Tailwind Weekly #57: New Tailwind UI update, new stream and new videos!
Hello folks!
We got another packed issue ready for you to dig in! We have a Tailwind UI update, a new live coding stream from Adam, and very cool videos from Simon. Let’s get started!
PD: Sorry I missed last week, I got pretty sick and had to rest for a few days, all good now!
🌟 News
Lot’s news in this issue, let’s unpack:
- Adam did a new stream! It’s been a while since Adam did one but this one is awesome. He’s building empty states for Tailwind UI (which you can check below).
- We got another stream but from David, he’s building some components for the upcoming Ecommerce package.
- Simon made 2 incredible videos, one for Floating Labels with TailwindCSS and one about Rebuilding iOS 15 with Tailwind CSS, both are excellent ways to learn how to use the newer features of tailwind
We also got a new Tailwind UI update! Here’s what’s new:
🤩 Sponsor

The sponsor of this issue is Windy – the browser extension that transforms any HTML element into a Tailwind CSS component with a single click. Save hours or days when you convert your non-Tailwind sites to Tailwind or go to any website and see how you can build any element with Tailwind CSS. Get a 20% discount if you use the code TAILWIND-WEEKLY during the checkout.
📚 Learning

New CSS functional pseudo-class selectors :is() and :where()
Guess what? We got new CSS selectors this year and they’re awesome! And they have great support too. Check out this article from the folks at web.dev to learn more about them.
💅 Showcase

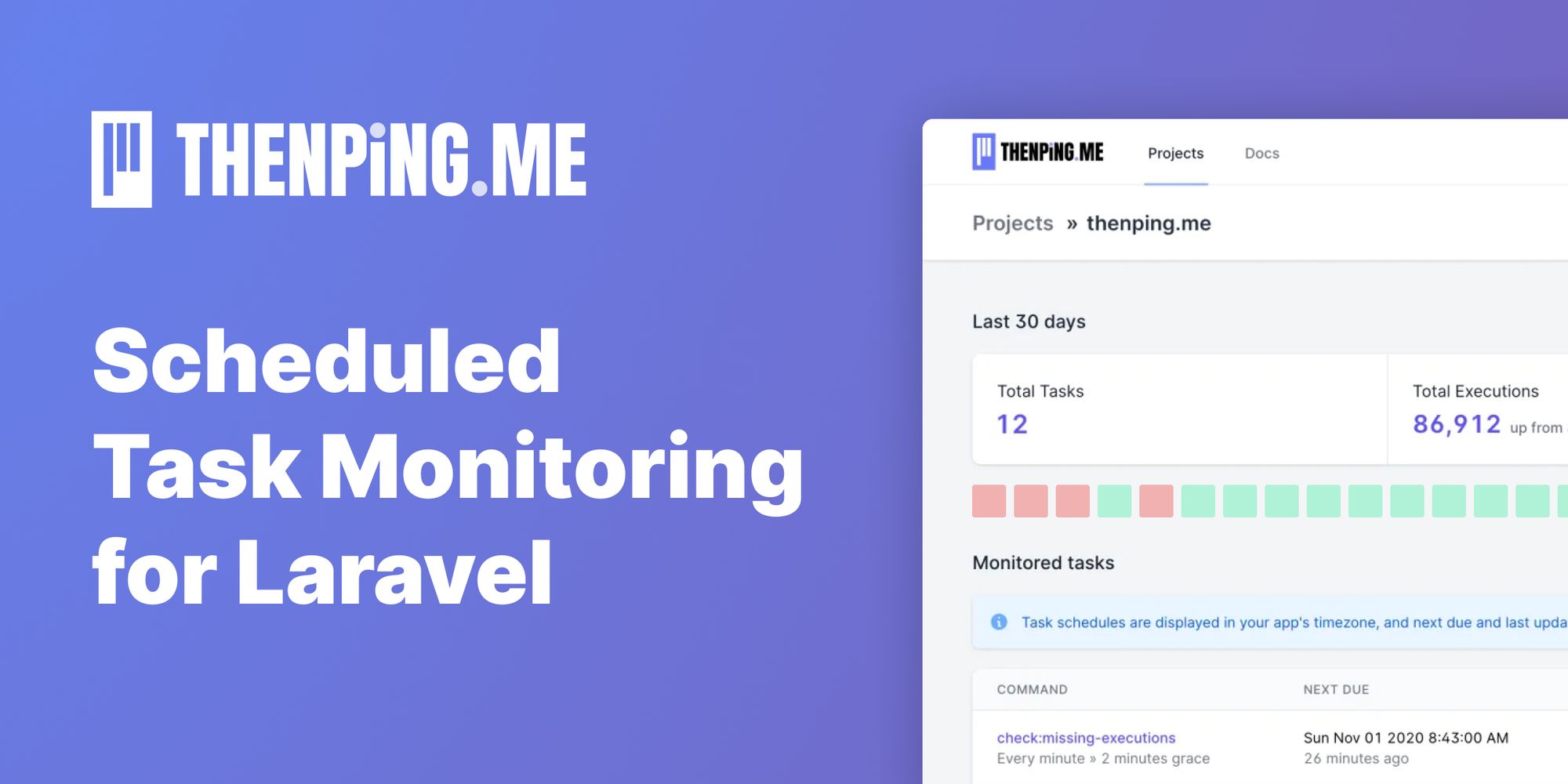
thenping.me
Do you like subtle gradients? And seeing creative uses of Tailwind UI? Then you’ll definitely love this week’s showcase. I must admit I really love the logo, simple but memorable.
For the curious:
Don’t let your Laravel scheduled tasks go missing. Ship with confidence knowing your most critical jobs are running on time.
🎁 Resource

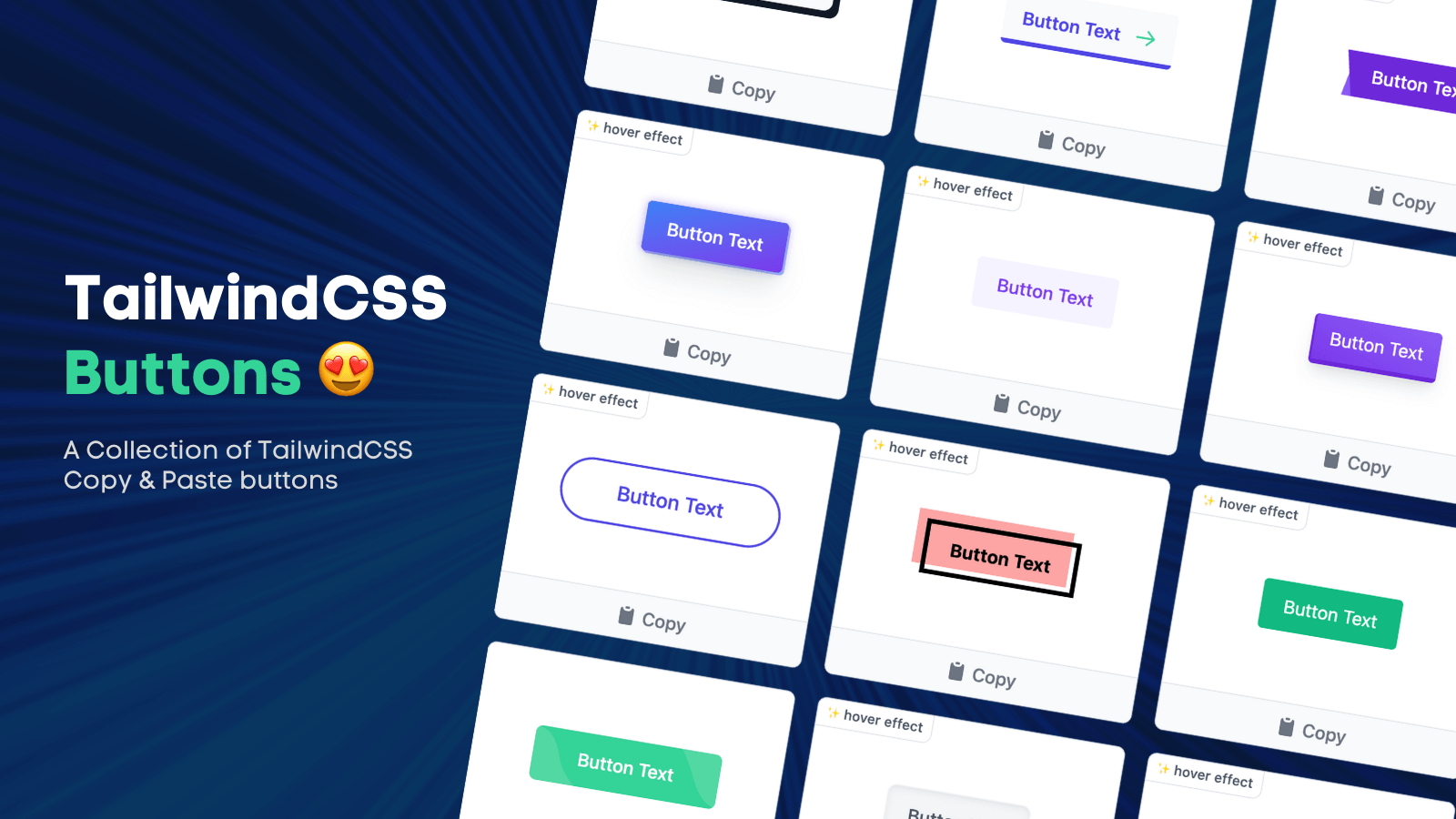
TailwindCSS Buttons
I discovered this a few days ago and just HAD to share it! The folks at Dev Dojo released a collection of unique button designs made with TailwindCSS and you can copy and paste any of them with just a click. I must say some of the designs are very creative so I really recommend you check it out.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
We rebranded! Tailwind Made is now Red Pixel Themes 🥳! Check out our official blog post about the move. Our templates stay the same. We have portfolio, business, blog, and e-commerce templates if you’re interested.
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use coupon code “TAILWIND15” for 15% off the annual plan.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
