Tailwind Weekly #58: Learn to hide content the right way and get inspired by 84 more buttons!
Hello folks!
It’s been a quiet week in the Tailwind ecosystem since the Tailwind Labs team is busy working on the upcoming Ecommerce package but don’t worry, I’m still bringing you the usual menu 😉.
We got a great accessibility article, a beautiful showcase website, and a very useful resource for you. Let’s get to it!
📚 Learning

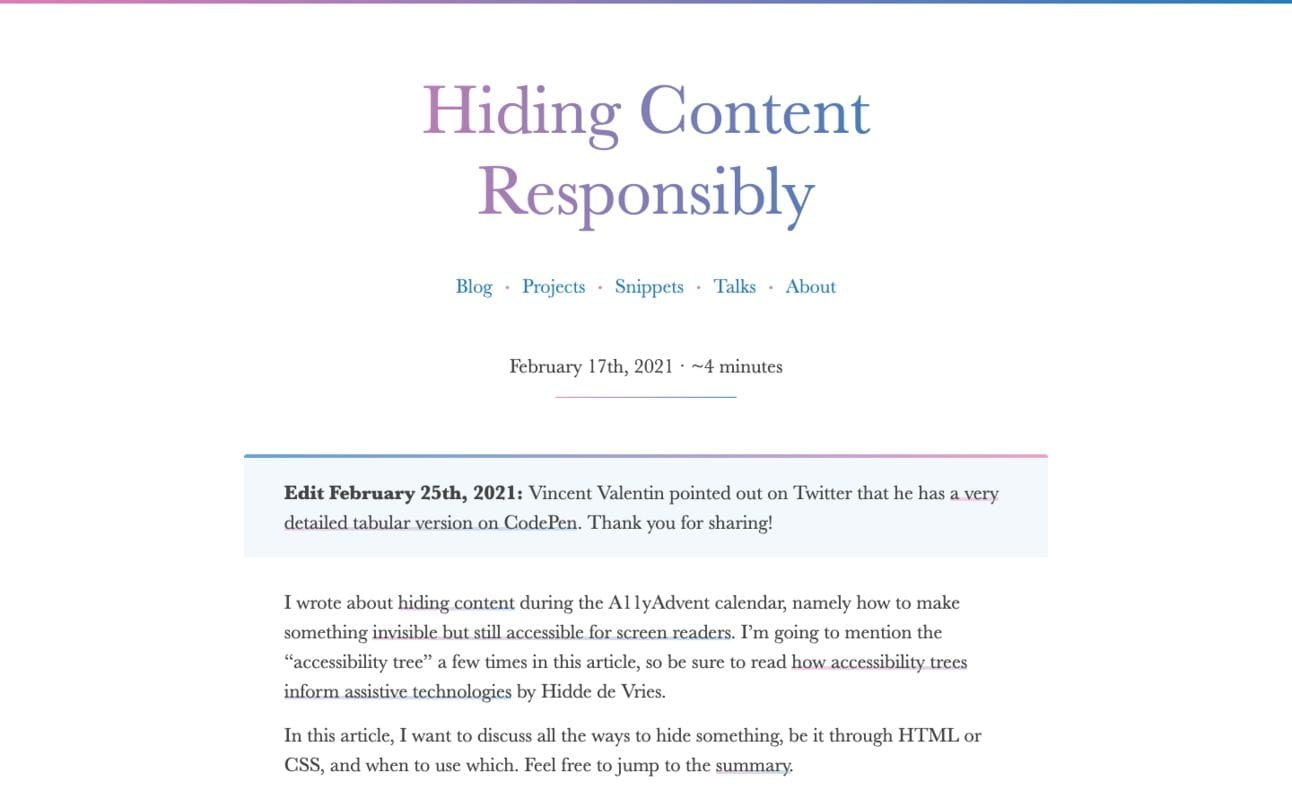
Hiding Content Responsibly
These days I’m learning more and more about accessibility and I found this very useful article. Just like the title says, it shows the various techniques to hide an element and highlights which are accessible and which should be avoided. You might be surprised to know that display: none; is very bad accessibility-wise 😅.
💅 Showcase

Tembo: The Smart Way To Get On The Property Ladder
Great typography? ✅
Beautiful hand-drawn illustrations? ✅
Aesthetically pleasing color palette? ✅
This site is lovely. This definitely was made with care and it shows. If you’re working on a marketing page and want to do it the semi-traditional but still feels modern way then definitely check this one out.
For the curious, here’s what Tembo does:
At Tembo we’re making home ownership more accessible and affordable for a new generation of first-time buyers.
🎁 Resource

84 Beautiful CSS buttons examples
Last week I showed you some tailwind buttons, now I bring you even more! These examples are from other websites but they serve as a great source of inspiration for your own buttons.
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
We rebranded! Tailwind Made is now Red Pixel Themes 🥳! Check out our official blog post about the move. Our templates stay the same. We have portfolio, business, blog, and e-commerce templates if you’re interested.
Polypane is a great tool for testing your project’s responsive design and accessibility. I use this daily for my frontend work and its 👌. If you sign up using this link you’ll get 20% off your subscription applied at checkout.
I highly recommend LambdaTest as your cross-browser testing tool, with it you can test on IE11, Safari, and most mobile browsers, it also has a very easy-to-use interface, it’s very fast, and they have a lot of automated testing features too. You can use coupon code “TAILWIND15” for 15% off the annual plan.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.



Discussion