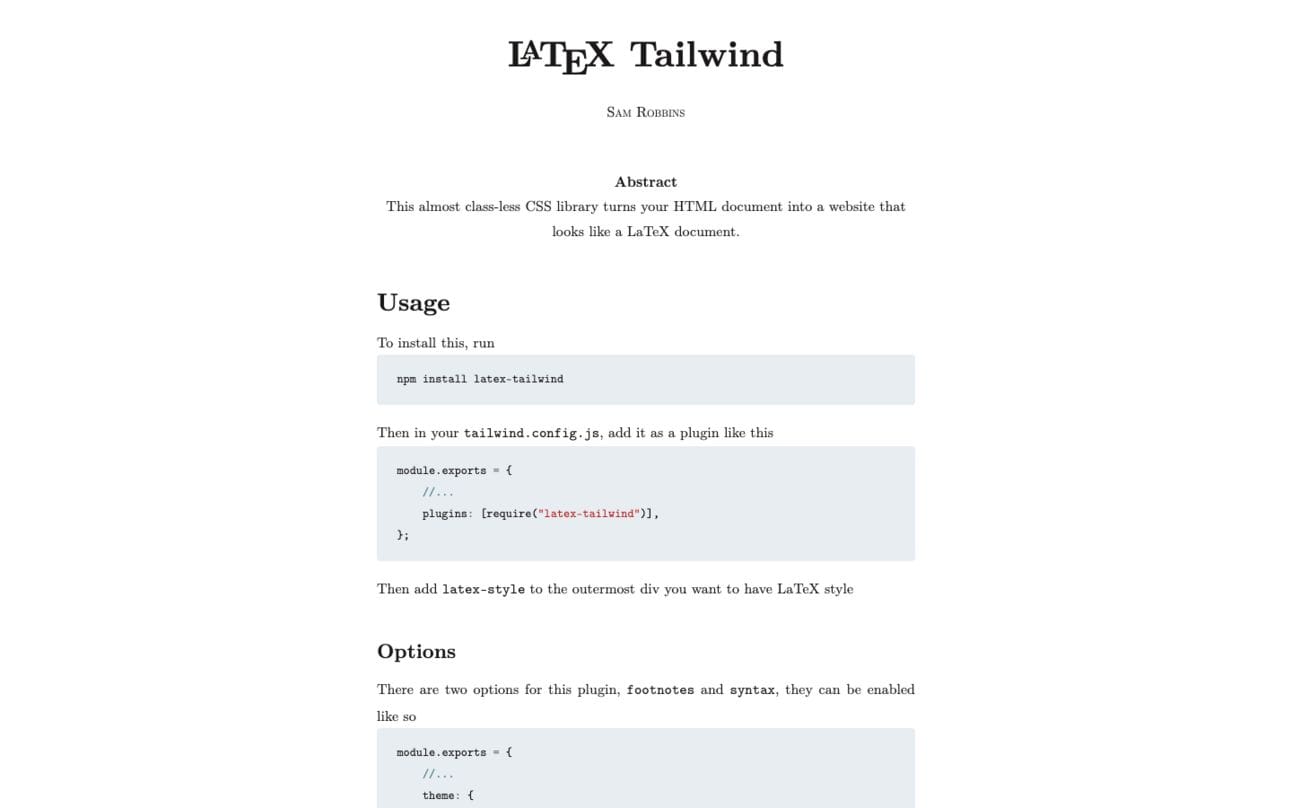
LaTeX Tailwind
Ever heard of LaTex? It’s basically a document preparation system, very heavily used in academia and its design is very standard.
Well, with this plugin now you can make a LaTex looking document with Tailwind! One cool thing about it is that it’s mostly class-less so you just have to write your HTML in a semantic way and it’ll look good!
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
At Tailwind Made, we launched our newest template, Masterclass! Masterclass is a premium template with a beautiful design, tailored specifically for online courses but can be used for digital products in general. We also have a portfolio, business, blog, and e-commerce template if you’re interested.
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use coupon code “TAILWIND15” for 15% off the annual plan.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion